Heim >Web-Frontend >js-Tutorial >Ein Artikel über die Beziehung zwischen JavaScript und ECMAScript
Ein Artikel über die Beziehung zwischen JavaScript und ECMAScript
- 青灯夜游nach vorne
- 2020-07-06 10:15:502069Durchsuche

JS und ES
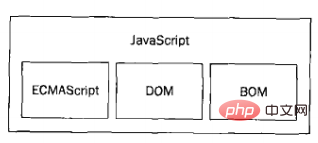
Jeder Student, der JS studiert, hat von ES5 und ES6 gehört, aber haben alle Studenten es geklärt? Kennen Sie die Beziehung zwischen ihnen? Normalerweise denken wir, dass diese beiden dasselbe sind. Tatsächlich ist ihre Beziehung wie folgt: 
Aus dem obigen Bild können wir deutlich erkennen, dass es sich nicht um eine parallele Beziehung, sondern um eine inklusive Beziehung handelt Das Folgende ist also: Lassen Sie mich den Kern von
ECMAScript
vorstellen. Es gibt keine Eingabe- und Ausgabedefinitionen und es besteht keine Abhängigkeit zwischen dieser Sprache und der Browser. Der Browser stellt lediglich die Sprach-Hosting-Umgebung sowie die Implementierung der Sprache und einiger lokalisierter Erweiterungen bereit.
Da der Browser die Host-Umgebung ist, gibt es andere Host-Umgebungen: wie Node, wie Adobe Flash
ECMAScript legt diese Sprache fest:
- Syntax
- Typ
- Anweisung
- Schlüsselwörter
- Reserviertes Wort
- Operator
- Objekt
Das bedeutet, dass wir eine Sprache auch als Implementierung von ECMAScript schreiben können, genau wie JavaScript. Wir müssen nur:
- Alle von ECMAScript beschriebenen Arten von Wertobjektattributfunktionen sowie die Programmsyntax und -semantik unterstützen
- Unicode-Unterstützung
Hinweis:
- JSON-Objekte werden von nativem ECMAScript
DOM Document Object unterstützt Modell
Im Browser ist das auf ECMAScript basierende DOM zu einem wichtigen Teil der JS-Sprache geworden
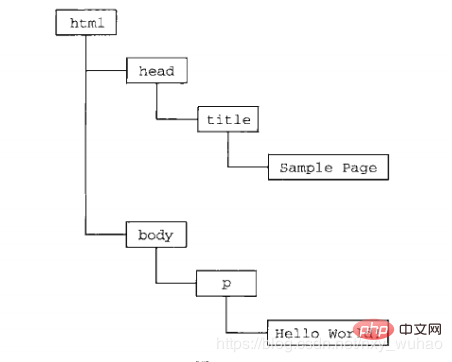
DOM wird durch HTML beschrieben, einen Baum von Seitenelementen. Das Strukturobjekt ist das folgende: 
Wir müssen auf die folgenden Konzepte achten:
- DOM ist ein Standard, der angibt, wie HTML zum Zuordnen von Objekten verwendet wird, um die Bedienung jedes ausgedrückten Knotens zu vereinfachen HTML
- Die Beziehung zwischen ECMAScript und DOM ist: Der Browser implementiert den DOM-Standard mit einer Sprache, die dem ECMAScript-Standard entspricht
- Sie können DOM in einer anderen Sprache implementieren
DOM legt die folgenden Dinge fest:
- HTML-Zuordnungsobjekte, Objektoperationen
- Maus, Benutzerereignisse usw.
- Schnittstelle im CSS-Stil
- Schnittstelle zum Durchlaufen des Dokumentbaums
BOM-Browser-Objektmodell
DOM-Objekt befindet sich auf der Seite und verwendet HTML. Die Zuordnung geschriebener Elemente und der Stückliste Objekt ist die Zuordnung des Browserobjekts. Wir können und sind nicht auf die folgenden Dinge beschränkt:
- Ein neues Fenster öffnen
- Zoom verschieben und den Browser schließen
- Unterstützungscookies
- Fenster- oder Navigatorobjekt abrufen
Der aktuelle BOM-Standard ist nur in HTML5 verfügbar, sodass in der Vergangenheit verschiedene Browser die BOM-Unterstützung unterstützten Mit HTML5 wird die Stückliste eines Tages wirklich einheitlich sein.
ES6
ES6 wurde im Juni 2015 offiziell veröffentlicht
Verschiedene Websites für ES6 The Der Grad der Syntaxunterstützung ist unterschiedlich
Wenn Sie die Unterstützung der Hostumgebung für ES6 überprüfen müssen, können Sie das Tool verwenden
- Wenn Sie überprüfen müssen Wenn Sie die Unterstützung des Browsers für ES6 benötigen, können Sie die Webseite besuchen
Wenn Sie nicht mit dem Problem der ES6-Kompatibilität in verschiedenen Hostumgebungen konfrontiert werden möchten, können Sie den ES6-zu-ES5-Konverter Babel oder Traceur verwenden
Verwandte Tutorial-Empfehlungen: JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEin Artikel über die Beziehung zwischen JavaScript und ECMAScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

