Heim >Java >javaLernprogramm >Ajax+Java implementiert die automatische Vervollständigungsfunktionsmethode
Ajax+Java implementiert die automatische Vervollständigungsfunktionsmethode
- coldplay.xixinach vorne
- 2020-08-22 17:37:272964Durchsuche

【Empfohlene verwandte Artikel: Ajax-Video-Tutorial】
Baidu-Vorschläge haben uns großen Komfort verschafft, genau wie wenn wir mit Leuten reden, man nickt und sie das Ende wissen, ohne zu viel Zeit mit Reden zu verbringen Wir können mit Ihnen kommunizieren. Wir haben eine lange Zeit zusammen verbracht, entspannt und glücklich.
Wir alle wissen, dass Baidu die Verwendung von Ajax empfiehlt. Es ist nicht einfach, es schnell, stabil, reproduzierbar und portabel zu machen. Nach langer Online-Suche sind viele von ihnen ASP oder PHP, und einige verwenden JQuery, aber es gibt zu wenige erläuternde Dokumente. Es ist besser, sie selbst zu schreiben, als Zeit mit Recherche zu verbringen. Basierend auf den Informationen in einem PDF-Dokument dauerte es einen halben Tag, bis es endlich gelang. Teilen Sie es hier mit allen.
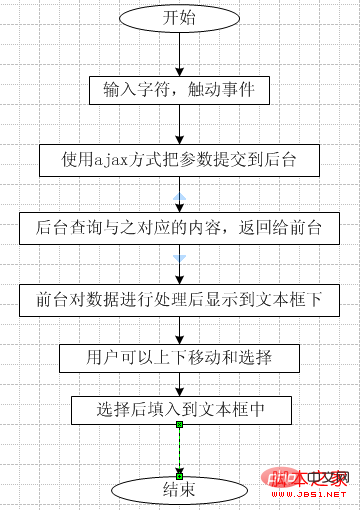
Das Prinzip des Flussdiagramms lautet wie folgt: 
Das Flussdiagramm ist sehr klar, es gibt nichts zu sagen, hier ist der Code.
Javascript-Code:
Der Code lautet wie folgt:
var xmlHttpRequest;
var table;
var tbody;
var p;
var input;
var curIndex;
var size;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//发送请求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names="+input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
function processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(dept,id);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
size = depts.length;
if(size>0){
p.style.visibility = "visible";
var row,col1,col2,span;
for(var i = 0;i < size;i++){
row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("align","right");
col2.setAttribute("id","col2");
col2.setAttribute("width","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "none";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(row);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("align","right");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "关闭";
col1.appendChild(link);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(row);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
p = document.getElementById("p");
tbody = document.getElementById("tbody");
p.style.width = input.offsetWidth-2;
p.style.border = "gray 1px solid";
p.style.left = getLeft(input);
p.style.top = getTop(input)+input.offsetHeight+6;
curIndex = -1;
input.focus();//p.style.left+","+p.style.top
}
function clearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
p.style.visibility="hidden";
curIndex = -1;
}
function clearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(p.style.visibility=="visible"){
if(event.keyCode ==38){
if(curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndex<size-1){
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex+1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素的纵坐标
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset+=getTop(e.offsetParent);
return offset;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset+=getLeft(e.offsetParent);
return offset;
}
Es gibt zu viel Code und es ist etwas chaotisch. JQuery wird nicht verwendet, aber es zeigt besser die Fähigkeiten des Autors. Die folgenden Punkte werden erläutert:
1. setPosition() wird zum Initialisieren verschiedener global erforderlicher Variablen verwendet und muss daher zuerst aufgerufen werden, wenn die Seite geladen wird, z. B. in der Onload-Methode des Körpers oder anderen Methoden.
2. findNames() ist eine Methode zum Betrieb von Ajax. Jeder, der mit Ajax vertraut ist, kann verstehen, dass das Wichtigste darin besteht, die Parameter encodeURI() neu zu kodieren und entsprechend im Hintergrund zu dekodieren.
3. ProcessMatchResponse() ist eine Rückruffunktion, die zur Verarbeitung der vom Hintergrund zurückgegebenen Daten verwendet wird. Dies wird von setNames() verarbeitet.
4. SetNames verwendet den Tabellenmodus, um den Inhalt der Eingabeaufforderung anzuzeigen. Hier finden Sie weitere Informationen zu JS und Node.
5. Die Methoden getTop und getLeft ermitteln die absolute Position des Textfelds relativ zur oberen linken Ecke des Browsers.
Der Hintergrund-Java-Code lautet wie folgt:
Der Code lautet wie folgt:
public void findDept() throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map<String,String> userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" + partDeptName + "%");
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
out.write("<res>");
Iterator<Map.Entry<String, String>> it = userMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry=(Map.Entry<String,String>)it.next();
out.write("<id>"+entry.getKey()+"</id>");
out.write("<dept>"+entry.getValue()+"</dept>");
}
out.write("</res>");
out.flush();
out.close();
}Punkte:
1. Achten Sie auf die Dekodierung der Parameter.
2. Fuzzy-Matching wird je nach Situation bei der Abfrage durchgeführt.
3. Die zurückgegebenen Daten liegen im XML-Format oder im JSON-Format vor.
4, hier wird die Rückgabemethode übernommen
Der Code lautet wie folgt:
ServletOutputStream pw = this.response.getOutputStream(); OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
Ein solcher Ablauf ist durch das Framework dieses Systems begrenzt. Wenn Sie ein einfaches Servlet verwenden, können Sie PrintWriter out = Response.getWriter( verwenden. ); Natürlich ist die Out-Methode println(), die je nach Situation Ihres eigenen Frameworks auch flexibel geändert werden kann.
Verwandte Lernempfehlungen: Java-Grundlagen-Tutorial
Das obige ist der detaillierte Inhalt vonAjax+Java implementiert die automatische Vervollständigungsfunktionsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

