Heim >Web-Frontend >js-Tutorial >Ein Artikel zum Verständnis des Vue2.0-Lebenszyklus
Ein Artikel zum Verständnis des Vue2.0-Lebenszyklus
- 青灯夜游nach vorne
- 2020-07-09 14:52:192333Durchsuche

Es gibt viele Artikel über den Vue-Lebenszyklus im Internet. Der Ursprung meines Artikels ist eigentlich mein Denken und Verstehen eines auf der offiziellen Website beschriebenen Satzes: „el is new Created.“ vm.$el replacement“, daher kann der Inhalt des Artikels im Verständnis des Prozesses „created –> beforeMount –>“ liegen.
beforeCreate --> erstellt
In dieser Phase werden Ereignisse initialisiert und Datenbeobachtungen durchgeführt.
erstellt
Es wird aufgerufen, nachdem die Vue-Instanz erstellt wurde. Zu diesem Zeitpunkt werden die Datenbeobachtung (Datenbeobachter), die Operation von Attributen und Methoden usw. durchgeführt Die Konfiguration des Überwachungs-/Ereignisrückrufs ist abgeschlossen.
Sie können Methoden in Methoden aufrufen, auf Daten in Daten zugreifen und diese ändern, reaktionsfähige Änderungen auslösen, um das DOM-Rendering zu aktualisieren, entsprechende Methoden in Watch auslösen und relevante berechnete Eigenschaften neu berechnen.
Im Allgemeinen wird beim Erstellen eine Ajax-Anfrage gestellt, um die Instanzdaten zu initialisieren.
Zu diesem Zeitpunkt ist vm.$el nicht sichtbar.
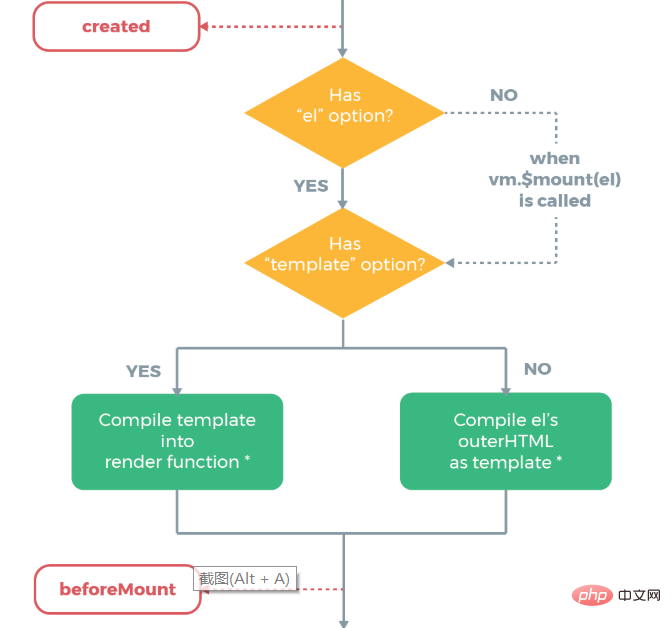
erstellt –> el) wird aufgerufen (el ist der gemountete DOM-Knoten); b) Bestimmen Sie als Nächstes, ob eine Vorlage in der Instanz vorhanden ist 🎜> c. Wenn keine Vorlage vorhanden ist, mounten Sie den HTML-Code des Elements (d. h. des DOM-Elements, das el und seinen internen Elementen entspricht) und kompilieren Sie es als Vorlage >
*Hinweis: Das DOM-Element, das el entspricht, kann nicht das body/html-Element sein, da beim späteren Mounten der Vue-Instanz das DOM-Element, das el entspricht, und seine internen Elemente durch das neue DOM ersetzt werden von der Vorlage gerendert. 
d
Wenn im Instanzobjekt eine Rander-Funktion vorhanden ist, wird der Rendering-Vorgang direkt darüber ausgeführt.
Priorität: Rander-Funktion> externes HTML
zu diesem Zeitpunkt, Die Rander-Funktion ist fertig und wird zum ersten Mal aufgerufen. In diesem Prozess wird
$el auf das DOM-Element initialisiert, das der el-Option in der Instanz entspricht,also bei beforeMount verwenden Was vm.$el erhält, ist der HTML-Code, der das DOM-Element bereitstellt.
beforeMount Wenn beforeMount aufgerufen wird, ist $el zu diesem Zeitpunkt sichtbar.
beforeMount --> gemountet Schließen Sie die Instanzmontage ab. Das heißt, die el-Option in der Instanz wird durch das DOM-Element ersetzt, das durch das Rendern der Vorlage erstellt wurde, und der Einhängepunkt auf der Seite wird durch das gerenderte Codesegment der Vue-Instanz ersetzt. Mounted
Zu diesem Zeitpunkt wurde die Instanz im DOM gemountet und die DOM-Knoten in der Instanz können über die DOM-API abgerufen werden. Drucken Sie vm.$el auf der Konsole und stellen Sie fest, dass der vorherige Mountpunkt und Inhalt durch das neue DOM ersetzt wurden. Schauen wir uns diese beiden Prozesse anhand von Kastanien an. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
</head>
<body>
<div id="app">
<a id='ela' href="">{{message}}</a>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: function () {
return {
message: 'hello'
};
},
template: '<p id="elp">{{message}}</p>',
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
let state = {
'el': this.$el,
'data': this.$data,
'message': this.message
}
let a = document.getElementById('ela');
let p = document.getElementById('elp');
console.log(this.$el);
console.log(state);
console.log(a); // <a id='ela' href="">{{message}}</a>
console.log(p); // null
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
let state = {
'el': this.$el,
'data': this.$data,
'message': this.message
}
let a = document.getElementById('ela');
let p = document.getElementById('elp');
console.log(this.$el);
console.log(state);
console.log(a); // null
console.log(p); // <p id="elp">father</p>
}
</script>
</html>
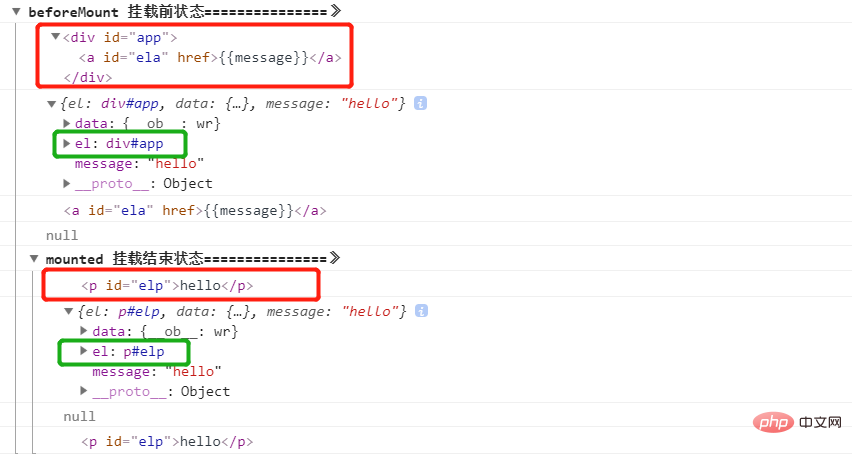
Die Verwendung der Option template/rander ist in der Konsole deutlich zu erkennen: Nach Abschluss des Mounts wird el durch das neu erstellte vm.$el ersetzt.
Vor dem Mounten liegt es in Form von anfänglichem el und virtuellem DOM vor. Zu diesem Zeitpunkt wird der Inhalt der Vorlage als Vorlage verwendet. Der Inhalt der Vorlage ist unsichtbar und das gedruckte p-Tag ist null. Hang Nach dem Laden ersetzt das neue DOM, das von der Vorlage gerendert wird, das ursprüngliche DOM. Das dem ursprünglichen EL entsprechende DOM ist nicht vorhanden und das gedruckte a-Tag ist null.
beforeUpdate und aktualisiert
Wenn die Daten im Datenobjekt aktualisiert werden, wird der beforeUpdate-Hook ausgelöst. Zu diesem Zeitpunkt wurde die Ansichtsebene nicht aktualisiert. Zu beforeUpdate gibt es mehrere Dinge zu beachten: a. Die aktualisierten Daten von
müssen direkt oder indirekt in der Vorlage verwendet werden, um beforeUpdate auszulösen; 🎜>b,Vor dem Mounten werden Datenaktualisierungen in den Daten nicht vor dem Update ausgelöst!
Das heißt, das Ändern der Daten während der Erstellung und vor dem Mounten löst den Aktualisierungsvorgang nicht aus. c Wenn der Wert der Daten in beforeUpdate erneut geändert wird, wird der Hook vor dem Aktualisieren erneut ausgelöst Der Vorgang wird zweimal durchgeführt. Bei der Aktualisierung wurde die Ansichtsebene aktualisiert.
Aktualisierung wurde die Ansichtsebene aktualisiert.
(Fügen Sie dem obigen Code zwei Hooks hinzu)
mounted: function () {
this.message = 'first';
// this.show = false; // 由于模板中没有用到show,所以show的改变不会触发beforeUpdate
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
},
updated: function () {
console.group('updated 更新完成状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
}
这里需要注意一点:view层我们需要通过innerHTML获取对应元素节点中的内容,而不能直接获取元素节点。直接获取元素节点,在控制台打印出来的view层中的数据都是更新之后的状态,不能打印出实时的正确的值,这应该和Chrome控制台的输出有关。
针对第三条,我们看一下下面的代码演示:
mounted: function () {
this.message = 'first';
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
this.message = 'second'; // 此时在beforeUpdate中再次修改了message的值
},
updated: function () {
console.group('updated 更新完成状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
}

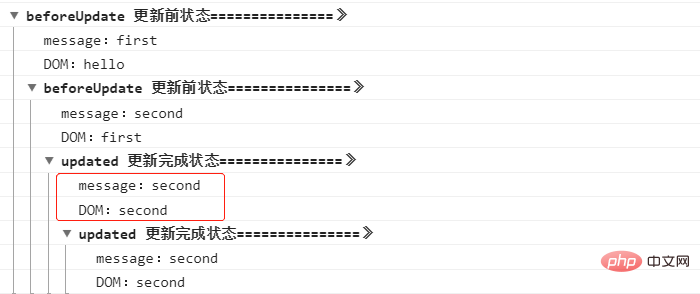
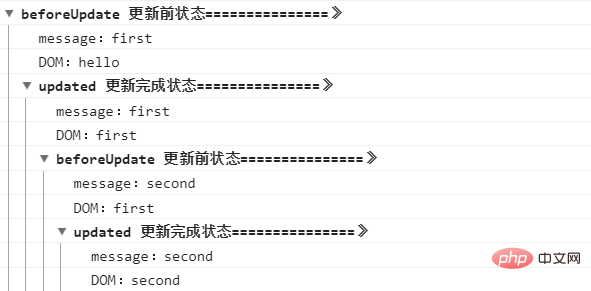
这里我们可以清楚的看到进行了两次更新流程,但是对打印的结果有些疑问:第一次将message的值改为first,并且以first来渲染更新DOM,那么第一次调用updated时,message和DOM中的值都应该是first,而此时打印出来的时second。我理解的是,在第一次执行updated时,DOM就已经完成了第二次渲染更新,具体的过程还需要通过之后对源码的学习去理解。这里各位有不同的理解或者更详细的解释,可以在评论区留言,共同学习。
在这里,我们可以在beforeUpdate中加定时器去修改message的值,就可以等待第一次数据改变,DOM更新渲染完成后,进行第二次数据改变。
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
var that = this;
setTimeout(function(){
that.message = 'second';
});
// this.message = 'second'; // 此时在beforeUpdate中再次修改了message的值
},

这里可以清楚看到两次数据改变时,数据和view层的更新状态。
beforeDestroy 和 destroyed
beforeDestroy:实例在销毁之前调用,此时实例仍然可用。
beforeDestroy -> destroyed: Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
destroyed:vue实例销毁后调用。
结尾:关于vue生命周期就总结完毕,有错误的地方烦请指出,会及时修改!
Das obige ist der detaillierte Inhalt vonEin Artikel zum Verständnis des Vue2.0-Lebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

