Heim >PHP-Framework >Denken Sie an PHP >TP5.1 führt CSS- und JS-Dateien unter öffentlich ein
TP5.1 führt CSS- und JS-Dateien unter öffentlich ein
- 善始善终Original
- 2020-08-03 14:22:414104Durchsuche
Kürzlich entwickle ich ein Nachrichten-Hintergrundverwaltungssystem. Das verwendete Framework basiert auf der ThinkPHP5.1-Version ein Rätsel. Deshalb werden wir heute darüber sprechen, wie man CSS- und JS-Dateien einführt.
Werfen wir zunächst einen Blick auf die Wirkung der im Browser ausgeführten Anmeldeschnittstelle, bevor CSS-Stile und JS eingeführt werden.

Drücken Sie F12, um den Quellcode anzuzeigen und einen Fehler zu finden. Der Grund dafür ist, dass der von uns eingeführte Stil nicht gefunden wurde, sodass die Datei nicht importiert werden kann. Der Fehler wird wie folgt angezeigt:

Wie führen wir also CSS-Stile und JS-Stile ein?
1. Lassen Sie uns über die für die Vorlage erforderlichen JS- und CSS-Methoden sprechen. Erstellen Sie unter der statischen öffentlichen Eintragsdatei einen neuen Ordner, um die für den Hintergrund erforderlichen CSS- und JS-Dateien zu speichern es admin.
2. Öffnen Sie die Datei index.php unter der öffentlichen Eintragsdatei und definieren Sie Konstanten unter der Datei.
(1) Lokales Projekt hinzufügen: define('SITE_URL', 'http://127.0.0.1/project name');
(2) Online-Projekt: define('SITE_URL '); ,'http://'.$_SERVER['HTTP_HOST']); Es wird empfohlen,
Ich nehme ein lokales Projekt als Beispiel:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3. Vorlage finden in Fügen Sie in der .php-Vorlagen-Engine-Datei des Konfigurationsordners den folgenden Code hinzu (geben Sie den Pfad der Datei ein, die Sie importieren müssen).
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
Sie können es auch entsprechend Ihrer tatsächlichen Situation konfigurieren Weitere Informationen finden Sie im ThinkPHP5.1 Complete Development Manual: https://www.php.cn/xiazai/shouce/1502
Hinweis: Fügen Sie diese unter template.php unter config hinzu , wobei der Pfad gemäß Ihrem eigenen Apache definiert wird. Dies ist sehr wichtig, da andere Leute im Internet sagen, dass sie statisch beginnen, weil sie das Apache-Stammverzeichnis auf öffentlich setzen. Seien Sie also vorsichtig, um nicht in Fallstricke zu geraten.
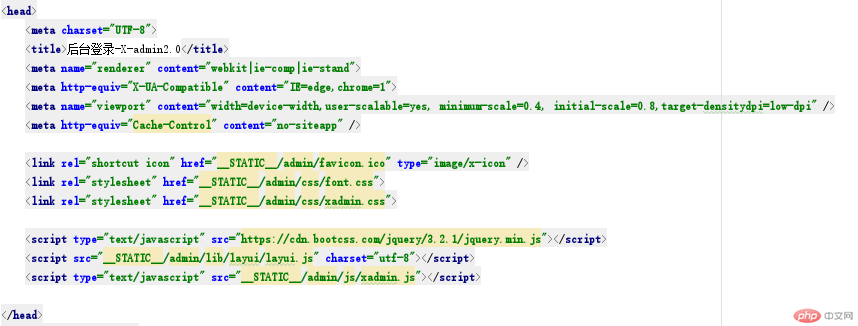
4. Öffnen Sie den Login-Schnittstellencode und ändern Sie den Code im Kopfteil.

5. Besuchen Sie uns und überprüfen Sie die Wirkung.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonTP5.1 führt CSS- und JS-Dateien unter öffentlich ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


