Heim >Web-Frontend >js-Tutorial >Beispiel für die Implementierung der dynamischen Menüfunktion links mithilfe des vue+iview-Frameworks
Beispiel für die Implementierung der dynamischen Menüfunktion links mithilfe des vue+iview-Frameworks
- coldplay.xixinach vorne
- 2020-08-08 16:31:082798Durchsuche

Vor Kurzem habe ich beim Erstellen eines neuen Projekts mit vue-cli3 und dem iview-Framework das Menümenü in iview verwendet. Es ist nicht sehr gut, das Problem gemäß der offiziellen Website-Schreibmethode zu beheben, da die meisten Projekte das dynamisch erhalten Menüliste aus dem Backend, daher müssen wir den offiziellen Website-Code leicht ändern. Der Code lautet wie folgt:
Verwandte Lernempfehlungen: Javascript-Tutorial
Hinweise:
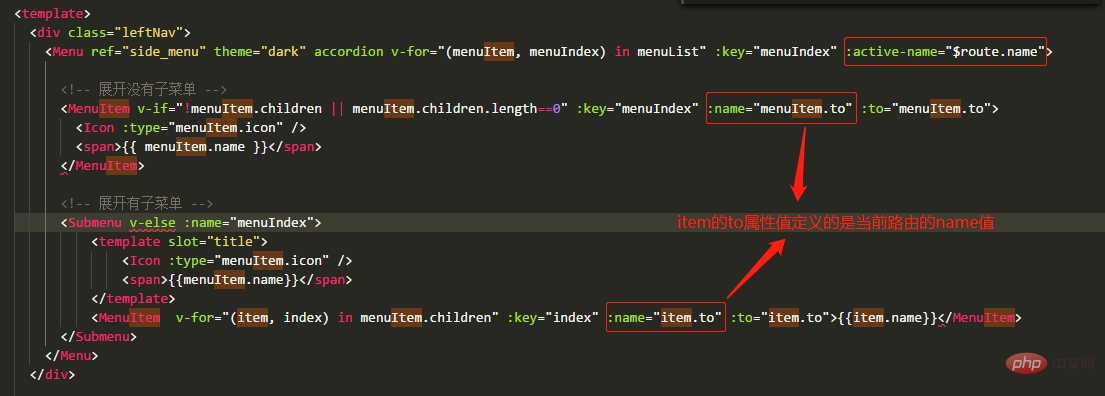
【1】Das Menü hebt einen Teil der dynamisch gebundenen Routensprungseite hervor
Es gibt einen aktiven Namen in der Menükomponente, der den aktuell hervorgehobenen Bereich widerspiegelt, sodass der aktive Name dynamisch gebunden werden kann, um eine Hervorhebung zu erreichen. Die Voraussetzung ist, dass der an das MenuItem gebundene Name auf den Namen der Seitenroute festgelegt werden muss.

[2] Rufen Sie die Menüdaten dynamisch ab. Das Menü muss aktualisiert werden
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});
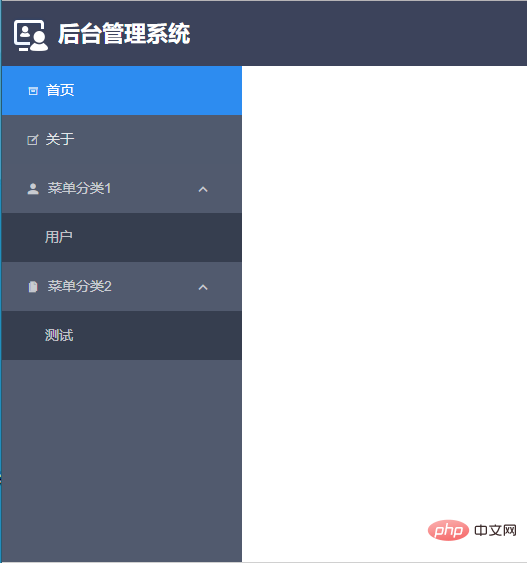
Rendering:
Verwandte Lernempfehlungen:
Programmiervideos
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung der dynamischen Menüfunktion links mithilfe des vue+iview-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die Methode zur Implementierung editierbarer Tabellen in iView (mit Code)
- Codebeispiel für die Übergabe zusätzlicher Parameter im iview-Komponentenereignis
- Vue zeigt Bilder basierend auf der iview-Tabelle an, um die Funktion „Klicken zum Vergrößern' zu implementieren
- Erfahren Sie, wie Sie vue-iview dynamisch hinzufügen und löschen

