Heim >Backend-Entwicklung >PHP-Tutorial >Ausführliche Erklärung zwei: Beispiel für die Interaktion zwischen PHP und Webseiten
Ausführliche Erklärung zwei: Beispiel für die Interaktion zwischen PHP und Webseiten
- coldplay.xixinach vorne
- 2020-08-07 16:30:172784Durchsuche

Vorwort
In den Anmerkungen zu „PHP-Studiennotizen – Interaktion zwischen PHP und Webseiten 1“ werden einige Attribute des Formulars erläutert, einschließlich seiner Eingabefeldmarkierung, Auswahlfeldmarkierung und Textfeld Markieren Sie die Schreibmethode. Im nächsten Inhalt geht es darum, wie Sie Formulardaten abrufen und PHP-Daten übertragen, einschließlich des Abrufens verschiedener Steuerwerte.
Verwandte Lernempfehlungen: php-Programmierung (Video)
Formular einfügen
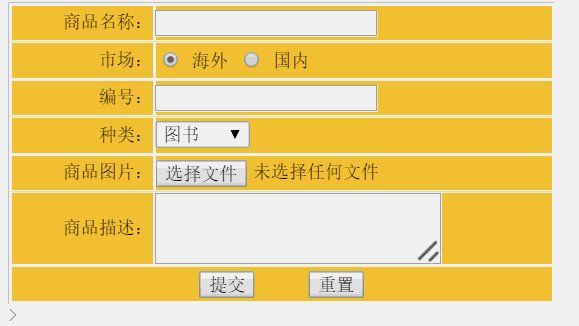
Vor dem Absenden des Formulars muss ein Formular vorhanden sein. Nachdem unser Formular erstellt wurde, können wir das Formular in das Web einfügen Seite, Code wie folgt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>在普通的Web页中插入表单</title>
<style type="text/css">
body,td,th {
font-size: 12px;
}
</style>
</head>
<body>
<form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
<table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">商品名称:</td>
<td height="25" align="left"><input name="product" type="text" id="user" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">市场:</td>
<td height="25" colspan="2" align="left"><input name="from" type="radio" value="海外" checked>
海外
<input type="radio" name="from" value="国内">
国内</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">编号:</td>
<td width="289" height="25" colspan="2" align="left"><input name="code" type="text" id="code" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">种类:</td>
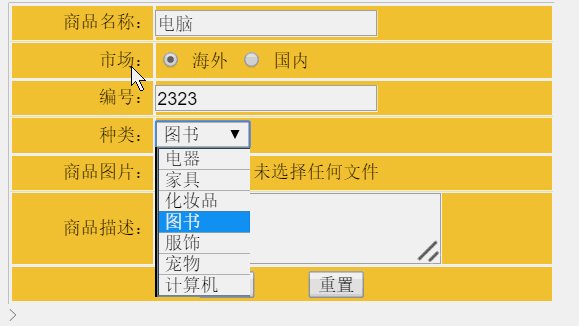
<td height="25" colspan="2" align="left"><select name="select">
<option value="电器">电器</option>
<option value="家具">家具</option>
<option value="化妆品">化妆品</option>
<option value="图书" selected>图书</option>
<option value="服饰">服饰</option>
<option value="宠物">宠物</option>
<option value="计算机">计算机</option>
</select></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品图片: </td>
<td height="25" colspan="2" align="left"><input name="photo" type="file" size="20" maxlength="1000" id="photo"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品描述: </td>
<td height="25" colspan="2" align="left"><textarea name="intro" cols="28" rows="3" id="info"></textarea></td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3"><input type="submit" name="submit" value="提交">
<input type="reset" name="submit2" value="重置"></td>
</tr>
</table>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>>
</body>
</html>Fügen Sie ein Formular zwischen
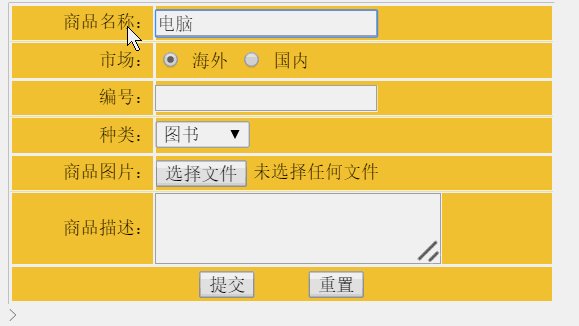
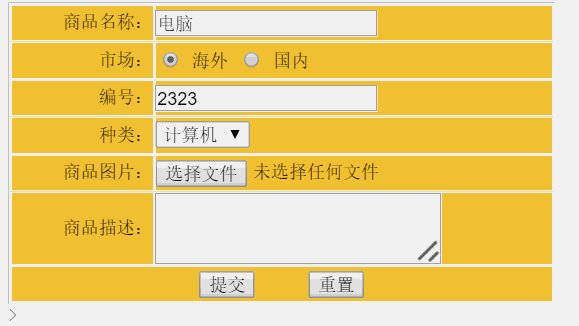
und hinzu.Ergebnisse ausführen:

Formulardaten abrufen
Es gibt zwei Hauptmethoden zum Abrufen von Formulardaten, nämlich die POST()-Methode und die GET()-Methode.
Angegeben durch das Methodenattribut des Formulars
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zwei: Beispiel für die Interaktion zwischen PHP und Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

