Heim >Web-Frontend >js-Tutorial >Browser-Ereignisschleife
Browser-Ereignisschleife
- hzcnach vorne
- 2020-06-12 11:02:551776Durchsuche
Vorwort
Browser-Ereignisschleife, in den meisten grundlegenden Interviews wird nach diesem Wissenspunkt gefragt. In diesem Artikel wird auf diesen Wissenspunkt eingegangen.
Ereignisschleifenmechanismus
Die Ereignisschleife ist eine Reihe von Mechanismen, die für die Ausführung von Code, das Sammeln und Verarbeiten von Ereignissen und die Ausführung von Unteraufgaben in der Warteschlange verantwortlich sind.
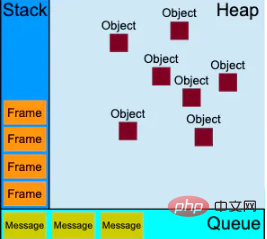
Im Ereignisschleifenmechanismus ist die verwendete Stapeldatenstruktur der Ausführungskontextstapel. Bei jedem Aufruf einer Funktion wird der entsprechende Ausführungskontext erstellt und auf den Stapel verschoben Wird hauptsächlich zur Darstellung eines größtenteils unstrukturierten Speicherbereichs zum Speichern von Objekten verwendet. Die verwendete Warteschlangendatenstruktur ist die Aufgabenwarteschlange, die hauptsächlich zum Speichern asynchroner Aufgaben verwendet wird. Wie unten gezeigt:

Ausführungskontextstapel
Während der Ausführung von JavaScript-Code werden verschiedene Ausführungsumgebungen eingegeben . Zu Beginn der Ausführung wird zunächst der globale Kontext erstellt und auf den Stapel geschoben. Zu diesem Zeitpunkt wird die entsprechende Funktionsumgebung eingegeben Der Kontext wird erstellt und auf den Stapel verschoben. Nachdem der oberste Ausführungskontextcode ausgeführt wurde, wird er vom Stapel entfernt. Der hier erwähnte Stapel ist der Ausführungskontext.
Aufgabenwarteschlange
Im Ereignisschleifenmechanismus gibt es mehrere Aufgabenwarteschlangen, die in Makroaufgabenwarteschlangen und Mikroaufgabenwarteschlangen unterteilt sind.
Makroaufgaben
Makroaufgaben umfassen setTimeout, setInterval, I/O und UI-Rendering.
Mikrotasks
Zu den Mikrotasks gehören Promise, Object.observe (veraltet) und MutationObserver (neue Funktionen von HTML5).
Ablauf des Ereignisschleifenmechanismus
1 Der Hauptthread führt den gesamten JavaScript-Code aus, um einen Ausführungskontextstapel zu bilden, der bei der Begegnung mit verschiedenen verwendet wird Aufgabenquellen. Nach Erhalt des Antwortergebnisses wird die asynchrone Aufgabe in die entsprechende Aufgabenwarteschlange gestellt, bis nur noch der globale Kontext im Ausführungskontextstapel übrig ist. 2. Alle Aufgaben in die Warteschlange stellen In der Mikrotask-Warteschlange werden asynchrone Aufgaben in einer einzelnen Aufgabenwarteschlange entsprechend der Priorität in den Stapel verschoben und ausgeführt, bis alle Mikroaufgaben-Warteschlangen gelöscht sind.
3 Aufgaben in der Aufgabenwarteschlange mit der höchsten Priorität in der Makroaufgabenwarteschlange werden nach dem First-in-First-out-Prinzip abgelegt.
4 Wiederholen Sie die Schritte 2 und 3, bis alle Makroaufgabenwarteschlangen und Mikroaufgabenwarteschlangen werden gelöscht und der globale Kontext wird vom Stapel entfernt.
Einfach ausgedrückt besteht der Prozess des Ereignisschleifenmechanismus darin, dass der Hauptthread, nachdem er den gesamten JavaScript-Code ausgeführt hat, die von jeder angetroffenen Aufgabenquelle angegebenen Aufgaben an jede Aufgabenwarteschlange und dann an die Mikroaufgabe verteilt Warteschlange und Makroaufgabenwarteschlange wechseln sich ab. In den Stapel verschieben und ausführen, bis alle Aufgabenwarteschlangen gelöscht sind und der globale Kontext aus dem Stapel entfernt wird.
EndlichObwohl Node.js auch eine Ereignisschleife hat, unterscheidet sie sich völlig von der Browser-Ereignisschleife. Node.js verwendet V8 als js-Parsing-Engine und verwendet eine eigene libuv für die E/A-Verarbeitung. libuv ist eine ereignisgesteuerte plattformübergreifende Abstraktionsschicht, die einige zugrunde liegende Funktionen verschiedener Betriebssysteme kapselt und eine einheitliche API bereitstellt Außerhalb der Welt ist auch der Ereignisschleifenmechanismus darin implementiert. Ich werde hier nicht auf Details eingehen. Wenn Sie mehr wissen möchten, lesen Sie die Dokumentation selbst.
Danke fürs Lesen!
Wenn Sie über WeChat kommunizieren müssen, können Sie eine Nachricht hinterlassen!
Empfohlenes Tutorial: „
JS-TutorialDas obige ist der detaillierte Inhalt vonBrowser-Ereignisschleife. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

