Heim >Web-Frontend >js-Tutorial >Benutzerdefinierte Auswahl-Dropdown-Optionsfeldkomponente im WeChat-Applet
Benutzerdefinierte Auswahl-Dropdown-Optionsfeldkomponente im WeChat-Applet
- hzcnach vorne
- 2020-06-24 10:10:074482Durchsuche
Wissenspunkte: Komponente, Animation, Index und Inhalt des aktuell angeklickten Elements abrufen
WeChat Mini Im Programm gibt es kein Auswahl-Dropdown-Optionsfeld, daher gibt es nur Anpassungsmöglichkeiten. Wenn Sie eine Anpassung vornehmen möchten, können Sie die Methode Vorlage oder die Methode Komponente zum Erstellen auswählen.
Dieses Mal habe ich Komponenten ausgewählt, sodass ich nur Komponenten einführen und Daten hinzufügen muss und mich nicht um andere Dinge kümmern muss, damit sie an mehreren Stellen wiederverwendet werden können.
Schritt 1: Erstellen Sie die für die Komponente erforderlichen Dateien
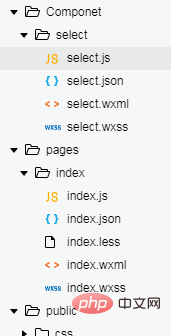
Ich platziere alle freigegebenen Inhalte gerne auf der gleichen Ebene wie die Seitendatei. wir haben also die folgende Verzeichnisstruktur

Erstellen Sie zunächst einen Ordner mit einem benutzerdefinierten Namen, z. B. mein Componet
oben Erstellen Sie einen weiteren ausgewählten Ordner, klicken Sie dann mit der rechten Maustaste auf diesen Ordner und erstellen Sie die folgende Komponente. Geben Sie dann den Namen ein, der erstellt werden soll. Der Einfachheit halber habe ich hier den Namen ausgewählt. Dann werden automatisch 4 Dateien erstellt , js, json, wxml, wxss.

Schritt 2: Beginnen Sie mit der Konfiguration der Komponenten
Hinweis: Wenn Sie es im ersten Schritt erstellt haben, können Sie den zweiten Schritt direkt überspringen.
Der im ersten Schritt erstellte Komponentenordner wurde automatisch konfiguriert. Konfigurieren Sie einfach beim Einführen der Komponente den Namen und den Speicherort der Komponente in der JSON-Datei der Seite, auf der die Komponente eingeführt wird.
Wenn Sie die js-, json-, wxml- und wxss-Dateien der Komponente manuell erstellen, müssen Sie die JSON-Datei " ausfüllen Komponente ": true stellt eine benutzerdefinierte Komponentendeklaration dar. Die js-Datei muss auch in diesem Format geschrieben werden:
Component({
properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: {
type: String,
value: 'default value',
}
},
data: { // 这里是一些组件内部数据 someData: {}
},
methods: { // 这里是一个自定义方法
customMethod: function(){}
}
})
Schritt 3: Komponentenstile und js anpassen.
Hinweis: Hier können Sie den Komponentenstandort in Seiten von app.json Platzieren Sie die Seite zuerst, damit Sie Code auf die Komponentenseite schreiben können. Zum Beispiel meine Verzeichnisstruktur oben: Sie muss als "Component/select/select" geschrieben werden, gefolgt von anderen Seiten. Das ist viel bequemer.
1. Komponente wxml<view class='com-selectBox'>
<view class='com-sContent' bindtap='selectToggle'>
<view class='com-sTxt'>{{nowText}}</view>
<image src='../../public/img/local/down.png' class='com-sImg' animation="{{animationData}}"></image>
</view>
<view class='com-sList' wx:if="{{selectShow}}">
<view wx:for="{{propArray}}" data-index="{{index}}" wx:key='' class='com-sItem' bindtap='setText'>{{item.text}}</view>
</view></view>
- (1)
animation=" {{animationData}}" Dies ist der Animationseffekt des Abwärtspfeils
- (2)
data-index="{{index}}" Dies ist der Index des aktuellen Elements, wenn darauf geklickt wird
- (3) selectToggle ist ein Ereignis, das das Ausblenden und Anzeigen des Dropdown-Optionsfelds imitiert.
- (4) setText ist ein Ereignis, das das Dropdown-Optionsfeld imitiert, um den Inhalt nach Auswahl eines Unterelements festzulegen.
- (5) selectShow gibt an, ob die Optionsoption angezeigt wird oder nicht
2 wxss der Komponente
.com-selectBox{
width: 200px;
}.com-sContent{
border: 1px solid #e2e2e2;
background: white;
font-size: 16px;
position: relative;
height: 30px;
line-height: 30px;
}.com-sImg{
position: absolute;
right: 10px;
top: 11px;
width: 16px;
height: 9px;
transition: all .3s ease;
}.com-sTxt{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding:0 20px 0 6px;
font-size: 14px;
}.com-sList{
background: white;
width: inherit;
position: absolute;
border: 1px solid #e2e2e2;
border-top: none;
box-sizing: border-box;
z-index: 3;
max-height: 120px;
overflow: auto;
}.com-sItem{
height: 30px;
line-height: 30px;
border-top: 1px solid #e2e2e2;
padding: 0 6px;
text-align: left;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
}.com-sItem:first-child{
border-top: none;
}
3. Komponenten-js// Componet/Componet.jsComponent({ /**
* 组件的属性列表 */
properties: {
propArray:{
type:Array,
}
}, /**
* 组件的初始数据 */
data: {
selectShow:false,//初始option不显示
nowText:"请选择",//初始内容
animationData:{}//右边箭头的动画 }, /**
* 组件的方法列表 */
methods: {
//option的显示与否
selectToggle:function(){ var nowShow=this.data.selectShow;//获取当前option显示的状态
//创建动画
var animation = wx.createAnimation({
timingFunction:"ease"
}) this.animation=animation; if(nowShow){
animation.rotate(0).step(); this.setData({
animationData: animation.export()
})
}else{
animation.rotate(180).step();
this.setData({
animationData: animation.export()
})
} this.setData({
selectShow: !nowShow
})
}, //设置内容
setText:function(e){ var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties
var nowIdx = e.target.dataset.index;//当前点击的索引
var nowText = nowData[nowIdx].text;//当前点击的内容
//再次执行动画,注意这里一定,一定,一定是this.animation来使用动画
this.animation.rotate(0).step(); this.setData({
selectShow: false,
nowText:nowText,
animationData: this.animation.export()
})
}
}
})
- (1) Komponenten-
Eigenschaften Attribute sind externe Attribute, die als Daten verwendet werden können, nämlich
type, die den Attributtyp angeben,valuestellt den Anfangswert des Attributs dar,observerstellt die Antwortfunktion dar, wenn der Attributwert geändert wird. Typ ist erforderlich, andere sind optional. Wenn nur Typ vorhanden ist, kann er wie folgt geschrieben werden: Attributname: Typtyp. - (2) Die Daten der Komponente sind die gleichen wie die Daten der normalen Seite. Es handelt sich um die internen Daten der Komponente und werden zusammen mit
verwendet
propertiesfür das Template-Rendering der Komponente. (3) 组件的 method 是专门用于 事件响应函数 和 任意的自定义方法。在这里面获取数据有两种方法:一种是获取data里的数据: this.data.属性名;一种是获取 properties 中的属性值: this.properties.属性名
(4) 创建animation动画,作用在通过 true 和 false 切换显示状态的内容上没有过渡、没有过渡、没有过渡。
第四步:引入组件,传入组件所需数据
1. 引入前,需要在引入组件的页面的json文件中配置,比如我要在 index.wxml 中引入,那么在 index.json 中我就需要配置:
"usingComponents": { "Select": "/Componet/select/select"}
(1) Select 是你定义的组件的名称,后面的是组件所在的位置。 / 单斜杠表示根目录,是绝对路径。
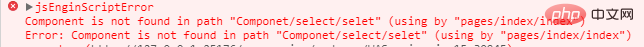
(2) 如果出现下面这种说没找到路径的,一定是自己填写的路径不对,认真查找。

2. 配置好后,就可以引入组件。
<Select prop-array='{{selectArray}}'></Select>
(1) prop-array 是我自定义的属性名,这个是和组件所在的 js 中properties中的属性是对应的。在 properties 定义的属性中,属性名采用驼峰写法(例如:propArray);在引入组件的 wxml 中,指定属性值时则对应使用连字符写法(例如:prop-array="...")。
3. 最后就是传入数据了。在引入组件的js的data中,添加:
selectArray: [{ "id": "10", "text": "会计类"}, { "id": "21", "text": "工程类"}]
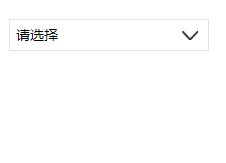
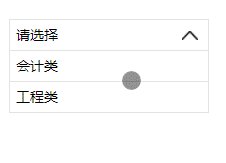
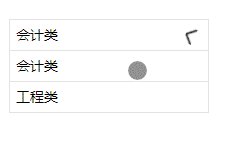
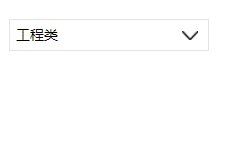
最终结果:

如果引入两个相同的组件,传入的数据也相同:
<Select prop-array='{{selectArray}}'></Select><Select prop-array='{{selectArray}}'></Select>
这样的方式组件并不会相互影响,都是独立的。
对了,组件样式的规则可以查看官方的规则
第五步:获取点击的内容,即组件间的通信
效果有了,最关键的是获取选中的内容。这个怎么实现呢,这时候需要组建间通信与事件了。
1. 对组件的事件进行监听:
<Select prop-array='{{selectArray}}' bind:myget='getDate'></Select>
(1) 这里myget是自定义的子组件需要触发的事件名,getDate是引入组件的页面需要获取传过来的数据的自定义的事件名。
2. 子组件触发事件
因为这里的select组件是点击下拉列表的内容才进行内容的更新,所以这里只需要在下拉列表里添加一个点击事件,而原来已经设置了setText事件。所以只需要在setText函数里面写触发事件就行了。
在setText函数的内容里加上:
var nowDate={
id:nowIdx,
text:nowText
}this.triggerEvent('myget', nowDate)
(1) 这里的 myget 和 bind:myget ,名称一定要对应。
(2) nowDate是需要传回的数据,不一定要弄成对象,想传什么传什么,我这里只是演示而已。我试了一下也可以传函数。。。
3. 引入组件的页面的js
添加引入组件时,自定义的函数:
getDate:function(e){
console.log(e.detail)
}
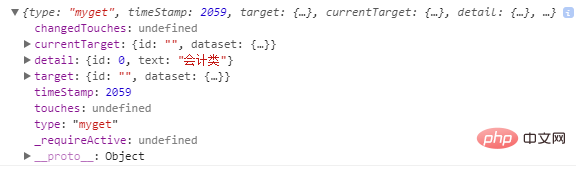
e的内容为:

传过来的值就在detail里面。
到此,一个完整的select组件就完成了。
更新:
如果要select组件默认显示传入的第一个数据,做法是:
(1) 在select组件的wxml页面,在class为com-sTxt的view标签中,原来的 {{ nowText }} 改为 {{ nowText==' ' ? propArray[0].text : nowText }}。
(2) 然后在 select 组件 js文件 中原来nowText的值修改为 ‘ ’ 空。
(3) 这样的话就表示如果最初nowText为空,就显示传入数据的第一个值,否则就是选中的值
推荐教程:《微信小程序》
Das obige ist der detaillierte Inhalt vonBenutzerdefinierte Auswahl-Dropdown-Optionsfeldkomponente im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann das Problem gelöst werden, wenn das WeChat-Applet automatisch angezeigt wird?
- Was soll ich tun, wenn ich in WeChat-Miniprogrammen keine Werbung sehe?
- Grundkenntnisse in der Entwicklung eines WeChat-Applets mit mpvue
- Erinnern Sie sich an das Problem mit dem weißen Bildschirm des WeChat-Applets auf Android-Telefonen

