Heim >WeChat-Applet >WeChat-Entwicklung >WeChat Mini-Programm: Ein JSON hilft Ihnen, Bilder in Ihrem Freundeskreis zu teilen
WeChat Mini-Programm: Ein JSON hilft Ihnen, Bilder in Ihrem Freundeskreis zu teilen
- hzcnach vorne
- 2020-06-12 10:01:093584Durchsuche
Schreiben Sie es vorne
Ich habe kürzlich an einem kleinen Programm gearbeitet und festgestellt, dass das Erstellen von Bildern zum Teilen in Moments ein Muss für jedes Projekt ist. Es gab viele Fallstricke und das Schreiben war mühsam und ich konnte keine ähnliche Komponente finden, also habe ich selbst eine geschrieben.
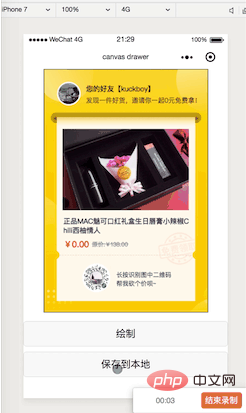
Demo

Die linke Seite wird von canvasdrawer gezeichnet, und die rechte Seite ist das von der Benutzeroberfläche bereitgestellte Bild

Funktionen
Einfach zu bedienen – nur ein JSON zum Zeichnen von Bildern
Volle Funktionalität – erfüllt 90 % der Nutzungsszenarien
Text zeichnen (Zeilenumbrüche, Auslassungspunkte über den Inhalt hinaus, Unterstreichung, Unterstreichung, fetter Text)
Zeichne ein Bild
Zeichne ein Rechteck
Speichere das Bild
-
Mehrere Bilder zeichnen
...
Kleine Menge Code
Erlebnis
git clone https://github.com/kuckboy1994/mp_canvas_drawer
Wenn Sie es auf Ihrem Mobiltelefon nutzen möchten, konfigurieren Sie einfach Ihre eigene App-ID.
Im Kompilierungsmodus wurden zwei häufig verwendete Modi für Sie konfiguriert:
Normales Zeichnen und Zeichnen eines einzelnen Freigabebilds.
Mehrere Zeichnungen, kontinuierliches Zeichnen und Teilen
Verwenden Sie
-
git clone https://github.com/kuckboy1994/mp_canvas_drawerGehen Sie zum lokalen und kopieren Sie das
componentsincanvasdrawerin Ihr eigenes Projekt.Registrieren Sie die Komponente auf der Nutzungsseite
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}-
Fügen Sie den folgenden Code zur **.wxml-Datei der Seite hinzu
<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/> Es ist ein painting , das übergeben werden muss. Die json-Methode ist eine Rückruffunktion nach Abschluss der Zeichnung und gibt die fertige Bildadresse in getImage zurück.event. detail
- Das Gemälde in der aktuellen Kastanie wird kurz angezeigt. Eine detaillierte Konfiguration finden Sie unter
API
Die erste Ebene des Datenobjekts erfordert drei Parameter:
, width, height. Alle Zahlen in der Konfiguration sind einheitenlos. Das bedeutet, dass views eine maßstabsgetreue Zeichnung zeichnet. Um die spezifische Anzeigegröße zu bestimmen, fügen Sie einfach den zurückgegebenen Bildpfad in das canvas -Tag ein. image
, image, text. Die konfigurierten Attribute verwenden grundsätzlich Kamel-CSS-Namen, die relativ leicht zu verstehen sind. rect
Bild
| 属性 | 含义 | 默认值 |
可选值 | |
| url | 绘制的图片地址,可以是本地图片,如:/images/1.jpeg | |||
| top | 左上角距离画板顶部的距离 | |||
| left | 左上角距离画板左侧的距离 | |||
| width | 要画多宽 | 0 | ||
| height | 要画多高 | 0 | ||
text(文本)
| Farben | 含义 | 默认值
|
可选值 | |||||||||||||||||||||||||||||||
| content | Einzelne Bilder | ''(空字符串) | ||||||||||||||||||||||||||||||||
| color | Schwarz | schwarz | ||||||||||||||||||||||||||||||||
| fontSize | 字体大小 | 16 | ||||||||||||||||||||||||||||||||
| textAlign | 文字对齐方式 | left | center,right | |||||||||||||||||||||||||||||||
| lineHeight | 行高,只有在多行文本中才有用 | 20 | ||||||||||||||||||||||||||||||||
Rechteck (Rechteck, Linie)
| 属性 | 含义 | 默认值 |
可选值 | |
| background | 背景颜色 | black | ||
| top | 左上角距离画板顶部的距离 | |||
| left | 左上角距离画板左侧的距离 | 16 | ||
| width | 要画多宽 | 0 | ||
| height | 要画多高 | 0 | ||
Q&A
最佳实践
绘制操作的时候最好 锁住屏幕 ,例如在点击绘制的时候
wx.showLoading({ title: '绘制分享图片中', mask: true})绘制完成之后
wx.hideLoading()
具体可以参考项目下的 /pages/multiple
1.二维码和小程序码如何绘制?
二维码和小程序码可以通过调用微信官方的接口产生,需要后端配合。
然后走 type: image 类型进行绘制即可。
2.绘制流程相关
views 数组中的顺序代表绘画的先后顺序,会有覆盖的现象。请各位使用者注意。
3.如何实现圆形头像?
canvas 中没有绘制圆形图片的方法,所以使用了 hack 的方式来实现的。使用一张中间镂空的图片盖在头像上就可实现当前效果。
4.canvas drawer 组件为什么不直接显示canvas画板和其内容呢?
考虑到大部分场景,我们都是用来把图片保存到本地,或用以展示。保存到本地,返回临时文件给调用者一定是最佳的解决方式。展示,转化成图片之后,就可以使用 image 基础组件的所有显示模式了,还能设置宽高。
推荐教程:《微信小程序》
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm: Ein JSON hilft Ihnen, Bilder in Ihrem Freundeskreis zu teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

