Heim >WeChat-Applet >Mini-Programmentwicklung >Einige praktische Tipps zur Leistungsoptimierung von Miniprogrammen
Einige praktische Tipps zur Leistungsoptimierung von Miniprogrammen
- hzcnach vorne
- 2020-06-17 10:23:593749Durchsuche

Hallo zusammen, mein Name ist Zhang Wenxuan, dies ist mein sechster Beitrag
Wir alle wissen, dass die Qualität der Leistung sich direkt auf die Benutzererfahrung auswirkt . In diesem Artikel wird zunächst erläutert, wie die Leistung einer kleinen Programmseite beurteilt werden kann, und anschließend wird anhand konkreter Fälle erläutert, welche Rolle der Schlüsselwert bei der Darstellung einer Liste spielt.
Beurteilen Sie die Leistung von Miniprogrammseiten
Aufgrund der Besonderheiten der Miniprogramm-Entwicklungsumgebung können wir keine Chrome-Entwicklungstools oder einige ausgereifte Leistungstesttools wie normale Webseiten verwenden (Zum Beispiel Lighthouse), um die Leistung einer Seite zu verstehen, aber WeChat bietet offiziell ein Leistungsbewertungstool. Klicken Sie hier, um die Tooldetails anzuzeigen.
Erfahrungsbewertung ist eine Funktion zur Bewertung der Erfahrung eines Miniprogramms. Sie prüft in Echtzeit während der Ausführung des Miniprogramms und analysiert einige Bereiche, die zu einer schlechten Erfahrung führen können . Und lokalisieren Sie die Probleme und geben Sie einige Optimierungsvorschläge.
Ich werde später anhand eines praktischen Beispiels zeigen, wie man die Seitenleistung mit diesem Tool optimiert. Schauen wir uns vor unserer Seitenoptimierung zunächst einen Score an.

Die Daten in setData sind zu groß

Unsere Es gibt eine Funktion zum Scrollen nach unten, um zu laden. Vor der Optimierung war unser Ansatz so:
<!--只阐述逻辑,非真实代码-->
// 1: 初始一个list,存储列表数据
data = startList
// 2: 监听滚动事件,滚动到底部获取新数据,并追加到list尾部,最后重新setData
onReachBottom:()=>{
const {list} = this.data
fetchNewData().then((res)=>{
list.push(res.list);
this.setData({list})
}
}
Ich schätze, dass die anfängliche Verarbeitungsmethode so aussieht, wenn sie mit dem Scrollen einer langen Liste konfrontiert wird Es sind nicht viele Daten vorhanden, und nur wenige Seiten machen das Problem möglicherweise nicht allzu deutlich. Wenn es zu viele Seiten, Dutzende oder sogar Hunderte von Seiten gibt, werden die Daten in der Liste immer größer und die Daten in setData werden größer werden jedes Mal mehr, sodass bei jedem erneuten Rendern der Seite immer mehr Knoten neu gerendert werden, was dazu führt, dass nach hinten gescrollt wird und das Laden immer langsamer wird. Da außerdem die Ansichtsrenderingschicht und die Datenlogikverarbeitungsschicht des Miniprogramms getrennt sind und sich nicht im selben Thread befinden, müssen Daten vom Auslösen der Seiteninteraktion durch den Benutzer über die Verarbeitung der Datenlogik bis hin zur endgültigen Anzeige der Seite vorhanden sein Daher hat das Miniprogramm selbst auch eine Begrenzung der Datengröße, die 1 MB nicht überschreiten darf.
setData-Datenpfad
Wie kann ich das Problem lösen? Der Schlüssel im Miniprogramm setData unterstützt die Schreibmethode des Datenpfads, wie z. B.
let o = obj;
this.setData({
'o.属性':value
})
或者let a = array;
this.setData({
'array[0].text':value
})
, sodass wir die Daten über die Schreibmethode des Datenpfads stapelweise auf die Ansichtsebene übertragen können, wodurch die Zeit reduziert wird Daten der einmaligen setData-Größe . Die spezifische Schreibmethode ist wie folgt:
// 1.通过一个二维数组来存储数据let feedList = [[array]];
// 2.维护一个页面变量值,加载完一次数据page++let page = 1
// 3.页面每次滚动到底部,通过数据路径更新数据
onReachBottom:()=>{
fetchNewData().then((newVal)=>{
this.setData({
['feedList[' + (page - 1) + ']']: newVal,
})
}
}
// 4.最终我们的数据是[[array1],[array2]]这样的格式,然后通过wx:for遍历渲染数据
Es werden zu viele Bildanfragen in kurzer Zeit initiiert (Bilder werden verzögert geladen)
Dies sollte einfach sein Verstehen Sie, dass die Seite beim Rendern auf einmal gesendet wird. Zu viele Bildanforderungen führen dazu, dass zu viele HTTP-Anfragen gleichzeitig initiiert werden. HTTP-Verbindungen sind sehr zeitaufwändig, insbesondere wenn so viele gleichzeitig initiiert werden. und es gibt Beschränkungen für die Anzahl der gleichzeitig initiierten HTTP-Links, z. B. beim Chrome-Browser. Es gibt eine Begrenzung auf 6 gleichzeitig.
Beim Rendern der Seite laden wir also keine Bilder, die nicht innerhalb des Ansichtsbereichs liegen. Es werden nur die Elemente erneut gerendert, die innerhalb des Ansichtsbereichs erscheinen.
Der herkömmliche Ansatz besteht darin, die Position des Elements über getBoundingClientRect() zu ermitteln und sie dann mit der Seitenscrollposition zu vergleichen. Wenn es in der Ansicht erscheint, wird img angezeigt. Es gibt zwei Probleme mit dieser Methode
- Der Methodenaufruf getBoundingClientRect() selbst kann leicht einen Seitenumbruch verursachen
- Das Überwachungs-Scroll-Ereignis selbst ist häufig ausgelöst. Obwohl es durch Drosselung reduziert werden kann, ist es immer noch einfach, unnötige Codeverarbeitung zu erhöhen
IntersectionObserver
Tatsächlich bietet WeChat IntersectionObserver Objekt.
IntersectionObserver-Objekt, das verwendet wird, um abzuleiten, ob bestimmte Knoten von Benutzern gesehen werden können und welcher Anteil von Benutzern gesehen werden kann
Über diese API können wir Es besteht keine Notwendigkeit, die Position von Elementen aktiv zu überwachen. Geben Sie zu Beginn des Seitenrenderings die Elemente an, die über diese API überwacht werden müssen, und das System überwacht automatisch die Position der Elemente.
let data = list;
<img class="img-{{index}}" wx:for="{{data}}"></img>
data.forEach((item,index)=>{
this.createIntersectionObserver().relativeToViewport.observe(`.img-${index}`,res=>{
if (res.intersectionRatio > 0){
this.setData({
item.imgShow:true
})
}
})
}
Der sectionRatio-Wert ist größer als 0, was darauf hinweist, dass das Element in der Ansicht angezeigt wird. SetData-Daten werden zurückgesetzt, um die Bildkomponente anzuzeigen.
Das Bild ist zu groß und der Anzeigebereich zu klein
Dieses Problem bedeutet, dass das Bild zu groß und die auf der Seite angezeigte Größe zu klein ist. Die Bildgröße ist zu groß. Das Anfordern von Bildern wird langsamer, was zu einer Verlangsamung der Seitenrenderinggeschwindigkeit führt.
CDN-Bildverarbeitung
Für die Bilder auf der Seite ist es am besten, die Bilder auf dem CDN-Server zu speichern. Eine Möglichkeit besteht darin, den CDN-Cache vollständig zu nutzen Um die Anfrage zu beschleunigen, kann CDN bestimmte Verarbeitungen an Bildern durchführen, beispielsweise das Zuschneiden. Unser Unternehmen antwortet auf die Bildverarbeitung über CDN und teilt dem CDN-Server dann bei der Anforderung des Bildes mit, welche Bildgröße erforderlich ist, und der CDN-Server antwortet auf das Bild mit der entsprechenden Größe.
Die Rolle des Schlüsselwerts beim Rendern von Listen
Der Schlüsselwert kann die Leistung beim Rendern von Listen verbessern. Warum? Zunächst müssen Sie darüber nachdenken, wie die Mini-Programmseite gerendert wird, die hauptsächlich in die folgenden Schritte unterteilt ist:
- Konstruieren Sie das WXML-Strukturdokument in eine virtuelle VDOM-Nummer
- Die Seite verfügt über eine neue Interaktion, generiert eine neue VDOM-Nummer und vergleicht sie dann mit der alten Nummer, um zu sehen, wo Änderungen vorliegen, und nimmt entsprechende Änderungen (Löschen, Verschieben, Wert aktualisieren) und andere Vorgänge vor
- Schließlich , Rendern Sie das VDOM in eine echte Seite. Die Rolle des Schlüsselwerts der Struktur
liegt im zweiten Schritt, wenn die Datenänderungen die Rendering-Ebene zum erneuten Rendern der Komponenten mit dem Schlüssel auslösen wird korrigiert und das Framework stellt sicher, dass sie neu angeordnet und nicht neu gerendert werden. Erstellt, um sicherzustellen, dass die Komponente ihren eigenen Zustand beibehält und die Effizienz beim Rendern der Liste verbessert.
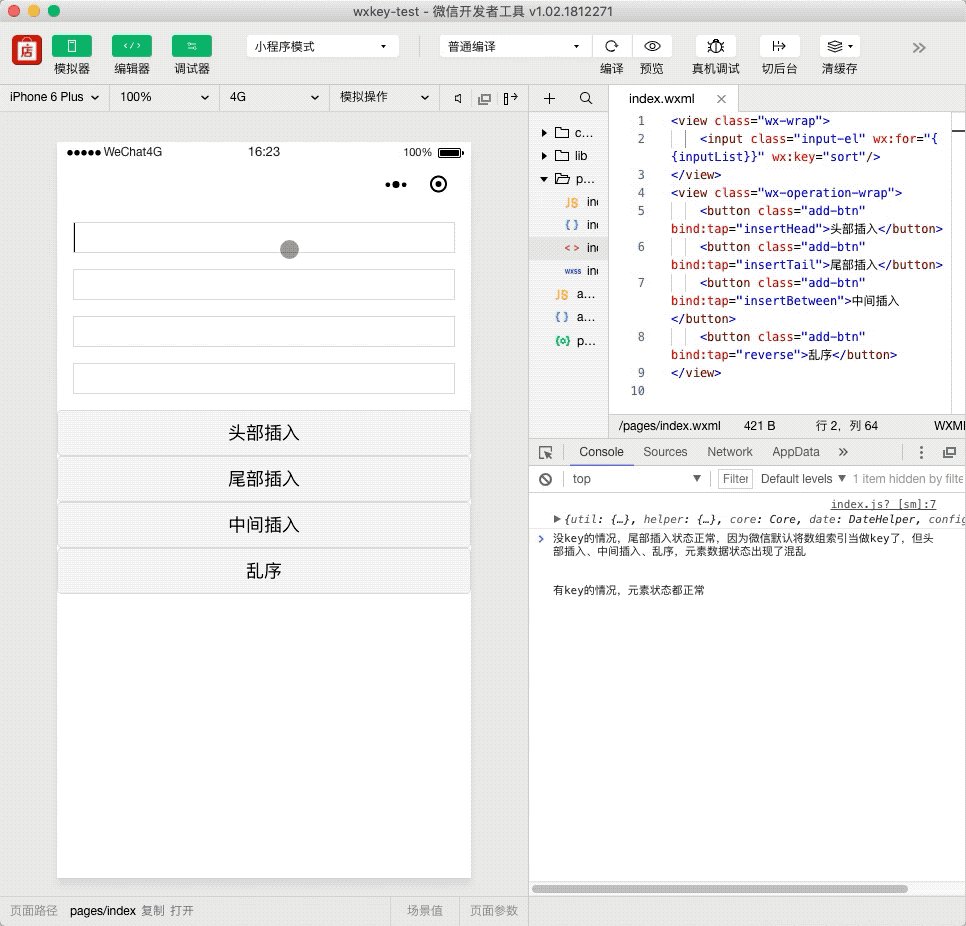
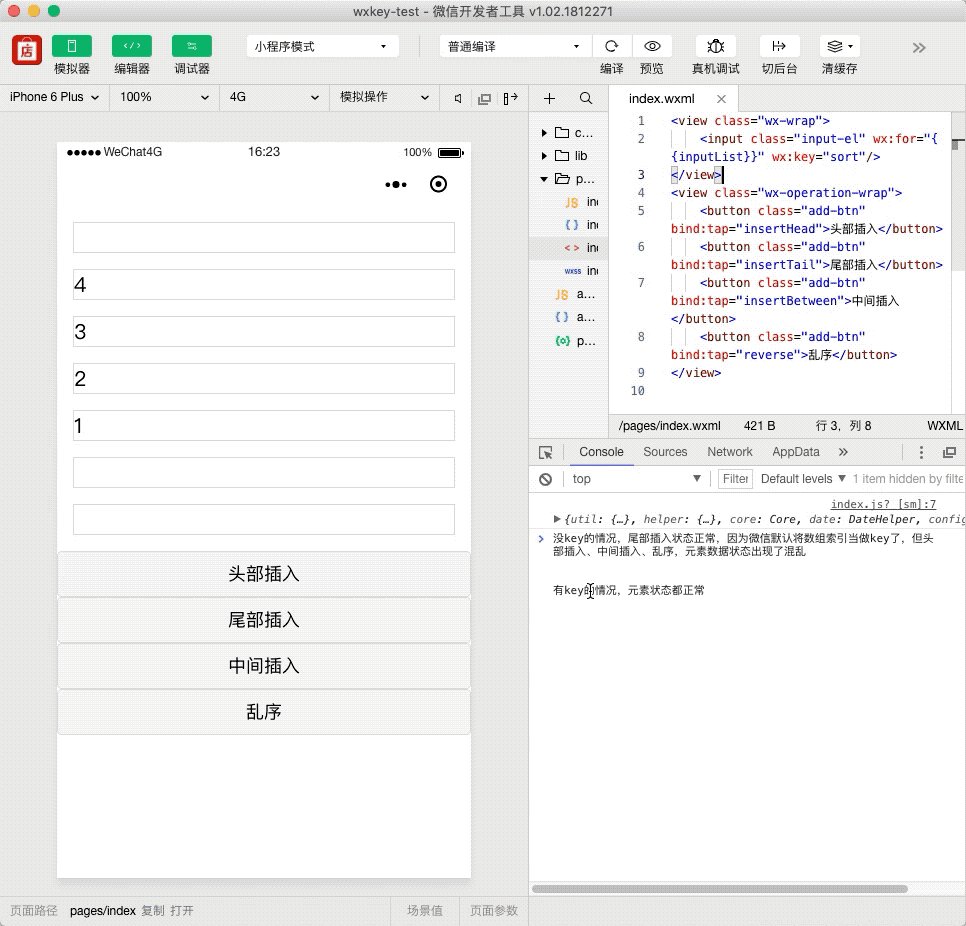
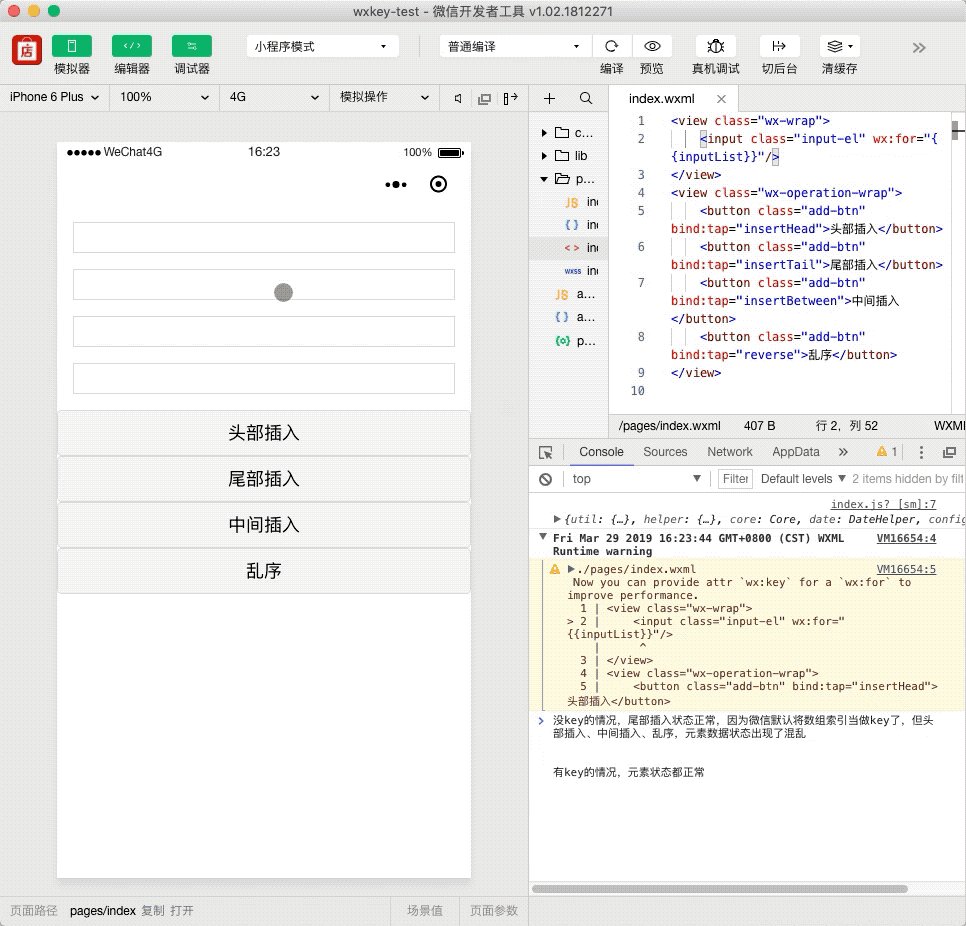
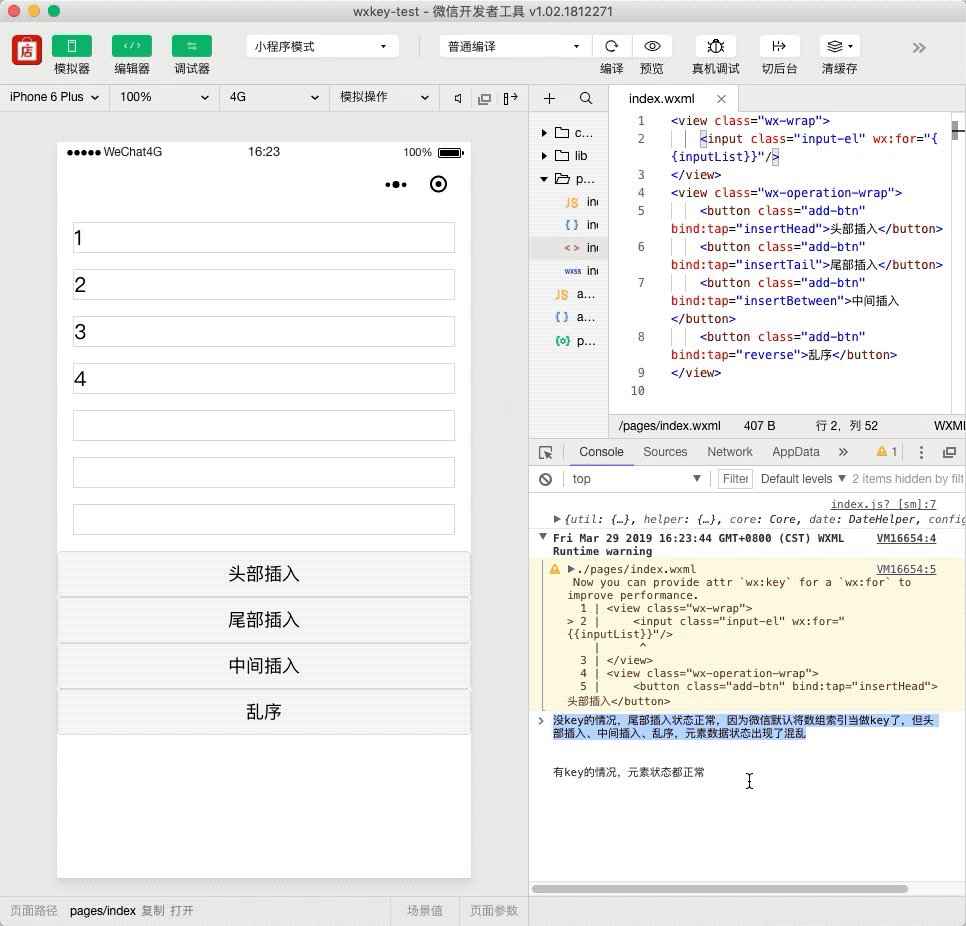
Wenn der Schlüsselwert nicht angegeben ist, wird er standardmäßig vom Index des Arrays verarbeitet, was zu Verwirrung bei den Werten einiger Eingabefeldkomponenten wie der Eingabe führt.

Relevanter Testcode kann angezeigt werden: wxkey
kann angezeigt werden
- Nein: Fügen Sie Schlüssel hinzu und hängen Sie Elemente am Ende des Arrays an. Zuvor gerenderte Elemente werden nicht erneut gerendert. Wenn jedoch ein Element am Kopf oder in der Mitte eingefügt wird, wird die gesamte Liste gelöscht und neu gerendert. Außerdem ist der Wert der Eingabekomponente verwirrt und der Wert wird nicht normal aktualisiert
- Schlüssel zum Array hinzufügen Wenn Elemente am Ende, in der Mitte oder am Kopf eingefügt werden, werden andere vorhandene Elemente nicht neu gerendert und die Werte können normal aktualisiert werden
Daher wird beim Rendern einer Liste verwendet. Wenn sich die Reihenfolge der Liste ändert, ist es am besten, den Schlüssel hinzuzufügen und nicht einfach den Array-Index als Schlüssel zu verwenden.
Schauen Sie sich zum Schluss unsere Ergebnisse an:

Erfahrungscode:

Ich hoffe, dass mein heutiger Beitrag Sie bei der Optimierung Ihrer Miniprogrammseite und der Erstellung einer Seite mit besserer und reibungsloserer Leistung inspirieren kann.
Wenn Ihnen meine Artikel gefallen, klicken Sie bitte, um ihnen zu folgen. Ich werde von Zeit zu Zeit einige meiner Ansichten und Gedanken teilen, damit ich wachsen und mit allen weiter lernen kann.
Empfohlenes Tutorial: „WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonEinige praktische Tipps zur Leistungsoptimierung von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

