Heim >Web-Frontend >js-Tutorial >Lassen Sie uns etwas über Deep Copy und Shallow Copy in JS lernen
Lassen Sie uns etwas über Deep Copy und Shallow Copy in JS lernen
- 青灯夜游nach vorne
- 2020-07-09 15:07:432390Durchsuche

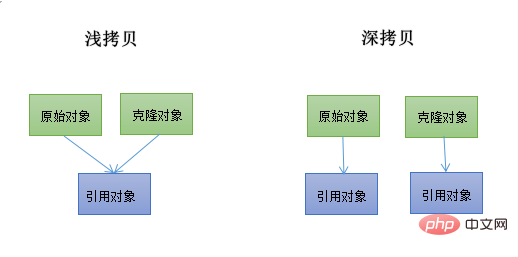
Flache Kopie
Eine flache Kopie ist eine schrittweise Kopie eines Objekts. Erstellt ein neues Objekt, das eine exakte Kopie der Werte im Originalobjekt enthält. Wenn ein Feld eines Objekts eine Referenz auf ein anderes Objekt ist, wird nur die Referenzadresse kopiert, dh die Speicheradresse wird kopiert.
Im Klartext ist eine flache Kopie eine Kopie der Objektadresse und öffnet keinen neuen Stapel. Das heißt, das Ergebnis des Kopierens ist, dass zwei Objekte auf dieselbe Adresse verweisen Ein Objekt wird kopiert, das andere Objekt wird ebenfalls kopiert. Die Eigenschaften eines Objekts können sich ebenfalls ändern.
Deep Copy
Deep Copy kopiert alle Felder und kopiert den dynamisch zugewiesenen Speicher, auf den die Felder zeigen. Eine tiefe Kopie liegt vor, wenn ein Objekt und die Objekte, auf die es verweist, kopiert werden.
Im Klartext: Durch tiefes Kopieren wird ein neuer Stapel geöffnet. Durch Ändern der Eigenschaften eines Objekts werden die Eigenschaften des anderen Objekts nicht geändert.
Schauen Sie sich an, siehe Beispiel
Flache Kopie: Kopiert die Referenz von X in Y. Daher sind die Adressen von X und Y gleich, was bedeutet, dass sie auf denselben Speicherort verweisen.
Deep Copy: Kopieren Sie alle Mitglieder von X, weisen Sie Y verschiedene Speicherorte zu und weisen Sie dann die kopierten Mitglieder Y zu, um Deep Copy zu implementieren. Auf diese Weise ist X immer noch im Speicher gültig, wenn Y verschwindet.
Betrachten Sie den folgenden Code:
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端开发'
};
Angenommen, Sie möchten eine Kopie dieses Objekts erstellen, sodass Sie auch dann den Wert des ursprünglichen Objekts erhalten können, wenn der ursprüngliche Wert geändert wird die Kopie.
Ich würde Folgendes tun:
var employeeDetailsDuplicate = employeeDetailsOriginal; // 浅拷贝
Wenn wir einen Wert ändern:
employeeDetailsDuplicate.name = '王大治';
Dadurch ändern sich auch die Eigenschaften employeeDetailsOriginal unseres ursprünglichen Objekts name . , weil dies eine flache Kopie ist. Auf diese Weise können wir den Wert des Originalobjekts nicht ermitteln. Diese Kopierpraxis ist also falsch.
Es ist jedoch möglich, eine tiefe Kopie zu erstellen, indem eine völlig neue Variable unter Verwendung der Eigenschaften der ursprünglichen employeeDetailsOriginal-Variable erstellt wird.
var employeeDetailsDuplicate = {
name: employeeDetailsOriginal.name,
age: employeeDetailsOriginal.age,
Profession: employeeDetailsOriginal.Profession
}; // 深拷贝
Wenn Sie nun employeeDetailsDuplicate.name ändern, wirkt sich das nur auf employeeDetailsDuplicate aus, nicht auf employeeDetailsOriginal.

Sprechen Sie über Object.assign()
Object.assign() ist eine Methode, die wir oft verwenden. Tatsächlich handelt es sich bei dieser Methode um eine flache Kopie. Aber es hat etwas Besonderes: Es kann tiefe Kopien der ersten Ebene verarbeiten.
var employeeDetailsOriginal = {
name: '前端小智',
family: {
name: '前端大家庭'
}
};
var employeeDetailsDuplicate = Object.assign({}, employeeDetailsOriginal );
employeeDetailsDuplicate.name = '王大治'
employeeDetailsDuplicate.family.name = '后端大家庭'
console.log(employeeDetailsOriginal );
// { name: "前端小智", family: {name: "后端大家庭"} }
console.log(employeeDetailsDuplicate);
// { name: "王大冶智", family: {name: "后端大家庭"} }
Wenn man sich das obige Beispiel ansieht, hat sich der Wert des Attributs name nicht geändert, aber der Wert von family im Attribut name hat sich geändert.
So implementieren Sie Deep Copy
Die einzige Möglichkeit besteht darin, dieses Objekt zu klonen.
对于简单的JSON对象,最简单的方法是
var objectIsNew = JSON.parse(JSON.stringify(objectIsOld));
//如果使用jQuery,可以使用:
// 浅拷贝
var objectIsNew = jQuery.extend({}, objectIsOld);
// 深拷贝
var objectIsNew = jQuery.extend(true, {}, objectIsOld);
Reine JS-Methode zum Deep Copy von Objekten (nicht die beste Methode)
function keepCloning(objectpassed) {
if (objectpassed=== null || typeof objectpassed!== 'object') {
return objectpassed;
}
// 临时存储原始的obj的构造
var temporary_storage = objectpassed.constructor();
for (var key in objectpassed) {
temporary_storage[key] = keepCloning(objectpassed[key]);
}
return temporary_storage;
}
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端开发'
};
var employeeDetailsDuplicate = (keepCloning(employeeDetailsOriginal));
employeeDetailsOriginal.name = "前端大治";
console.log(employeeDetailsOriginal);
console.log(employeeDetailsDuplicate);
Zusammenfassung
Deep Copy auch verstehen Es eignet sich nicht nur zur Beantwortung von Interviewfragen, sondern ist auch in der tatsächlichen Entwicklung sehr nützlich. Beispielsweise wird im Hintergrund eine Menge Daten zurückgegeben, und Sie müssen diese Datenmenge verarbeiten. Bei der Entwicklung mit mehreren Personen haben Sie jedoch keine Möglichkeit zu wissen, ob diese Datenmenge andere Funktionen hat Eine direkte Änderung kann zu versteckten Problemen führen. Das Kopieren kann Ihnen dabei helfen, Daten sicherer und sicherer zu verwenden. Dies ist wahrscheinlich das, was es bedeutet.
Dieser Artikel wurde reproduziert von: https://segmentfault.com/a/1190000020438346
Verwandte Tutorial-Empfehlungen: JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonLassen Sie uns etwas über Deep Copy und Shallow Copy in JS lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

