Heim >Web-Frontend >CSS-Tutorial >Pikachu mit CSS implementieren
Pikachu mit CSS implementieren
- Guanhuinach vorne
- 2020-06-17 17:03:253580Durchsuche
Vorwort
Nachdem ich mit dem Erlernen von CSS und JS fertig war, kam mir eine Idee. Implementieren Sie selbst eine niedliche Zeichentrickfigur. Also ging ich zu Codepen, um nach Materialien zu suchen, und entschied mich schließlich für Pikachu, wie unten gezeigt.

Vorbereitung
Bevor ich anfing, Pikachu zu schreiben, habe ich mir die gesamte Seite von Pikachu angesehen. Ich habe herausgefunden, dass man, wenn man dieses Pikachu gut implementieren möchte, es nicht wie beim Schreiben einer herkömmlichen Webseite von links nach rechts anordnen kann, sondern es von der Mitte aus anordnen muss, da die linke und rechte Seite symmetrisch sind. Nachdem Sie die Idee geklärt haben, beginnen Sie nun mit dem Schreiben der Seitenstruktur.
<p> </p><p></p> <p></p> <p> </p><p></p> <p> </p><p> </p><p></p> <p></p> <p> </p><p> </p><p></p> <p></p> <p> <img src="/static/imghwm/default1.png" data-src="src/img/flash.gif" class="lazy" alt="Pikachu mit CSS implementieren" > </p> <p> <img src="/static/imghwm/default1.png" data-src="src/img/flash.gif" class="lazy" alt="Pikachu mit CSS implementieren" > </p>
Die Seitenstruktur ist wie im Bild oben gezeigt. Nachdem wir mit dem Schreiben der HTML-Struktur fertig sind, können wir mit dem Schreiben von CSS beginnen.
Implementierung von CSS
Hier können wir kurz innehalten und unsere Gedanken noch einmal klären. Was ist das Schwierigste an diesem Pikachu? Es liegt im Bogen auf Pikachus Mund und der ovalen Zunge darunter.
Als ich den Bogen auf Pikachus Mund umsetzte, hatte ich zwei Ideen. Die erste besteht darin, es mit einem Etikett zu umwickeln, um den Bogen zu realisieren, und die zweite darin, es mit zwei Etiketten zu umwickeln, um die beiden Bögen zu realisieren. Am Ende habe ich mich für die zweite Option entschieden. Hier habe ich den Bogen auf Pikachus Mund beobachtet und festgestellt, dass dieser Bogen ein Viertel des abgerundeten Rechtecks ausmacht. Durch Hinzufügen von Drehungen können diese beiden Bögen erreicht werden.

Die konkrete Implementierung ist wie folgt
.mouth .up { position: relative; top: -20px; z-index: 1;
}.mouth .up .lip { border: 3px solid black; height: 30px; width: 100px; background: #ffe600; border-top-color: transparent; border-right-color: transparent; position: relative; position: absolute; left: 50%; margin-left: -50px;
}.mouth .up .lip.left { border-radius: 0 0 0 35px; transform: rotate(-20deg) translateX(-53px);
}.mouth .up .lip.right { border-radius: 0 0 35px 0; transform: rotate(20deg) translateX(53px);
}.mouth .up .lip::before { content: ''; display: block; width: 7px; height: 30px; position: absolute; bottom: 0; background: #ffe600;
}.mouth .up .lip.left::before { right: -6px;
}.mouth .up .lip.right::before { left: -6px;
}
Die erste große Schwierigkeit wurde gelöst und die zweite Schwierigkeit wird als nächstes gelöst. So erreichen Sie Pikachus Unterlippe.
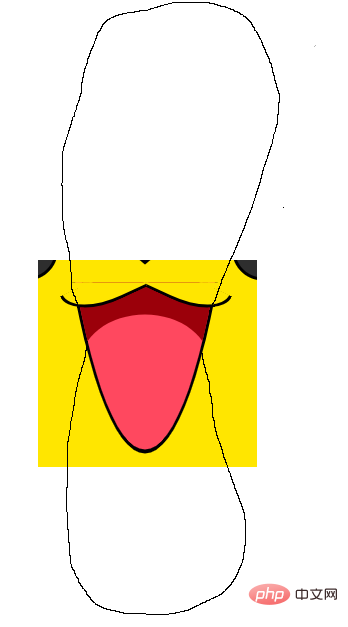
Als ich Pikachus Zunge betrachtete, stellte ich fest, dass sie tatsächlich Teil einer Ellipse oder eines abgerundeten Rechtecks ist. Dann muss ich einen Teil der Ellipse oder des abgerundeten Rechtecks abschneiden, um Pikachus Zunge zu erkennen. Der zweite Lösungspunkt besteht darin, den rosafarbenen Teil von Pikachus Zunge zu realisieren. Nachdem Sie die obige Idee entwickelt haben, denken Sie weiter über diese Idee nach. Tatsächlich wird dies an der Verbindung zweier abgerundeter Rechtecke oder Ovale erreicht.

Bitte verzeihen Sie mir, wenn das Gemälde nicht sehr gut ist.
Die spezifische Code-Implementierung ist wie folgt
.mouth .down { height: 180px; position: absolute; top: 5px; width: 100%; overflow: hidden;
}.mouth .down .yuan1 { border: 3px solid black; width: 150px; height: 1000px; position: absolute; bottom: 0; left: 50%; margin-left: -75px; border-radius: 75px/300px; background: #9b000a; overflow: hidden;
}.mouth .down .yuan1 .yuan2 { width: 200px; height: 300px; background: #ff485f; position: absolute; bottom: -160px; left: 50%; margin-left: -100px; border-radius: 100px;
}
Sobald diese beiden Schwierigkeiten gelöst sind, ist fast die Hälfte des gesamten Pikachu fertiggestellt und der Rest kann von Ihnen selbst fertiggestellt werden.
Ende
Als ich mit dem Schreiben von Pikachus CSS fertig war, konnte ich über die Magie von CSS nur seufzen, was mir auch ein tieferes Verständnis von CSS vermittelte. Vorher dachte ich, CSS sei sehr einfach, aber als es darum ging, Pikachu tatsächlich zu erstellen, war es immer noch sehr schwierig. Die Schwierigkeit liegt darin, dass man verschiedene Methoden anwenden muss, um den gewünschten Effekt zu erzielen, was eine erfordert Gute Grundlage und Ideen. Ich möchte allen Lehrern und Klassenkameraden danken, die mich angeleitet haben.
Empfohlenes Tutorial: „CSS“
Das obige ist der detaillierte Inhalt vonPikachu mit CSS implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum wird die Verwendung von @import zur Einführung von CSS nicht empfohlen?
- Ausführliche Erklärung der Verwendung von Minify zum Komprimieren von CSS- und JS-Dateien
- Reines CSS3, um einen Briefpapier-/Klassenkameraden-Registrierungseffekt zu erzielen (Codebeispiel)
- JS+CSS3 implementiert Clock-Effekt (Tik Tok)
- Einführung in allgemeine neue Funktionen von CSS3


