Heim >Backend-Entwicklung >Golang >Implementieren der umgekehrten Reihenfolge von Strings mit Go
Implementieren der umgekehrten Reihenfolge von Strings mit Go
- 咔咔Original
- 2020-07-16 16:20:182564Durchsuche
❝In diesem Artikel wird Go verwendet, um die Funktion der umgekehrten Zeichenfolgenreihenfolge zu implementieren. Dabei werden die einfachsten Wörter verwendet, damit Sie verstehen, dass
kommt mit Go Tipps zum Debuggen
Zum Beispiel: Hello wird in olleH konvertiert
❞
1. Implementieren Sie die umgekehrte Reihenfolge von Strings
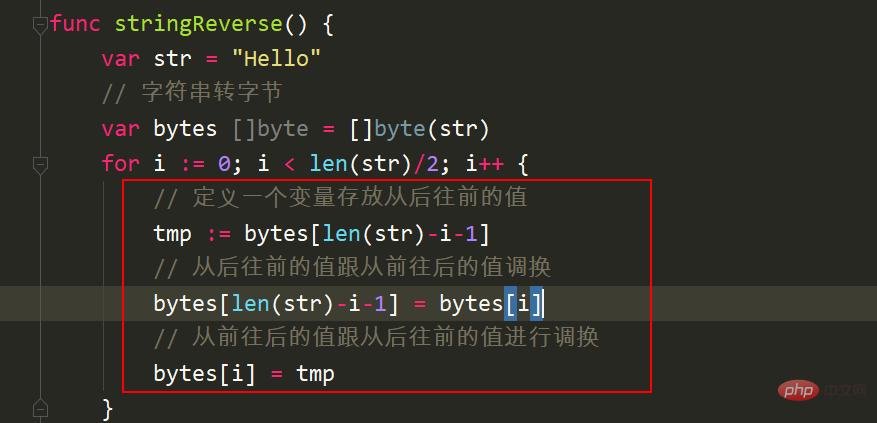
In go müssen Strings in Bytes konvertiert werden, um Werte basierend auf Indizes zu erhalten. Schauen wir uns als Nächstes einen Implementierungscode an
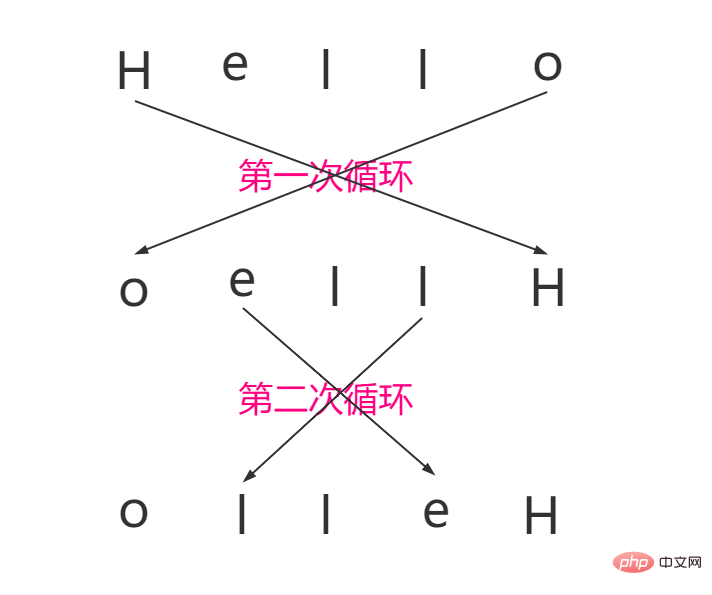
Der Code sollte klar sein. Unten verwendet Kaka Diagramme zur Erläuterung
<span style="display: block; background: url(https://imgkr.cn-bj.ufileos.com/97e4eed2-a992-4976-acf0-ccb6fb34d308.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">package</span> main<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">import</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"fmt"</span><br/>)<br/><br/><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">func</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">stringReverse</span><span class="hljs-params" style="line-height: 26px;">()</span></span> {<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> str = <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"Hello"</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 字符串转字节</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> bytes []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span> = []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span>(str)<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> i := <span class="hljs-number" style="line-height: 26px;">0</span>; i < <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)/<span class="hljs-number" style="line-height: 26px;">2</span>; i++ {<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 定义一个变量存放从后往前的值</span><br/> tmp := bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)-i<span class="hljs-number" style="line-height: 26px;">-1</span>]<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 从后往前的值跟从前往后的值调换</span><br/> bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)-i<span class="hljs-number" style="line-height: 26px;">-1</span>] = bytes[i]<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 从前往后的值跟从后往前的值进行调换</span><br/> bytes[i] = tmp<br/> }<br/> str = <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">string</span>(bytes)<br/> fmt.Println(str)<br/>}<br/></code>In diesem Code können Sie sehen, dass die maximale Anzahl an Schleifen beträgt Konvertieren Sie die Zeichenfolge. Die Länge beträgt außer 2.
In diesem Bild können wir sehen, dass die erste Zeichenfolge mit der letzten Zeichenfolge in der ersten Schleife ausgetauscht wird.
Die zweite Schleife besteht darin, die beiden Werte auszutauschen mit dem vorletzten Wert
Das ist die Bedeutung dieses Codes
Nehmen Sie zuerst den Wert der Zeichenfolge am Ende des Index heraus
Dann machen Sie den Die letzte indizierte Zeichenfolge entspricht der ersten indizierten Zeichenfolge. Dies ist der erste Schritt in der obigen Abbildung. Machen Sie den letzten Wert gleich dem ersten Wert
und ändern Sie dann die erste indizierte Zeichenfolge Im ersten Schritt soll der erste Wert dem letzten Wert entsprechen

在go中还有好几种实现这个过程,这里咔咔在提供一种供大家参考
这种方式需要引入包strings,也是官方推荐的一种方式
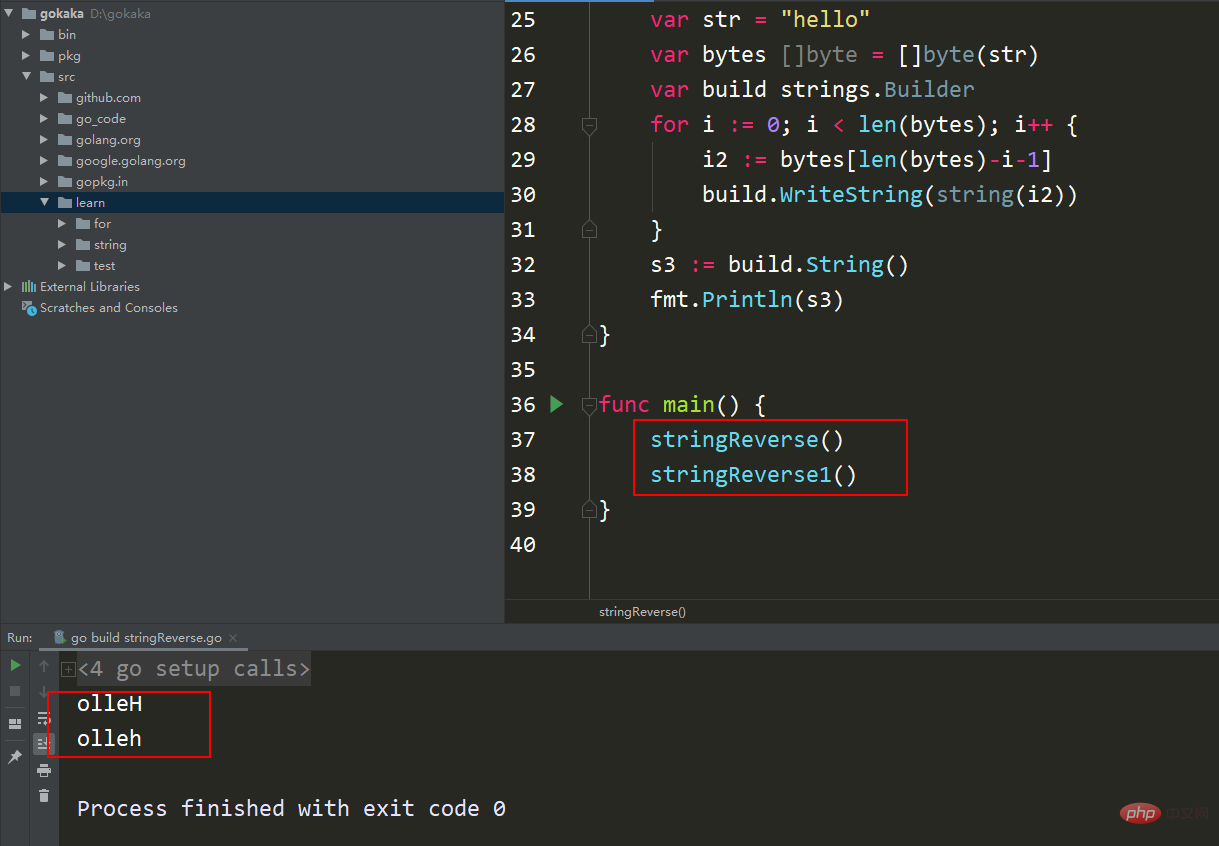
<span style="display: block; background: url(https://imgkr.cn-bj.ufileos.com/97e4eed2-a992-4976-acf0-ccb6fb34d308.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">func</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">stringReverse1</span><span class="hljs-params" style="line-height: 26px;">()</span></span> {<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> str = <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"hello"</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> bytes []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span> = []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span>(str)<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> build strings.Builder<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> i := <span class="hljs-number" style="line-height: 26px;">0</span>; i < <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(bytes); i++ {<br/> i2 := bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(bytes)-i<span class="hljs-number" style="line-height: 26px;">-1</span>]<br/> build.WriteString(<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">string</span>(i2))<br/> }<br/> s3 := build.String()<br/> fmt.Println(s3)<br/>}<br/></code>执行俩个代码,检测是否可行

二、给你一个小技巧让你在用Go的Debug时游刃有余
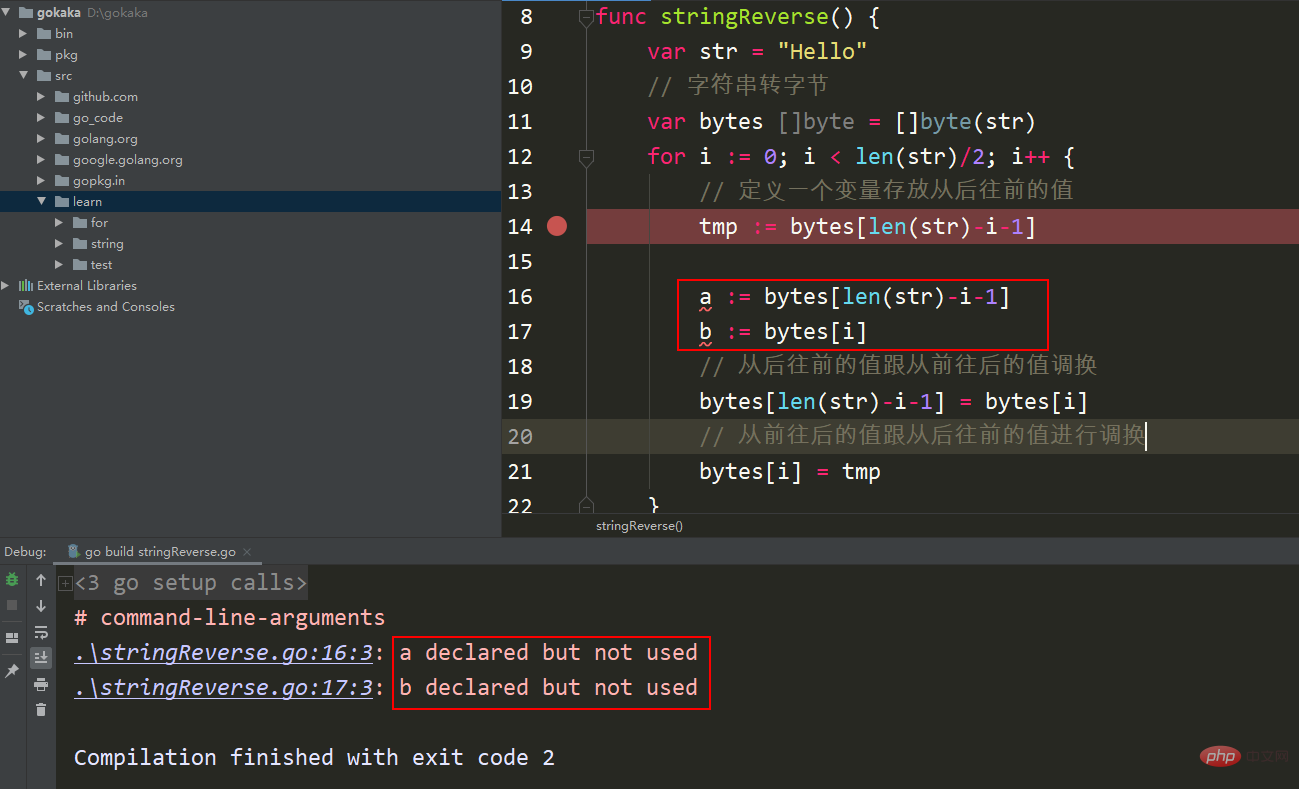
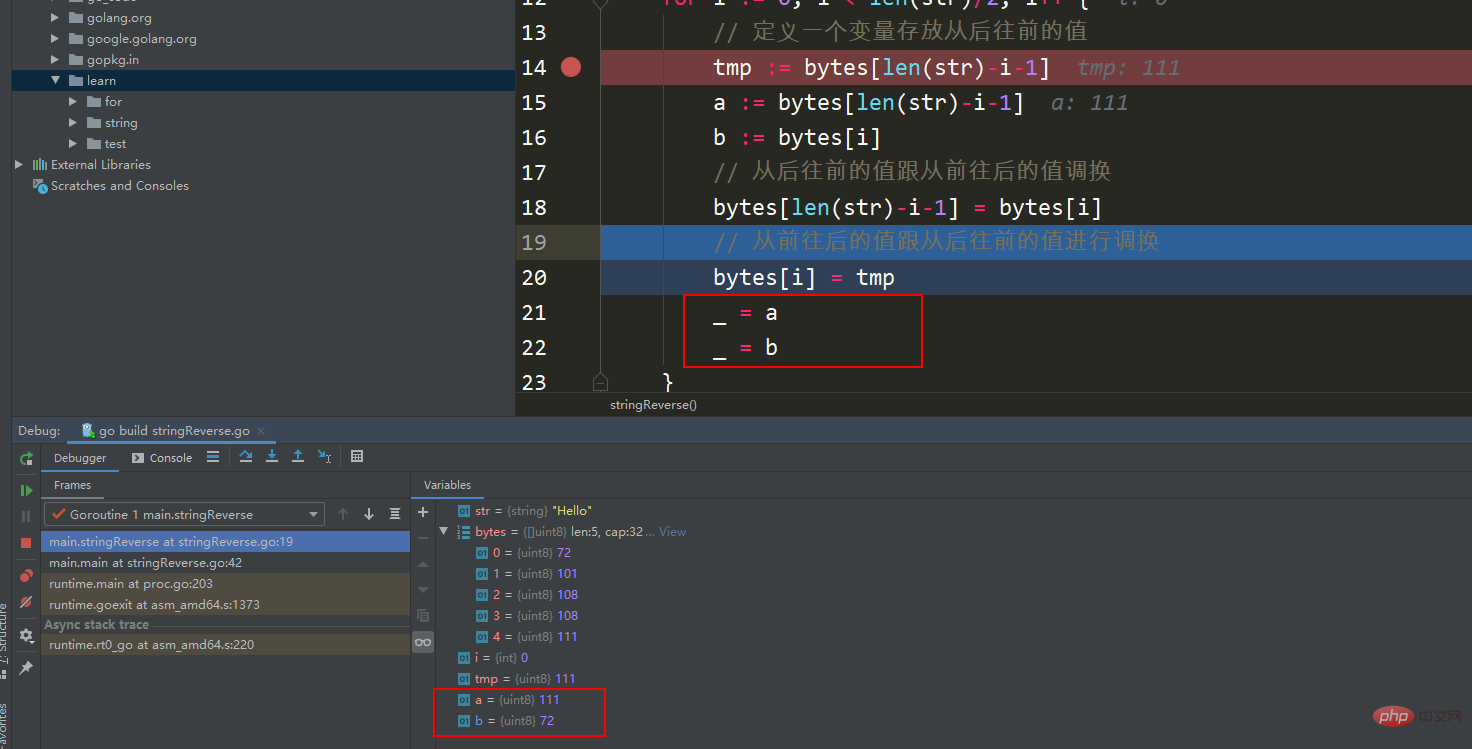
假设我们想调试一下这几个值的时候,就会发现go会直接报出一个变量没有使用的错误。这种写法在PHP中是不存在报错的,这个错误就会导致go的程序编译无法通过

那么我们应该如何模拟已经使用了这个值呢!
可以使用一个底杠来解决这个问题
这时就可以使用debug来调试了我们想要得值了

❝坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在诺大互联网中咔咔的文章能带给你一丝丝帮助。
❞
Das obige ist der detaillierte Inhalt vonImplementieren der umgekehrten Reihenfolge von Strings mit Go. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

