Heim >WeChat-Applet >Mini-Programmentwicklung >Verstehen und Lernen über Proxy-Objekte
Verstehen und Lernen über Proxy-Objekte
- hzcnach vorne
- 2020-06-29 10:39:003292Durchsuche
1. Was genau ist das Proxy-Objekt?
Was genau ist das Proxy-Objekt? Proxy bedeutet Proxy. Die Funktion des Proxy-Objekts besteht darin, über Proxy ein Proxy-Objekt zu erstellen und dann das Proxy-Objekt zu betreiben, damit Sie einige Verhaltensweisen des angegebenen Objekts anpassen können.
Proxy(target,handler); Der Proxy-Konstruktor empfängt 2 Objekte. Der erste Parameter ist das zu verarbeitende Objekt und der zweite Parameter ist die Sammlung der anzupassenden Methoden (dh ein Objekt).
Sehr abstrakt? Tatsächlich ist es Object.defineProperty in js sehr ähnlich (dh der Accessor-Eigenschaft, die zum Implementieren der untersten Ebene von vue2.x verwendet wird).
Object.defineProperty definiert Accessor-Eigenschaften, die das Lese- und Schreibverhalten einer bestimmten Eigenschaft steuern können. Dies kann auch in Proxy erfolgen, und Proxy ist flexibler und leistungsfähiger. Es kann viele Dinge mit Accessor-Eigenschaften tun . Dinge, die nicht erreicht werden können.
Zum Beispiel auf Ereignisse zum Löschen von Attributen achten (delete obj.prop;), auf Ereignisse ('id' in obj;), Aufrufe anwenden usw.
Schauen wir uns zunächst an, was das Proxy-Objekt enthält.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
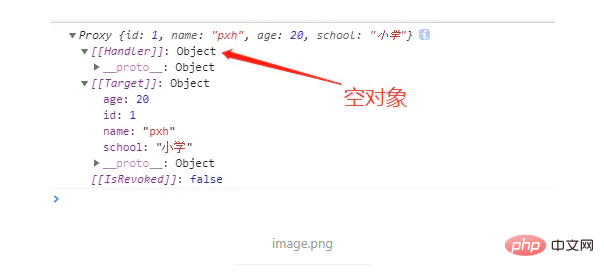
console.log(proxy);
Sehen Sie sich den ausgedruckten Proxy an, wie unten gezeigt.

Wie Sie sehen können, enthält das Proxy-Objekt das Handler-Attribut, das Target-Attribut und IsRevoked. Ihre Werte sind der von uns übergebene Handler, targetObj und false.
Dies istRevoked gibt an, ob es widerrufbar ist. Verwenden Sie die Methode Proxy.revocable(), um ein widerrufbares Proxy-Objekt zu generieren. Weitere Informationen finden Sie in der Dokumentation.
2. Betreiben Sie das Originalobjekt über das Proxy-Objekt
Oben haben wir ein Proxy-Objekt erstellt, indem wir das Proxy-Objekt bedienen als Betrieb des nativen Objekts. Das ist es. (Eigentlich wird das Proxy-Objekt intern zugeordnet.)
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
/**
* 1、读取及修改属性,可以看到原来的对象的属性也被修改了
*/
console.log(proxy.age); // 20
console.log(targetObj.age); // 20
proxy.age = 22;
console.log(proxy.age); // 22
console.log(targetObj.age); // 22
/**
* 2、删除proxy对象的属性,影响原来的对象的属性
*/
console.log(proxy.school); // 小学
console.log(targetObj.school); // 小学
delete proxy.age;
console.log(proxy.school); // undefined
console.log(targetObj.school); // undefined
3. Methode festlegen und Methode abrufen
Okay, jetzt können wir beginnen, in das Verhalten des ursprünglichen Objekts einzugreifen Implementieren Sie die folgenden Methoden. Erreichen Sie den Zweck, in das Verhalten des Ziels einzugreifen.
handler.apply
handler.construct In das neue Verhalten des Konstruktors eingreifen
handler.defineProperty Greift in die Datenattribut- oder Accessor-Attributdefinition des Objekts ein
handler.deleteProperty Greift in das Attributlöschverhalten des Objekts ein
handler.get Eingriff in das Eigenschaftslöschverhalten des Objekts Attributleseverhalten
handler.getOwnProperty Eingriff in den charakteristischen Wert des Objektattributs
handler .has greift in das Verhalten des Objekts ein (prop in obj)
handler.isExtensible
handler.ownKeys
handler.set Verhalten festlegen
- ...
Zuerst in das Get-Verhalten (Attributleseverhalten) eingreifen
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
console.log(`${prop}属性正在被查看`);
console.log(targetObj == target); // true
return target[prop];
}
};
var proxy = new Proxy(targetObj,handler);
console.log(proxy.id);
/**
* 可以看到,打印顺序为:
* id属性正在被查看
* true
* 1
*/
Als nächstes , ändern Sie einige Attribute in „Privat“, zum Beispiel ist es nicht erlaubt, das ID-Attribut
zu lesen und die Set-Methode zu definieren, und es ist nicht erlaubt, die ID-, Namens- und Altersattribute
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// 定义set方法,set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 修改属性,分别打印
* 不允许修改id属性
* 不允许修改name属性
* 不允许修改age属性
*/
proxy.id = 2;
proxy.name = 'pxh222';
proxy.age = 23;
proxy.school = '中学'; // 这个无打印
/**
* 读取属性,可以看到分别打印
* undefined
* pxh
* 20
* 中学 // 这个没有拦截,因此可以修改
*/
console.log(proxy.id);
console.log(proxy.name);
console.log(proxy.age);
console.log(proxy.school); 4. Eingriff in das Löschverhalten (wirksam für die Anweisung delete obj.prop) Ebenso greifen wir in das Verhalten beim Löschen von Objektattributen ein und lassen das Löschen von ID, Name und Alter nicht zu Attribute.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 尝试删除id属性,可以看到打印顺序为:
* 不允许删除id属性
* false
*/
console.log(delete proxy.id);
/**
* 删除school属性,可以看到打印
* true
* undefined
*/
console.log(delete proxy.school);
console.log(proxy.school);5. In prop in obj-Verhalten eingreifen (bestimmen, ob das Objekt ein bestimmtes Attribut hat) Oben ist es uns nicht gestattet, den ID-Wert des Objekts zu erhalten, noch können wir ändern oder Löschen Sie es. Jetzt verstecken wir es.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
},
/**
* 通过has 方法来控制,返回值也是个boolean,表示对象是否拥有某个属性
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
has : function(target,prop){
if(prop == 'id'){
return false
}else{
return prop in target;
}
}
};
var proxy = new Proxy(targetObj,handler);
console.log('id' in proxy); // false
console.log('name' in proxy); // true 6. ZusammenfassungIn ähnlicher Weise gibt es viele Möglichkeiten, wie Proxys in das Verhalten des Objekts eingreifen können, daher werde ich sie hier nicht einzeln vorstellen. Wenn Sie interessiert sind, klicken Sie auf das MDN-Dokument Empfohlenes Tutorial: „WeChat Mini Program“
Das obige ist der detaillierte Inhalt vonVerstehen und Lernen über Proxy-Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

