Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Browser-Ereignisschleife
Detaillierte Erläuterung der Browser-Ereignisschleife
- Guanhuinach vorne
- 2020-06-13 18:20:092527Durchsuche
Vorwort
Browser-Ereignisschleife, die meisten grundlegenden Interviews werden danach fragen, dieser Artikel wird auf diesen Wissenspunkt eingehen.
Ereignisschleifenmechanismus
Die Ereignisschleife ist eine Reihe von Mechanismen, die für die Ausführung von Code, das Sammeln und Verarbeiten von Ereignissen sowie die Ausführung von Unteraufgaben im verantwortlich sind Warteschlange.
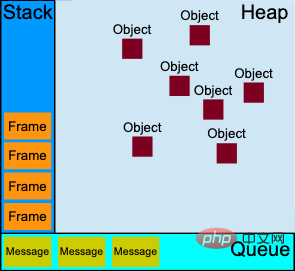
Im Ereignisschleifenmechanismus ist die verwendete Stapeldatenstruktur der Ausführungskontextstapel. Bei jedem Aufruf einer Funktion wird der entsprechende Ausführungskontext erstellt und auf den Stapel verschoben Wird hauptsächlich zur Darstellung eines größtenteils unstrukturierten Speicherbereichs zum Speichern von Objekten verwendet. Die verwendete Warteschlangendatenstruktur ist die Aufgabenwarteschlange, die hauptsächlich zum Speichern asynchroner Aufgaben verwendet wird. Wie unten gezeigt:

Ausführungskontextstapel
Während der Ausführung von JavaScript-Code wird dieser eingegeben anders In der Ausführungsumgebung wird zu Beginn der Ausführung zunächst der globale Kontext erstellt und auf den Stapel verschoben. Wenn dann eine Funktion aufgerufen wird, wird die entsprechende Funktionsumgebung eingegeben. Der entsprechende Funktionskontext wird erstellt und auf den Stapel verschoben. Wenn der Ausführungskontextcode oben auf dem Stapel ausgeführt wird, wird er vom Stapel entfernt. Der hier erwähnte Stapel ist der Ausführungskontext.
Aufgabenwarteschlange
Im Ereignisschleifenmechanismus gibt es mehrere Aufgabenwarteschlangen, die in Makroaufgabenwarteschlangen und Mikroaufgabenwarteschlangen unterteilt sind.
Makroaufgaben
Makroaufgaben umfassen setTimeout, setInterval, I/O und UI-Rendering.
Mikrotasks
Zu den Mikrotasks gehören Promise, Object.observe (veraltet) und MutationObserver (neue Funktionen von HTML5).
Ablauf des Ereignisschleifenmechanismus
Der Hauptthread führt den gesamten JavaScript-Code aus, um einen Ausführungskontextstapel zu bilden, wenn er auf verschiedene Aufgabenquellen trifft , wird die angegebene asynchrone Aufgabe angehalten. Nach Erhalt des Antwortergebnisses wird die asynchrone Aufgabe in die entsprechende Aufgabenwarteschlange gestellt, bis nur noch der globale Kontext im Ausführungskontextstapel übrig ist > Platzieren Sie die Mikrotask-Warteschlange. Alle Aufgabenwarteschlangen in der Warteschlange werden entsprechend ihrer Priorität in den Stapel verschoben, und die asynchronen Aufgaben einer einzelnen Aufgabenwarteschlange werden in den Stapel verschoben und nach dem First-in-First-out-Prinzip ausgeführt, bis alle Mikrotask-Warteschlangen vorhanden sind. Aufgabenwarteschlangen werden gelöscht;
Makro-Aufgabenwarteschlange in die Aufgabenwarteschlange einfügen. Die asynchronen Aufgaben in der Aufgabenwarteschlange mit der höchsten Priorität werden in den Stapel verschoben und nach dem First-In-First-Out-Prinzip ausgeführt Art und Weise;
Wiederholen Sie die Schritte 2 und 3, bis alle Makroaufgabenwarteschlangen und Mikroaufgaben gelöscht sind. Warteschlange, globaler Kontext-Pop.
Einfach ausgedrückt besteht der Prozess des Ereignisschleifenmechanismus darin, dass der Hauptthread, nachdem er den gesamten JavaScript-Code ausgeführt hat, die von jeder angetroffenen Aufgabenquelle angegebenen Aufgaben an jede Aufgabe verteilt Warteschlange und dann Mikro Die Aufgabenwarteschlange und die Makroaufgabenwarteschlange werden abwechselnd zur Ausführung in den Stapel verschoben, bis alle Aufgabenwarteschlangen gelöscht sind und der globale Kontext aus dem Stapel entfernt wird.
Obwohl Node.js auch eine Ereignisschleife hat, unterscheidet sie sich völlig von der Browser-Ereignisschleife. Node.js verwendet V8 als js-Parsing-Engine und verwendet eine eigene libuv für die E/A-Verarbeitung. libuv ist eine ereignisgesteuerte plattformübergreifende Abstraktionsschicht, die einige zugrunde liegende Funktionen verschiedener Betriebssysteme kapselt und eine einheitliche API bereitstellt Außerhalb der Welt ist auch der Ereignisschleifenmechanismus darin implementiert. Ich werde hier nicht auf Details eingehen. Wenn Sie mehr wissen möchten, lesen Sie die Dokumentation selbst. Vielen Dank fürs Lesen!
Empfohlenes Tutorial: „
JS-Tutorial“
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Browser-Ereignisschleife. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!