Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text)
Der Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text)
- 烟雨青岚nach vorne
- 2020-07-01 11:41:468019Durchsuche

1. Was ist ein Lebenszyklus?
Umgangssprachlich handelt es sich um eine Reihe von Prozessen, die eine Instanz oder Komponente in Vue von der Erstellung bis zur Zerstörung durchläuft. Obwohl es nicht streng ist, ist es grundsätzlich verständlich.
Durch eine Reihe von Übungen habe ich nun alle aufgetretenen Probleme gelöst. Heute werde ich den Unterschied zwischen erstellt und montiert aufzeichnen:
2 und montiert?
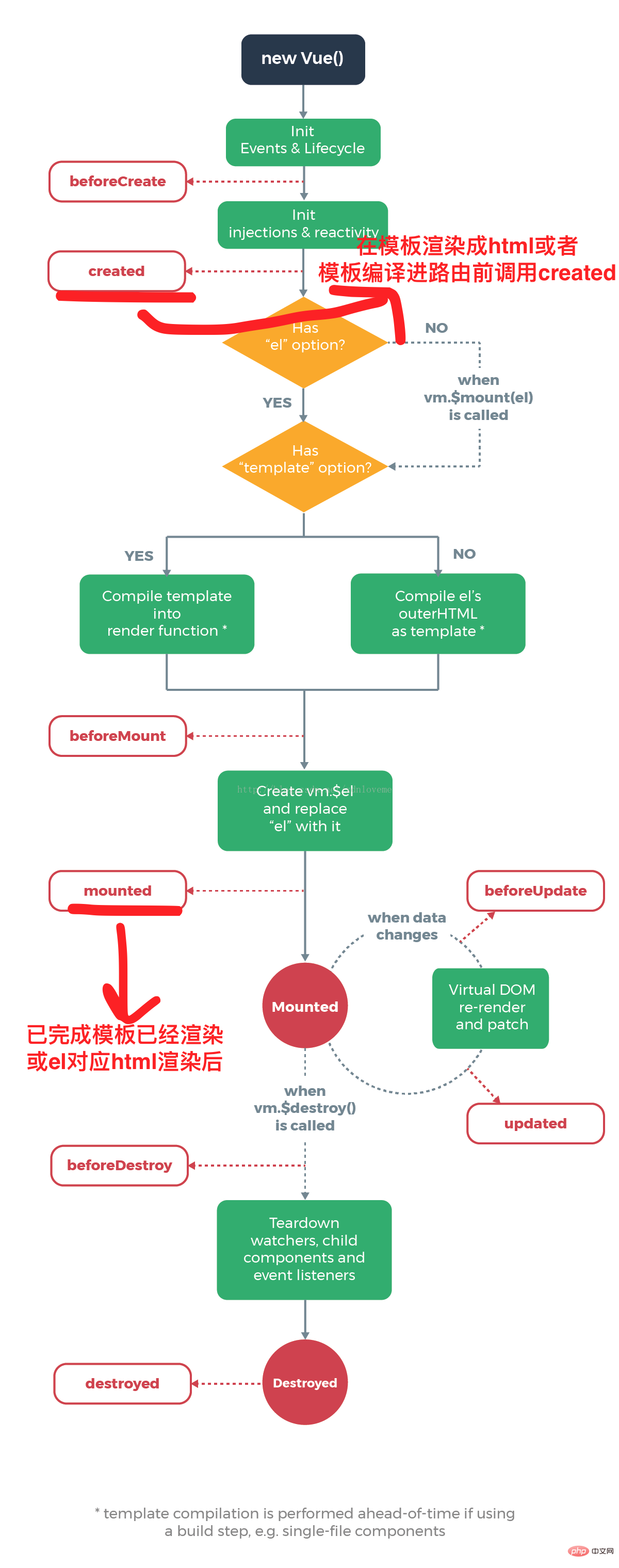
Das offizielle Diagramm sieht wie folgt aus:

Wir betrachten zwei Knoten aus dem Diagramm:
erstellt: Wird aufgerufen, bevor die Vorlage in HTML gerendert wird, d. h. bestimmte Attributwerte werden normalerweise vor dem Rendern in eine Ansicht initialisiert.
mount: Wird aufgerufen, nachdem die Vorlage in HTML gerendert wurde, normalerweise nach Abschluss der Initialisierungsseite, und dann werden einige erforderliche Vorgänge am DOM-Knoten des HTML ausgeführt.
Tatsächlich sind die beiden einfacher zu verstehen. Created wird normalerweise häufiger verwendet, während Mounted normalerweise bei der Verwendung einiger Plug-Ins oder Komponenten verwendet wird, z. B. bei der Verwendung des Plug-In-Diagramms. js: var ctx = document. getElementById(ID); Normalerweise gibt es diesen Schritt, aber wenn Sie ihn in die Komponente schreiben, werden Sie feststellen, dass Sie keine Erstkonfiguration für das erstellte Diagramm durchführen können Bevor Sie fortfahren, ist die Montage die beste Wahl. Schauen wir uns ein Beispiel an (unter Verwendung von Komponenten).
3. Beispiel
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
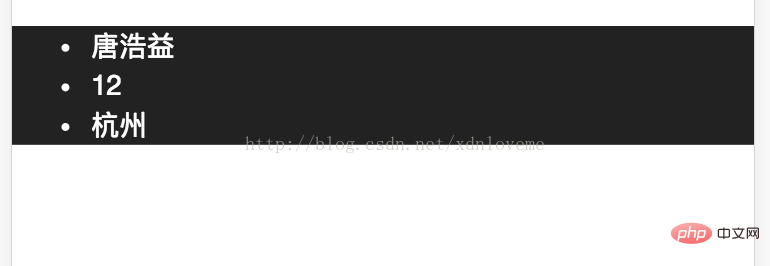
})Sie können die Ausgabe wie folgt sehen:

Sie können siehe beide. Es wurde erfolgreich mit dem von „created“ zugewiesenen Anfangswert gerendert.
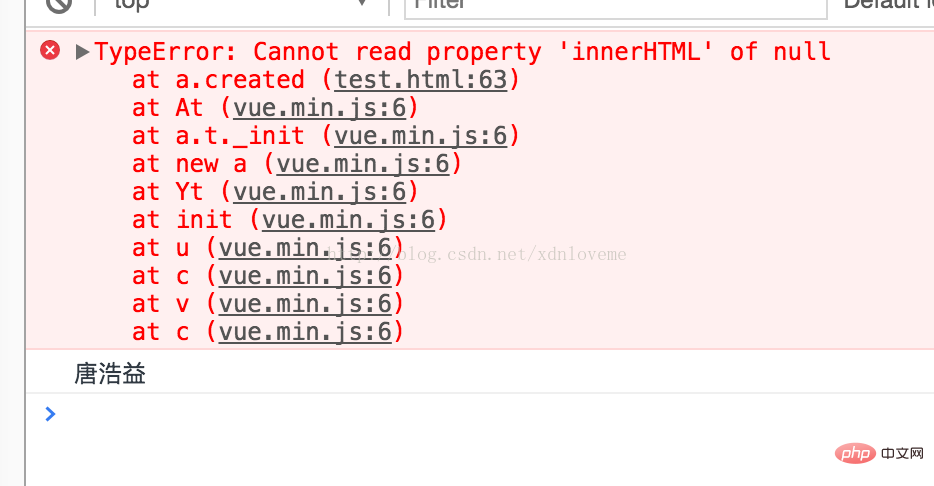
Sehen Sie sich aber gleichzeitig die Konsole wie folgt an:

Sie können sehen, dass die erste einen Fehler meldet, nämlich eigentlich, weil die ID, getElementById, nicht gefunden werden kann (ID) Das Element wurde aus folgenden Gründen nicht gefunden:
Beim Erstellen wurde der HTML-Code in der Ansicht nicht gerendert, wenn Sie also den Dom-Knoten direkt bedienen Da der HTML-Code zu diesem Zeitpunkt bereits gerendert wurde, können Sie den Dom-Knoten direkt bedienen, sodass das Ergebnis „Tang Haoyi“ ist. ausgegeben wird.
Das Obige ist meine eigene Zusammenfassung des Unterschieds zwischen montiert und montiert. Ich werde es relativ einfach aufzeichnen, um meinen Eindruck zu vertiefen.
Dieser Artikel ist reproduziert von: https://blog.csdn.net/xdnloveme/article/details/78035065
Empfohlenes Tutorial: „
JS TutorialDas obige ist der detaillierte Inhalt vonDer Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

