Heim >Web-Frontend >js-Tutorial >Das Vue-Textfeld zeigt die aktuelle Anzahl der Wörter an, die eingegeben werden können
Das Vue-Textfeld zeigt die aktuelle Anzahl der Wörter an, die eingegeben werden können
- 青灯夜游nach vorne
- 2020-07-28 17:27:082403Durchsuche

Laden Sie den Code direkt hoch.
<template>
<p class="wrapper">
<p class="parents">
<textarea placeholder="请输入您要填写的个性签名" maxlength="30" autofocus="true" v-model="val"></textarea>
<span class="tips">
可输入
<b :class="{'remnant':remnant.length!=0,'zero':remnant.length==0}">{{remnant}}</b>个字。
</span>
</p>
</p>
</template>
<script>
export default {
data() {
return {
val: "",
maxLength: 30
};
},
computed: {
remnant() {
return this.maxLength - this.val.length;
}
}
};
</script>
<style scoped>
.wrapper {
border-top: 1px solid #999;
padding: 30px;
}
.parents {
width: 100%;
height: 80px;
position: relative;
}
textarea {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.tips {
position: absolute;
bottom: 0;
right: 0;
}
.remnant {
color: aqua;
}
.zero{
color: #e81844;
}
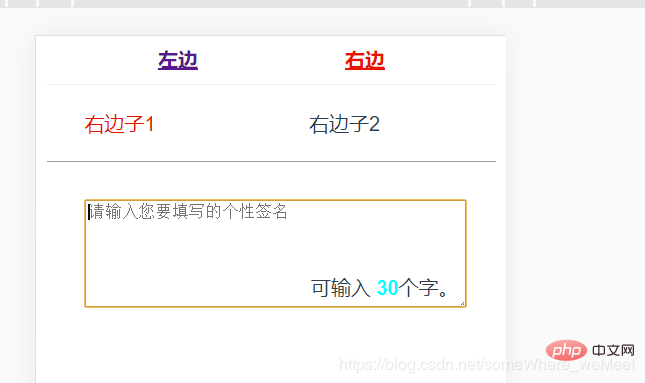
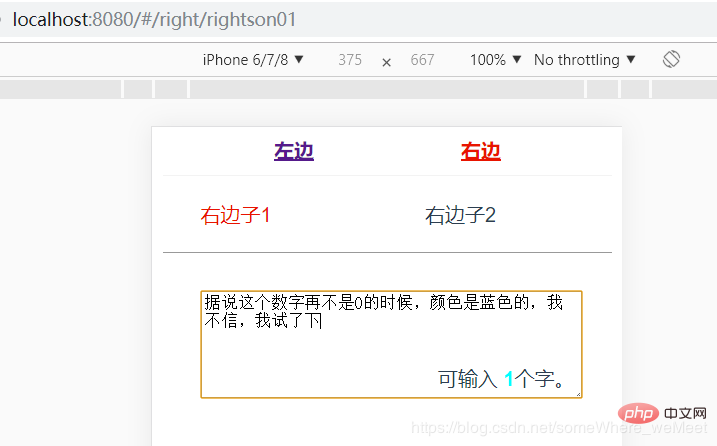
</style>Wirkung:


Eine Zwei-Wege-Bindung und eine berechnete Eigentum Einfach zu machen.
Das obige ist der detaillierte Inhalt vonDas Vue-Textfeld zeigt die aktuelle Anzahl der Wörter an, die eingegeben werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wie implementiert man die es6 filter()-Methode? Einführung in die NutzungNächster Artikel:Wie implementiert man die es6 filter()-Methode? Einführung in die Nutzung


