Heim >Web-Frontend >js-Tutorial >Wie verwende ich den Spread-Operator (...) in JavaScript? 8 Methoden vorgestellt
Wie verwende ich den Spread-Operator (...) in JavaScript? 8 Methoden vorgestellt
- 青灯夜游nach vorne
- 2020-06-29 10:40:382733Durchsuche

Der Spread-Operator () wurde in ES6... eingeführt. Der
-Spread-Operator erweitert ein iterierbares Objekt, bei dem es sich um jedes Objekt handelt, das mithilfe einer for-Schleife wiederholt werden kann, in seine einzelnen Elemente.
Iterierbare Beispiele: Array, String, Map, Set, DOM-Knoten.
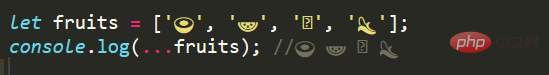
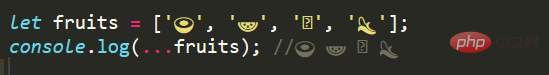
1. Verwenden Sie den Spread-Operator im Protokoll
Sie können den Spread-Operator für iterierbare Objekte in console.log

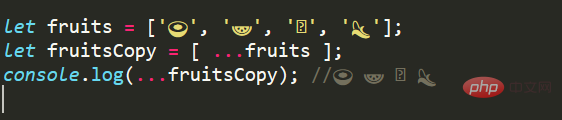
2. Verwenden Sie den Spread-Operator, um das Array zu kopieren

let user = {name : "John", age : 20 }
let userCopy = {...user}Der Stretch-Operator führt keine tiefe Kopie durch.
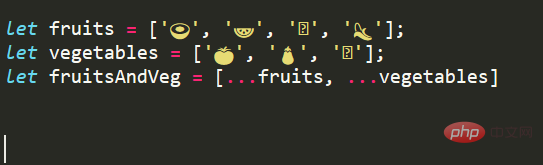
3. Streckenoperationsoperator zusammenführen

let user1 = {name : "John", age : 20 };
let user2 = {name : "Ram", salary: '20K' };
let userCopy = {...user1, ...user2};
userCopy ; // {name : "Ram", age :20 , salary : '20K'};
4. Der Spread-Operationsoperator wird als Parameter
function sum(a, b) {
return a+b;
}
let num = [1,2];
sum(...num); // 3 übergeben Funktionen werden zusammen verwendet math
let num = [5,9,3,5,7]; Math.min(...num); Math.max(...num);
5. Der Spread-Operationsoperator befindet sich in der Destrukturierungsvariablen

let user = {name : "Ram", age: 20, salary: '20K', job : "Tester" };
let { name, age, ...details } = user;
name; // Ram
age; // 20
details; // {salary: '20K', job : 'Tester'};
6. NodeList-Objekt in Array konvertieren
NodeList ist ähnelt einem Array. Es gibt jedoch nicht alle Methoden von, wie z. B. Array, forEach, map usw. filter
let nodeList = document.querySelectorAll('.class') var nodeArray = [...nodeList]
7. String in Zeichen konvertieren
String ist auch ein iterierbares Objekt, daher können wir auch für String verwenden. ...
let name = "Ram"; let chars = [...name]; // ["R", "a", "m"]
8. Duplikate aus einem Array entfernen
let num = [1, 3, 1, 3, 3, 1]; let uniqueNum = [...new Set(num)]; uniqueNum; //[ 1, 3 ]
Ursprüngliche Adresse: https://medium.com/javascript-in -plain-english/8-ways-to-use-spread-operator-in-javascript-b66fcf016efeAutor: Javascript JeepNachdruck von: https://segmentfault.com/ a /1190000023023909Verwandte Tutorial-Empfehlungen:
Das obige ist der detaillierte Inhalt vonWie verwende ich den Spread-Operator (...) in JavaScript? 8 Methoden vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Analyse von Methoden zur Erkennung der effizientesten Funktionsmerkmale in JavaScript
- Verstehen Sie den Unterschied zwischen ! und !! in JavaScript in einem Artikel!
- Wie verwende ich die setTimeout-Funktion in JavaScript?
- Probleme damit, dass JavaScript leicht auszutricksen ist
- Was bietet JavaScript außer der zehnmal schnelleren Asynchronisierung noch?
- Bringen Sie dazu, das Currying von JavaScript-Funktionen zu verstehen und zu beherrschen

