Heim >Entwicklungswerkzeuge >VSCode >Wie erstelle ich eine neue Vue-Vorlage in vscode? Methodeneinführung
Wie erstelle ich eine neue Vue-Vorlage in vscode? Methodeneinführung
- 青灯夜游nach vorne
- 2020-08-18 10:34:153179Durchsuche

推荐:《vscode基础教程》
先下载vue插件—— vue-helper

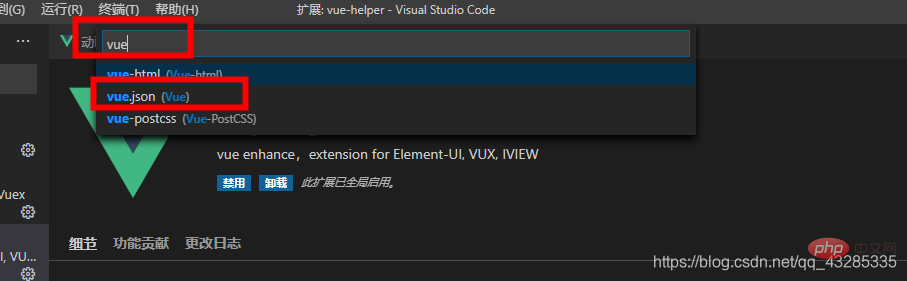
文件/首选项/用户片段

搜索vue

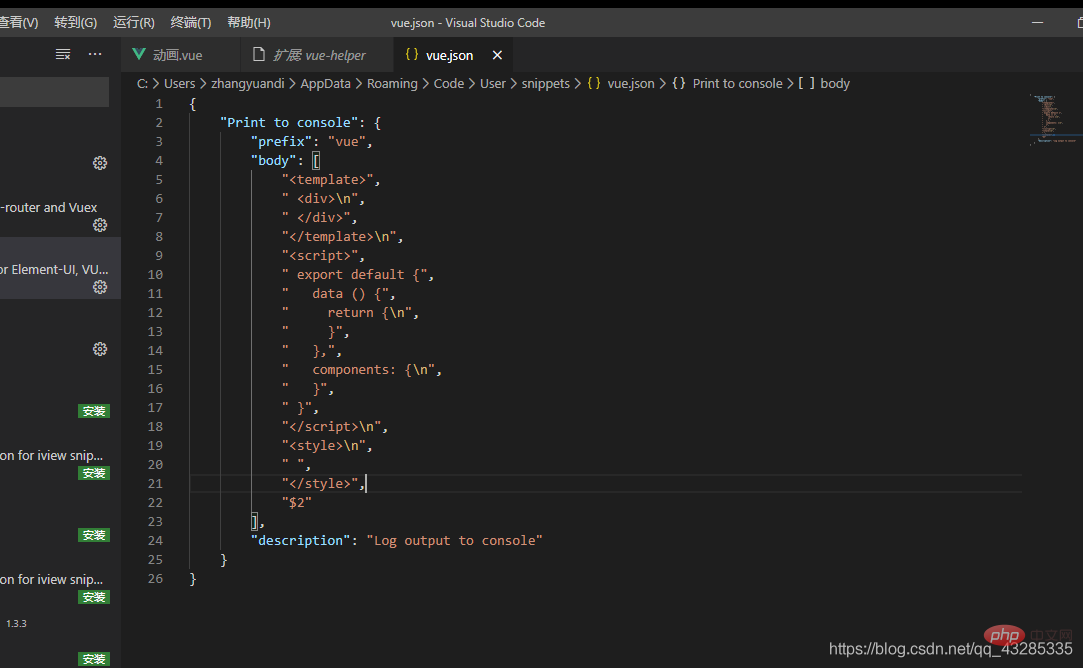
在vue.json中粘贴以下代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
" export default {",
" data () {",
" return {\n",
" }",
" },",
" components: {\n",
" }",
" }",
"</script>\n",
"<style>\n",
" ",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
保存,然后再使用模板的页面输入vue按tab健就好了
更多编程相关知识,可访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine neue Vue-Vorlage in vscode? Methodeneinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Teilen Sie 5 benutzerfreundliche und unterhaltsame vscode-Plug-insNächster Artikel:Teilen Sie 5 benutzerfreundliche und unterhaltsame vscode-Plug-ins

