Heim >Web-Frontend >js-Tutorial >Tutorial zur Implementierung des fortsetzbaren JS-Datei-Uploads
Tutorial zur Implementierung des fortsetzbaren JS-Datei-Uploads
- Guanhuinach vorne
- 2020-07-30 18:00:543779Durchsuche

Als ich anfing, Front-End-Entwicklung zu lernen, stieß ich auf ein Problem beim Hochladen von Dateien und fragte außerdem, ob ich den Upload an einer fehlerhaften Stelle fortsetzen könne. Nachdem wir viele Informationen überprüft hatten, stellten wir fest, dass die Datei-API von H5 genau unsere Anforderungen erfüllen konnte. Wir stießen auch auf einige Probleme und haben diese aufgezeichnet, um Freunden mit den gleichen Anforderungen zu helfen.
1. Um das Dateiobjekt einzuführen, müssen Sie zunächst ein Dateityp-Eingabe-Tag auf der H5-Seite platzieren.
<input type="file" onchange="fileInfo()">
Wenn eine Datei ausgewählt wird, werden dateibezogene Informationen angezeigt:
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}Das erhaltene Objekt ist ein Array. Wenn Sie mehrere Dateien auswählen müssen Sie können sie im Eingabe-Tag-Mehrfachattribut hinzufügen. Wenn wir nun die Browserkonsole öffnen, können wir sehen, dass die letzte Änderungszeit, die Dateigröße und der Dateiname der Datei ausgegeben werden:

2. Okay, wenn wir bekommen Nachdem Sie das Dateiobjekt ausgewählt haben, müssen Sie die Datei zum Hochladen simulieren. Zweitens müssen Sie aufgrund von HTTP-Einschränkungen die Datei hochladen Teilen Sie die Datei in Stücke und empfangen Sie sie auf dem Server. Die Blöcke werden dann zu einem Ganzen zusammengefügt, und schließlich ist ein Fortschrittsbalken erforderlich, um den Upload-Fortschritt anzuzeigen. Nachdem Sie die Idee geklärt haben, beginnen Sie mit der Umsetzung:
Platzieren Sie zunächst einen Fortschrittsbalken auf der H5-Seite und ersetzen Sie gleichzeitig das Ereignis der Auswahl der Dateiänderung durch die Funktion Hochladen des Hochladens von Dateiblöcken (beginnend mit Bytes hochladen), hier Wir beginnen mit dem Hochladen ab dem 0. Byte, also von vorne:
d51ceac2bf5ec42f9b56b8bd0487dd7a
d2e3cd0a4d399cc573d29cee78bb5379a211cb70e7878dbce34a6f8dc0175647
Dann implementieren Sie die Dateiblock-Upload-Funktion:
// 文件切块大小为1MB
const chunkSize = 1024 * 1024;
// 从start字节处开始上传
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上传完成
if (start >= fileObj.size) {
return;
}
// 获取文件块的终止字节
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 将文件切块上传
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表单数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上传一块完成后修改进度条信息,然后上传下一块
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}Hier wird natives JS verwendet, um eine Anfrage an den Server zu senden, die Datei wird mithilfe der Funktion Slice (Startposition, Endposition) in Blöcke geschnitten und dann werden die Dateiblöcke zur Simulation in das FormData-Objekt gekapselt der Datei-Upload des Formulars. Im Hintergrund verwende ich PHP zum Empfangen von Daten, es können auch andere Backend-Sprachen verwendet werden:
<?php // 追加文件块 $fileName = $_FILES['file']['name']; file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND); ?>
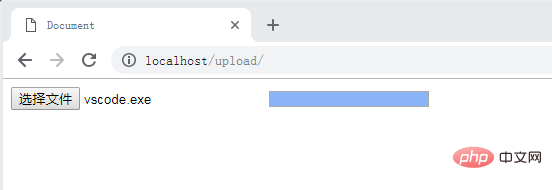
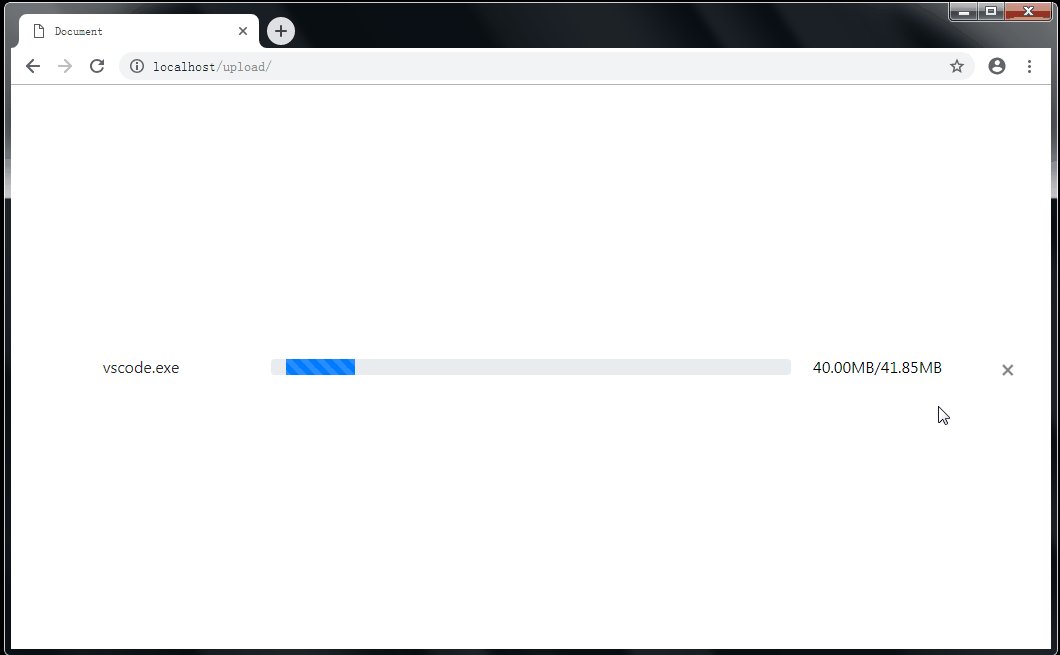
Hier habe ich einen neuen Ordner files erstellt und speichere die hochgeladenen Dateien hier. Der erhaltene Dateiblockinhalt liegt in der Form FILE_APPEND an. Also öffnen wir den Browser, um die Datei hochzuladen:

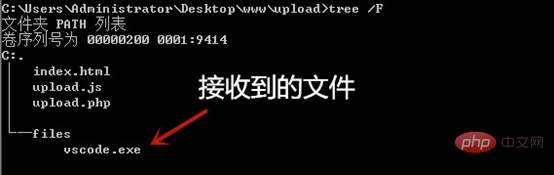
Anschließend prüfen wir, ob die vscode.exe-Datei im Dateiordner empfangen wird:

3. Mit der Datei-Upload-Funktion müssen wir die Breakpoint-Resume-Funktion implementieren. Basierend auf dem Ausschneiden der Datei im vorherigen Schritt wird das Fortsetzen des Uploads sehr einfach. Wenn die Netzwerkverbindung plötzlich unterbrochen wird oder der Browser unerwartet geschlossen wird, müssen wir nur die Dateigröße beim Server abfragen mit demselben Dateinamen auf dem Server und legen Sie dann die Start-Upload-Position (Bytes) auf diese Größe fest:
Definieren Sie zunächst eine Initialisierungsfunktion und fragen Sie dann den Server nach der Größe der hochgeladenen Datei ab, nachdem Sie die Datei ausgewählt haben :
// 初始化上传大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 将字符串转化为整数
let start = parseInt(this.responseText);
// 设置进度条
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 开始上传
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服务器发送文件名查询大小
xhr.send(fileObj.name);
}Verwenden Sie fileSize.php auf der Serverseite, um die hochgeladene Dateigröße abzufragen:
<?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查询已上传文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>Ändern Sie abschließend das onchange-Ereignis des Eingabe-Tags auf der H5-Seite in init():
<input type="file" onchange="init()">
Laden Sie gleichzeitig die Funktion hoch. Es ist nicht erforderlich, den Maximalwert des Fortschrittsbalkens wiederholt festzulegen:
// Ändern Sie die Fortschrittsbalkeninformationen danach Laden Sie ein Stück hoch und laden Sie dann das nächste Stück hoch
document.getElementById('progress').value = end;
hochladen (Ende);
Öffnen Sie dann den Browser und schließen Sie ihn während des Upload-Vorgangs bewusst. Wenn Sie das nächste Mal dieselbe Datei auswählen, können Sie den Upload fortsetzen Haltepunktposition.
4. Obwohl die Datei-Upload-Funktion mit Breakpoint-Upload implementiert wurde, muss die Schnittstelle hier noch verschönert werden, was übrigens Jquerys Ajax erfordert Bitte beachten Sie, dass das Wichtigste ist, dass die Attribute „processData“ und „contentType“ von $.ajax auf „false“ gesetzt werden müssen:
// POST表单数据
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
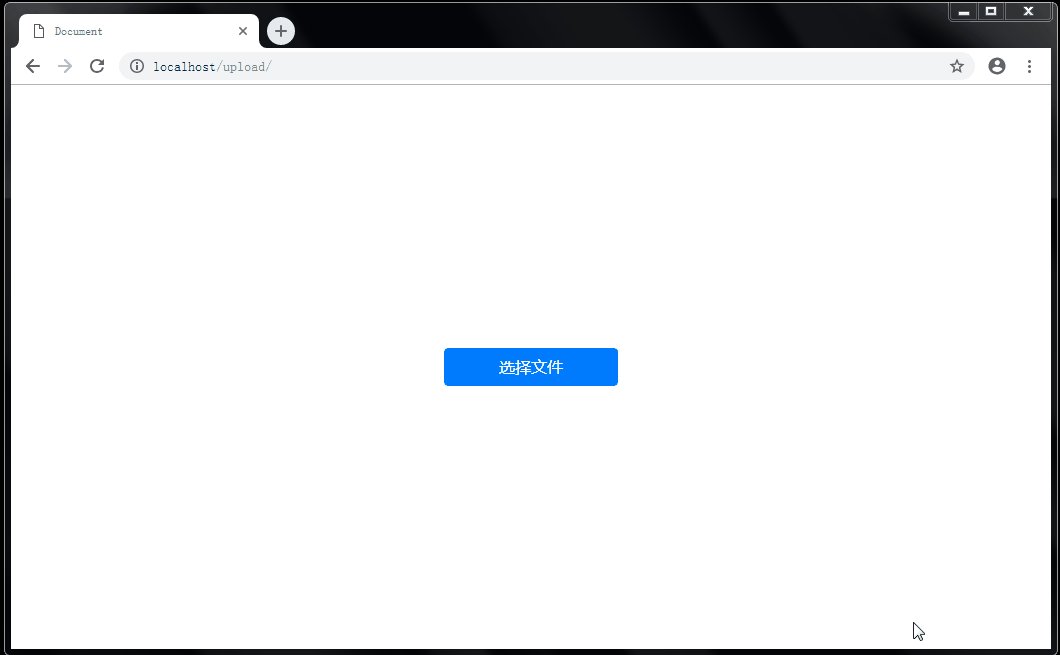
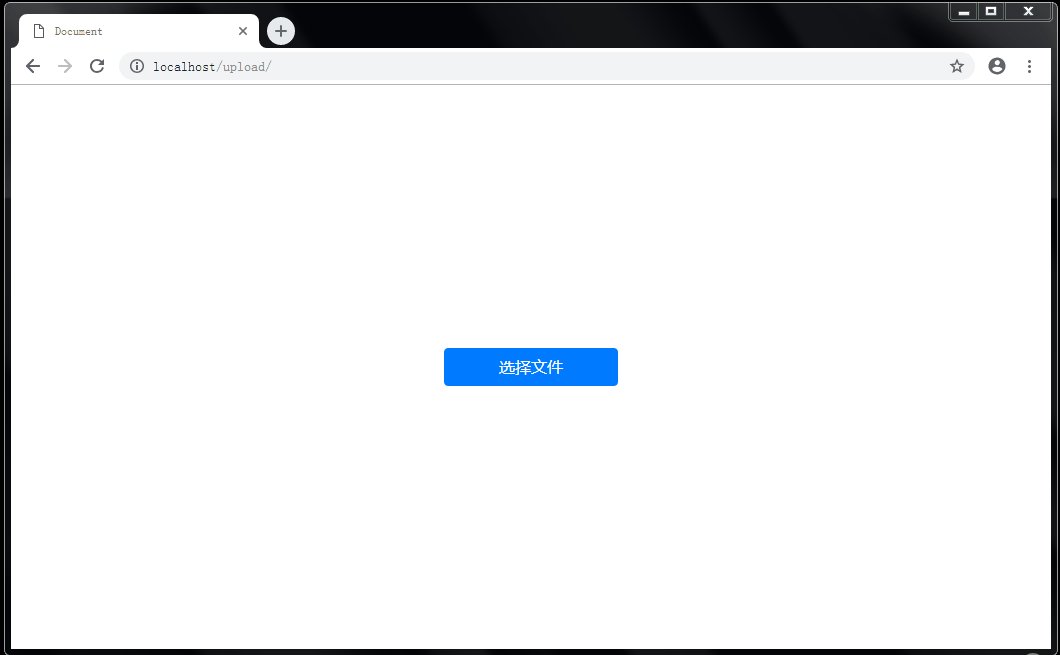
});Das endgültige verschönerte Rendering lautet wie folgt:

Empfohlenes Tutorial: „ JS-Tutorial》
Das obige ist der detaillierte Inhalt vonTutorial zur Implementierung des fortsetzbaren JS-Datei-Uploads. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

