Heim >Web-Frontend >CSS-Tutorial >Erfahren Sie Schritt für Schritt, wie Sie mit CSS den Milchglaseffekt erzielen
Erfahren Sie Schritt für Schritt, wie Sie mit CSS den Milchglaseffekt erzielen
- 烟雨青岚nach vorne
- 2020-07-10 11:46:066180Durchsuche

Als ich heute eine Anmeldeschnittstelle erstellte, befand sich das Anmeldeformularfeld in der Mitte, weil das von Vision bereitgestellte Hintergrundbild der Seite zu hell und auffällig war Die Seite war sehr unauffällig und die Wirkung war sehr schlecht. Ich habe über die Wirkung der Herstellung von Milchglas nachgedacht und teile sie jetzt mit allen, damit sie einen Blick darauf werfen können.
Der Seitenaufbau ist wie folgt:
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>Da ich das CSS verwende Filterattribut vorher, in Die Verwendung der Funktion „Unschärfe“ (f82c6b5ef946c659ca1213c2ec449c8c) im Attributwert kann einen Milchglaseffekt erzeugen. Daher habe ich zwei Ideen, um den Effekt der Hervorhebung des Anmeldeformularfelds zu erzielen:
- Verwenden Sie filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); für die Wrap-Box und stellen Sie dann den Z-Index der Login-Box so ein, dass er über dem übergeordneten Element schwebt, sodass alle Teile Mit Ausnahme des Anmeldeformularfelds sind alle Teile der Seite unscharf.
Aufregend! Diese Methode scheint zu funktionieren, aber der Effekt ist nicht das, was erwartet wird, Login-Box ist auch unscharf! Der Grund ist wie folgt:
Alle Nachkommenelemente eines Elements, auf das filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); angewendet wird, werden unscharf (nicht aufgrund der Vererbung) , auch wenn die Nachkommenelemente abgetrennt sind. Der Dokumentenfluss ohne dieses Element lässt sich nicht vermeiden.
- Verwischt nur den Teil hinter der Login-Box. Die Lösung besteht darin, ein überlappendes Element unterhalb der Login-Box hinzuzufügen und filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); auf dieses Element anzuwenden. Sie können wählen, ob Sie Pseudoelemente verwenden möchten:
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
}und stellen Sie den folgenden Hintergrundstil ein:
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
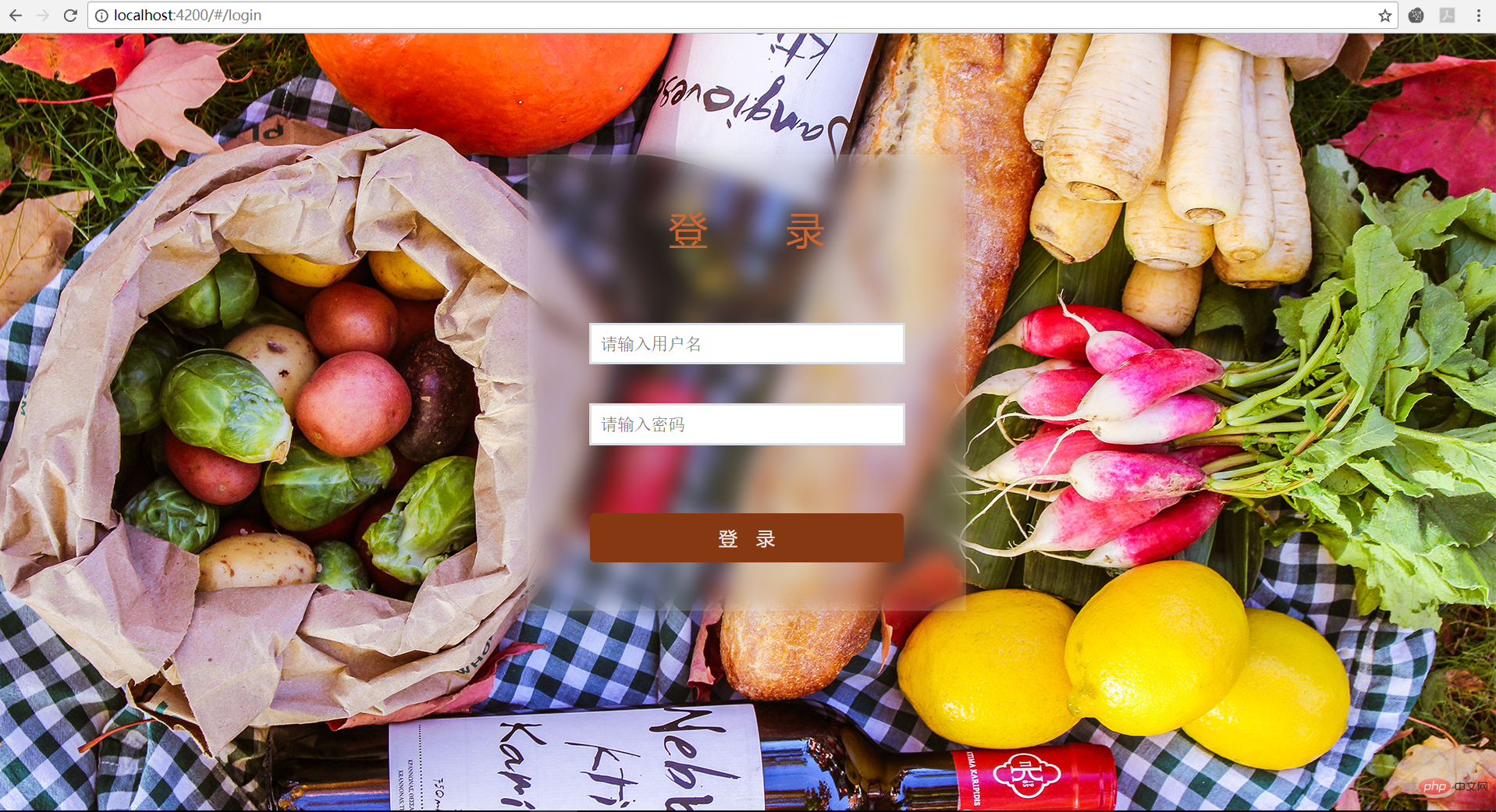
}Der Effekt ist wie folgt:

Vielen Dank an alle fürs Lesen, ich hoffe, Sie werden viel davon profitieren.
Dieser Artikel ist reproduziert von: https://blog.csdn.net/buttonChan/article/details/79889372
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie mit CSS den Milchglaseffekt erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

