Heim >Web-Frontend >js-Tutorial >Vertieftes Verständnis von Ajax (detaillierte Bild- und Texterklärung)
Vertieftes Verständnis von Ajax (detaillierte Bild- und Texterklärung)
- 烟雨青岚nach vorne
- 2020-07-03 11:42:114532Durchsuche

1.1 Was ist Ajax:
- Ajax ist „Asynchronous Javascript And XML“ (asynchrones JavaScript und XML), Bezieht sich auf eine Webentwicklungstechnologie zum Erstellen interaktiver Webanwendungen. Ajax = Asynchrones JavaScript und XML (eine Teilmenge der Standard Universal Markup Language). Ajax kann Webseiten verwenden, um asynchrone Aktualisierungen zu erreichen, indem im Hintergrund eine kleine Datenmenge mit dem Server ausgetauscht wird. Dies bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Webseite neu geladen werden muss (keine Aktualisierungstechnologie). Herkömmliche Webseiten (die kein Ajax verwenden) müssen die gesamte Webseite neu laden, wenn der Inhalt aktualisiert werden muss.
1.2Ajax-Anwendungsszenarien:
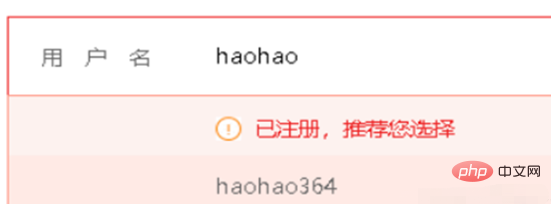
1.2.1 Überprüfen Sie, ob der Benutzername registriert wurde:
Viele Websites Die Registrierungsseite verfügt über eine benutzerfreundliche Eingabeaufforderung, um automatisch zu erkennen, ob der Benutzername vorhanden ist. Die gesamte Seite dieser Funktion wird nicht aktualisiert, es können jedoch weiterhin Daten asynchron mit dem Server ausgetauscht werden, um abzufragen, ob der vom Benutzer eingegebene Benutzername in der Datenbank vorhanden ist.

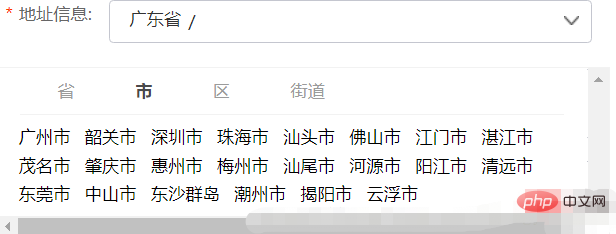
1.2.2 Dropdown-Box-Verknüpfung auf Provinz- und Stadtebene:
Viele Websites verfügen über die Möglichkeit, beim Abschluss der Adresseingabe die Adresse des Benutzers einzugeben , der Standort des Benutzers. Die Provinz ist ein Dropdown-Feld. Bei der Auswahl verschiedener Provinzen werden unterschiedliche Stadtauswahlen angezeigt. Dies ist der häufigste Verknüpfungseffekt zwischen Provinzen.

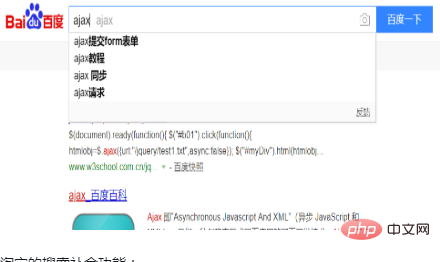
1.2.3 Automatische Vervollständigung von Inhalten:
Sowohl Baidu, das sich auf die Suche konzentriert, als auch Taobao, das auf der Website nach Produkten sucht, verfügen über eine Suche Wenn Sie ein Suchwort in das Suchfeld eingeben, wird nicht die gesamte Seite aktualisiert, sondern es werden relevante Suchnotizen basierend auf den Schlüsselwörtern angezeigt.
Suchvervollständigungsfunktion von Baidu:

Suchvervollständigungsfunktion von Taobao:

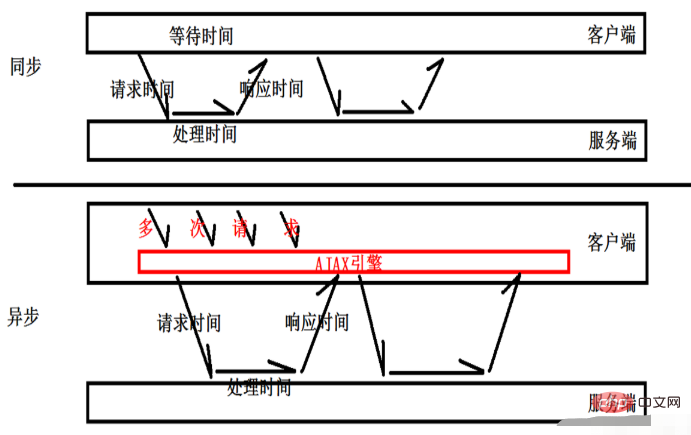
1.3 Der Unterschied zwischen synchronen und asynchronen Methoden:
- Eine Anfrage synchron senden: Beim Senden einer Anfrage müssen Sie auf die Rückgabe der Antwort warten, bevor Sie die nächste Anfrage senden können. Wenn auf diese Anfrage keine Antwort erfolgt und die nächste Anfrage nicht gesendet werden kann, wartet der Client immer.
- Eine Anfrage asynchron senden: Senden Sie eine Anfrage, ohne auf die Antwort zu warten. Sie können die nächste Anfrage jederzeit senden, das heißt, Sie müssen nicht warten.

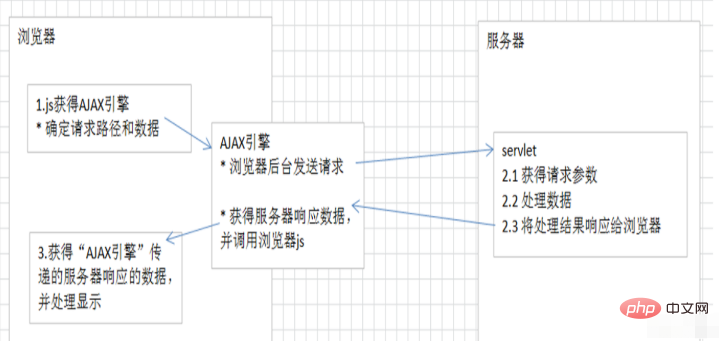
1.4 Prinzipanalyse von Ajax:

- Die AJAX-Engine sendet eine asynchrone Anfrage, ohne die Adressleiste des Browsers zu aktualisieren:
- Verwenden Sie JavaScript, um die integrierte AJAX-Engine des Browsers (XMLHttpRequest-Objekt) abzurufen
- Verwenden Sie js, um den Anforderungspfad und die Anforderungsparameter zu bestimmen
- Das AJAX-Engine-Objekt sendet die Anforderung gemäß dem Anforderungspfad und den Anforderungsparametern
- Der Server empfängt die Anforderung von der Ajax-Engine und verarbeitet sie:
- Der Server erhält die Anforderungsparameterdaten
- Der Server verarbeitet das Anforderungsgeschäft (Aufruf des Business-Layer-Codes)
- Der Server antwortet mit Daten an die Ajax-Engine
- Die Ajax-Engine erhält die vom Server geantworteten Daten und aktualisiert die Daten an der spezifischen Stelle der Browserseite, indem sie den JavaScript-Rückruf ausführt Funktion:
- Durch Einstellen auf die Ajax-Engine Die Rückruffunktion ruft die Serverantwortdaten ab
- Verwenden Sie JavaScript, um die Antwortdaten an der angegebenen Stelle anzuzeigen und dadurch teilweise zu ändern die Seitendaten, um den Zweck der teilweisen Aktualisierung zu erreichen.
2.1js natives Ajax:
- js natives Ajax-Entwicklungsschritte:
Ajax-Engine-Objekt erstellen
Binden Sie die Überwachung für das Ajax-Engine-Objekt (der Überwachungsserver hat mit Daten an die Engine geantwortet)
Einreichungsadresse binden
Anfrage senden
Anhören, um die darin enthaltenen Antwortdaten zu verarbeiten
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步请求点击事件
function sendRequest() {
//js刷地址栏请求服务器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//异步请求点击事件
function sendAsynRequest() {
//1.创建ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.设置回调函数,目的是处理服务器完全返回的数据
xmlHttp.onreadystatechange = function () {
/**
* 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用
* ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4
* 0:请求未初始化
* 1:服务器连接已建立
* 2:请求已接收
* 3:请求处理中
* 4:请求已完成,且响应已就绪
* 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。
* ajax引擎通信转态码为4和http通信转态码为200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//获取响应数据
var content = xmlHttp.responseText;
alert(content);
}
}
//3.设置请求路径和请求参数
/**
* xmlHttp.open(method,url)
* method,请求方法,get或post请求
* url:请求路径
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="发送同步请求" onclick="sendRequest();"/>
<input type="button" value="发送异步请求" onclick="sendAsynRequest();"/>
</body>
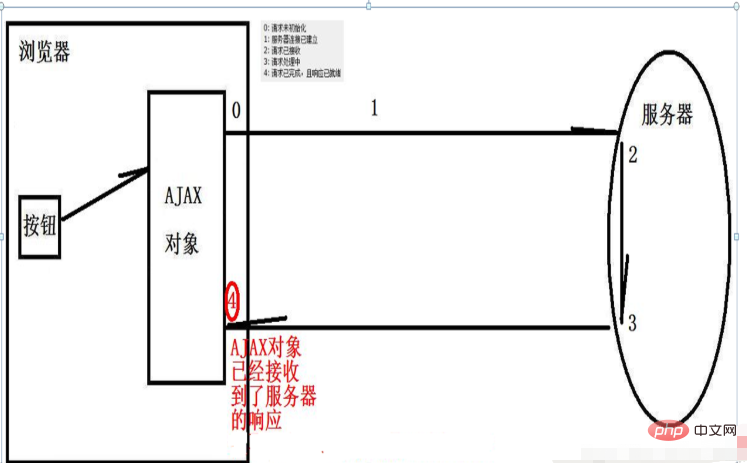
</html>rrree2.2 Ajax-Engine-Verbindungsstatus bereitZustandswert 0~4 Änderungsprozess:

- 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
这里状态值4只能说明接收到了服务器的响应服务器处理ajax请求结束,但是不能代表正确的获取了服务器的响应,需要配合http状态码200两个条件就可以说明正确的获取了服务器响应。只有这两个条件满足,xmlhttp.responseText才可以获取到正确的响应数据。
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("响应数据" + xmlhttp.responseText);
}
}
};
感谢大家的阅读,希望大家收益多多。
本文转自:https://blog.csdn.net/Huangyuhua068/article/details/82889614
推荐教程:《JS教程》
Das obige ist der detaillierte Inhalt vonVertieftes Verständnis von Ajax (detaillierte Bild- und Texterklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

