Heim >Web-Frontend >HTML-Tutorial >So schreiben Sie eine einfache Webseite mit der HTML-Auszeichnungssprache
So schreiben Sie eine einfache Webseite mit der HTML-Auszeichnungssprache
- hzcOriginal
- 2020-06-19 13:32:5810876Durchsuche

Wie schreibe ich eine einfache Webseite mit der HTML-Auszeichnungssprache?
Wir können Notepad verwenden, um HTML-Sprache zu schreiben und sie als Datei im HTML-Format zu speichern, um eine einfache Webseite zu erstellen.
Die spezifischen Schritte sind wie folgt:
1. Erstellen Sie ein neues Textdokument auf dem Desktop. Klicken Sie mit der rechten Maustaste auf den Desktop. Wählen Sie „Neu“. (Auf dem Desktop-Textdokument wird ein neues Textdokument angezeigt.)

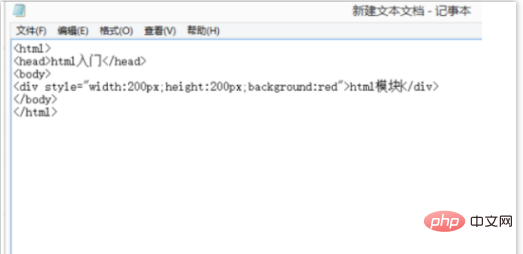
2. Öffnen Sie das neue Textdokument und schreiben Sie HTML-Sprache in die leere Stelle des Textdokuments.

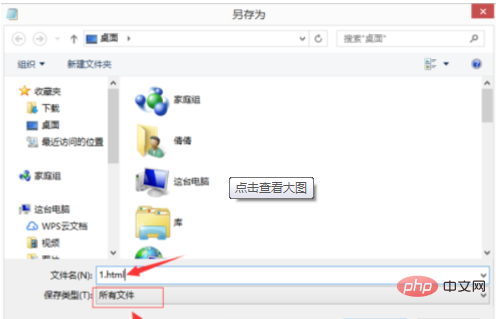
3. Klicken Sie nach der Bearbeitung auf Datei->Speichern unter->Wählen Sie im Popup-Dialogfeld den Speicherort aus-> ; Speichertyp (alle Dateien) -> Der Dateiname sollte .html als Suffix haben. Klicken Sie auf Speichern.

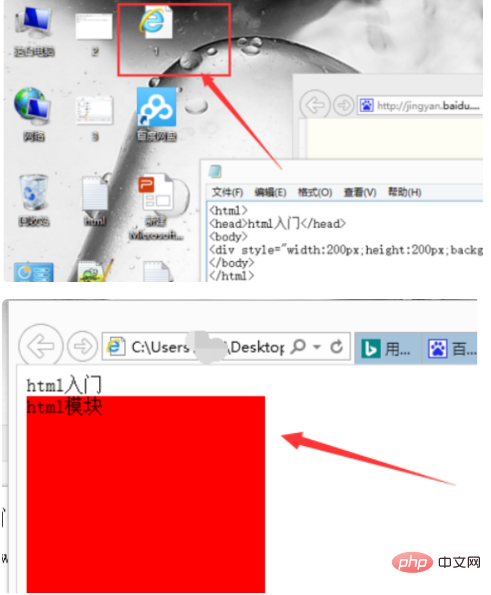
4. Die auf dem Desktop gespeicherte HTML-Datei muss in einem Browser geöffnet werden, um den Effekt anzuzeigen. Klicken Sie auf die Datei. Die Datei zeigt den Effekt der von Ihnen entworfenen Webseite.

HTML-Code-Sammlung
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE>(保留文件中空格的大小) 预定格式的宽度(以字元计算) 向中看齐
Empfohlenes Tutorial: „HTML-Tutorial“
Das obige ist der detaillierte Inhalt vonSo schreiben Sie eine einfache Webseite mit der HTML-Auszeichnungssprache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

