Heim >Web-Frontend >HTML-Tutorial >HTML implementiert die Funktion zur Anzeige von Effekten in Echtzeit
HTML implementiert die Funktion zur Anzeige von Effekten in Echtzeit
- 王林nach vorne
- 2020-08-14 17:06:144671Durchsuche

HTML realisiert die Funktion, den Effekt in Echtzeit anzuzeigen
(Empfohlenes Tutorial: HTML-Tutorial)
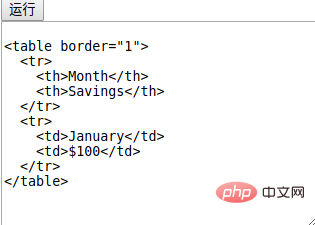
Mit dem folgenden Code können Sie eine neue Seite öffnen, um den Effekt unseres Codes anzuzeigen Das Texteingabefeld
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
</html>Wie unten gezeigt, ist der Text in der Tabelle im Eingabefeld der von uns eingegebene Inhalt. Der Effekt ist wie folgt:
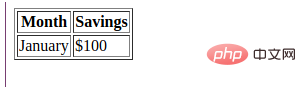
 Das Bild unten zeigt den Anzeigeeffekt auf der neuen Seite
Das Bild unten zeigt den Anzeigeeffekt auf der neuen Seite
 Ähnlich können wir den Effekt auf der aktuellen Seite anzeigen. Der Code lautet wie folgt:
Ähnlich können wir den Effekt auf der aktuellen Seite anzeigen. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
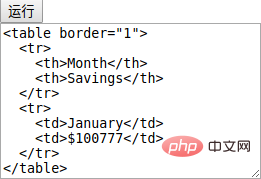
</html>Der Effekt ist wie folgt:
 Effektanzeige:
Effektanzeige:
Das obige ist der detaillierte Inhalt vonHTML implementiert die Funktion zur Anzeige von Effekten in Echtzeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

