Heim >Web-Frontend >js-Tutorial >JS realisiert sehr einfache Code-Javascript-Fähigkeiten zum Ausführen und Flashen von Webseitentiteln
JS realisiert sehr einfache Code-Javascript-Fähigkeiten zum Ausführen und Flashen von Webseitentiteln
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:35:261838Durchsuche
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung eines supereinfachen Webseitentitels, der Code mit Prompt-Effekt ausführt und blinkt. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
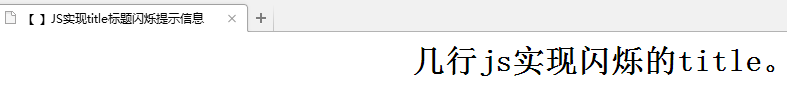
Hier ist eine Demonstration des Effekts, den der Webseiten-Titeltext mit nur wenigen Zeilen JS-Code ausführt, ähnlich der Titel-Flash-Erinnerungsfunktion, wenn im JS-Code eine Nachricht vorhanden ist, wenn sich die Variable _record auf 3 summiert. ihm wird der Wert 1 zugewiesen. Entspricht einer Endlosschleife. Der Inhalt der anzuzeigenden Nachrichtenaufforderung kann angepasst werden.
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-title-blink-style-codes/
Der spezifische Code lautet wie folgt:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS实现title标题闪烁提示信息</title>
</head>
<body>
<script type="text/javascript">
_record = 0;
var myTitle = document.title;
function titleBlink(){
_record++;
if(_record==3){//当变量_record累加到3是,将其赋值为1。相当于无限循环。
_record=1;
}
if(_record==1){
document.title='【 】'+myTitle;
}
if(_record==2){
document.title='【新消息】'+myTitle;
}
setTimeout("titleBlink()",500);//调节时间,单位毫秒。
}
titleBlink();
</script>
<center><h1>几行js实现闪烁的title。</h1></center>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

