Heim >Web-Frontend >js-Tutorial >Tutorial zum lokalen Einrichten einer Easy-Mock-Umgebung in Windows
Tutorial zum lokalen Einrichten einer Easy-Mock-Umgebung in Windows
- coldplay.xixinach vorne
- 2020-08-01 10:00:142895Durchsuche

Ursache: Da die offizielle Website von easy-mock sehr instabil ist, möchte ich meine eigene lokale Mock-Umgebung erstellen (natürlich verfügt das Unternehmen über Server, die Sie verwenden können, und es ist es besser, es direkt auf dem Server bereitzustellen. Wenn Sie es jedoch nicht beantragt haben oder keinen Server haben, richten Sie zunächst eines lokal ein und verwenden Sie es. emm. . . . .
1. Installieren Sie zuerst die node.js-Umgebung (bereitgestellte Adresse: https://nodejs.org/en/)
2. Laden Sie mongoDB herunter
Wann Herunterladen Wählen Sie das grafische Tool, das sehr einfach zu verwenden ist. Öffnen Sie nach dem Herunterladen die Benutzeroberfläche
Klicken Sie nach der Eingabe direkt darauf, da kein Passwort festgelegt ist, und stellen Sie eine Verbindung her
Dann sind Sie verbunden.
Verwandte Lernempfehlungen: Javascript-Video-Tutorial
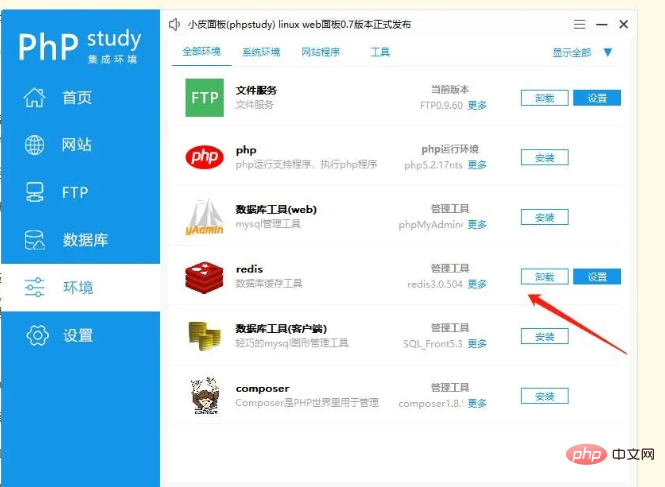
3. Redis-Installation
Ich empfehle eine narrensichere Methode zur Installation Redis. Laden Sie zuerst phpstudy herunter, und dann können viele von Ihnen verwendete Tools heruntergeladen und auf einheitliche Weise verwaltet werden. Besonders praktisch. Klicken Sie einfach hier, um es sofort herunterzuladen.

Suchen Sie einfach Redis und installieren Sie es direkt.

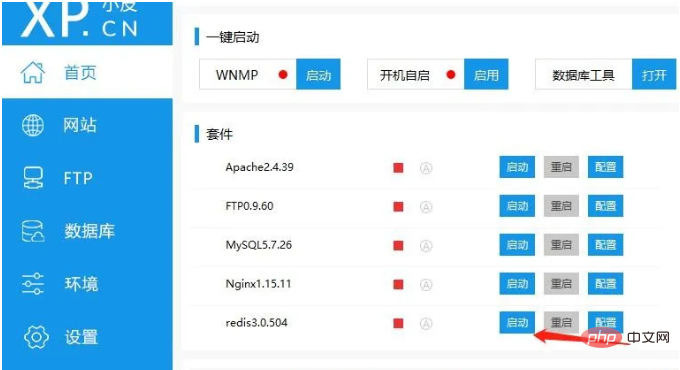
Klicken Sie dann auf der Startseite auf Start.
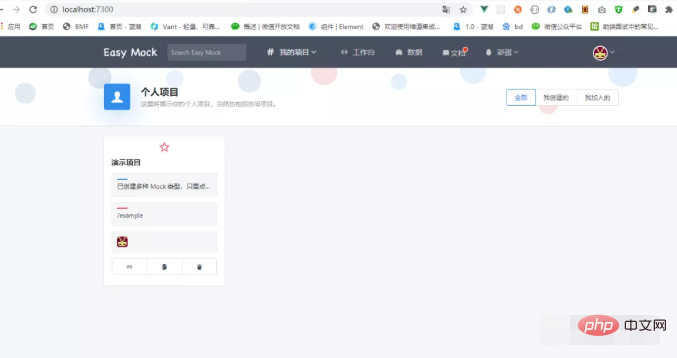
4. Easy Mock installieren und herunterladen
Git-Tool verwenden
.git
cd easy-mock, npm install, npm run build
Öffnen Sie die Easymock-Seite unter http://localhost:7300/ und beginnen Sie mit der Verwendung esÖffnen Sie nach Abschluss der Installation config/default.json
Überprüfen Sie: Nachdem Sie die Konsistenz bestätigt haben, laden Sie npm i -g cross-env pm2 herunter Führen Sie nach Abschluss des Downloads die Umgebungsvariable cross-env NODE_ENV=Production PM2 Start aus app.js 

ein, unten wird nur eine teilweise Syntaxanzeige bereitgestellt. Ausführlichere Anwendungsfälle und Dokumentation finden Sie auf der offiziellen Website von Mock.js. Mock.js
{
"code": 0,
"data": {
"projects|5-10": [{ //随机生成5-10条
"adpartment|1": ["研发部", "市场部", "运营部"],
"address": "@county(true)",
"position": "员工",
"post": "admin",
}]
}
}1. Allgemeine Kategorien "id|+1": 1, //id的递增
"name": "@cname", // 姓名
"email": "@email", //邮箱
"mobile": /^(13[0-9]|15[012356789]|166|17[3678]|18[0-9]|14[57])[0-9]{8}$/, //生成手机11位号 可以使用正则表达式
"sex": "@boolean, // 随机boolean3. Zeit"Boolean": "@boolean", // 布尔值 "natural": "@natural", // natural( min, max ) "integer": "@integer", // integer( min, max ) "float": "@float(22,99,1,2)", // float( min, max, dmin, dmax ) "string": "@string", //string(type,min,max) lower小写,upper大写,number数字,symbol符号, "range": "@range", //range( start, stop, step ) step为间隔为,最后返回值为数组Alle@ Das Hinzufügen von c bedeutet beispielsweise Englisch und cname ist Chinesisch
"date": "@date", // 日期 "time": "@time", // 时间 "dataTime": "@datetime", // 日期+时间 "Now": "@now", // 当前的日期时间6 und Arrays
"paragraph": "@cparagraph", // 段落 "title":"@ctitle(1,10)",//标题,长度为1-10 "sentence": "@csentence", //句子 "first": "@cfirst", //姓氏2. Gemischte Verwendung
"region": "@region", //方位 "province": "@province", //省份 "city": "@city", // 城市 +(true),可以获取到上一级,例如:@city(true) 可以获取到省市##Datenplatzhalter
"avatar":"@image" "avatar":"@image('50x50','red','#fff','文字‘)"
"city|2-4": {
"110000": "北京市",
"120000": "天津市",
"130000": "河北省",
"140000": "山西省"
}
"city|1": [
"北京市",
"天津市",
"河北省",
"山西省"
]"avatar":"@image('50x50','@color','#fff','@word‘)"
Das obige ist der detaillierte Inhalt vonTutorial zum lokalen Einrichten einer Easy-Mock-Umgebung in Windows. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die Prinzipien von Mockjs
- So generieren Sie Zufallsdaten in MockJS
- Generieren Sie Zufallsdaten mit Mock.js
- Vue und Mock.js arbeiten zusammen, um die Anmeldung zu simulieren und das Hinzufügen, Löschen, Ändern und Abfragen von Tabellen zu implementieren
- Vue+Mock.js implementiert detaillierte Schritte zum Simulieren des Hinzufügens, Löschens, Änderns und Abfragens von Tabellen

