Heim >Web-Frontend >js-Tutorial >Von JS implementierter Mausfolgecode (Cartoon-Handklickeffekt)
Von JS implementierter Mausfolgecode (Cartoon-Handklickeffekt)
- PHPznach vorne
- 2016-05-16 15:35:062331Durchsuche
In diesem Artikel wird hauptsächlich der in JS implementierte Mausfolgecode mit Cartoon-Handklickeffekten vorgestellt. Unter Einbeziehung der Reaktion auf JavaScript-Mausereignisse und der dynamischen Aufruffähigkeiten von Seitenelementen können Freunde, die sie benötigen, wie folgt darauf verweisen:
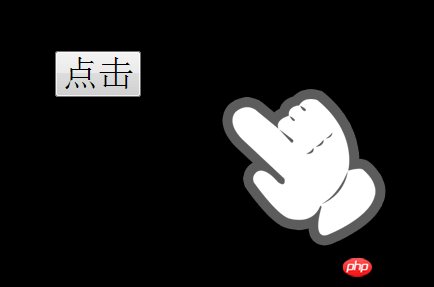
Ein kleiner Handeffekt, der der Maus folgt, wohin auch immer sich die Maus bewegt Der Handeffekt wird angezeigt, wenn er auf dem Link platziert wird. Die beiden Hände werden sehr süß sein und den Code für die JS-Maus weitergeben.
Ein Screenshot des Laufeffekts lautet wie folgt:

Die Online-Demo-Adresse lautet wie folgt:
http: //demo.jb51.net/ js/2015/js-handle-style-focus-codes/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>可爱的鼠标跟随</title>
<style>
html{ background:#000;}
body,html,input{ cursor:none;}
body,html{ height:100%;}
#cursor{ position:absolute; left:100px; top:100px; display:block;}
</style>
<script>
window.onload = function(){
var oCursor = document.getElementById("cursor");
document.onmousemove=function (ev){
var oEvent=ev||event,
oWidth = document.documentElement.clientWidth,
oHeight = document.documentElement.clientHeight,
scrollTop=document.documentElement.scrollTop + oEvent.clientY,
scrollLeft=document.documentElement.scrollLeft + oEvent.clientX;
if(scrollTop > oHeight-oCursor.offsetHeight){
oCursor.style.top = oHeight-oCursor.offsetHeight+'px';
}else if(scrollTop < 0){
oCursor.style.top = 0;
}else{
oCursor.style.top = scrollTop+'px';
}
if(scrollLeft > oWidth-oCursor.offsetWidth){
oCursor.style.left = oWidth-oCursor.offsetWidth+'px';
}else{
oCursor.style.left = scrollLeft+'px';
}
document.onmousedown = function(){
oCursor.innerHTML = "<img src='images/cursor_hover.png' />";
return false;
}
document.onmouseup = function(){
oCursor.innerHTML = "<img src='images/cursor.png' />";
}
};
}
</script>
</head>
<body>
<p id="cursor"><img src="images/cursor.png" /></p>
<input type="button" style="font-size:36px; margin:100px;" value="点击" onclick="window.open('http://www.baidu.com')" />
</body>
</html>Das Obige ist Ich hoffe, dass der gesamte Inhalt dieses Kapitels für alle in der JavaScript-Programmierung hilfreich ist. Für weitere Hilfe besuchen Sie bitte das JavaScript-Video-Tutorial.

