Heim >Web-Frontend >Layui-Tutorial >Einführung in die Laui-Ereignisüberwachung
Einführung in die Laui-Ereignisüberwachung
- 尚nach vorne
- 2020-06-03 17:13:4514728Durchsuche

1. Formular-Ereignisüberwachung
1. Lay-Filter-Ereignisfilter
entspricht dem Selektor, Laui Exclusive Selektor
2. Laienverifizierungsattribut
Attributwert kann sein: erforderlich, Telefonnummer, E-Mail-Adresse, URL, Nummer, Datum, Personalausweis. Dies entspricht einem regulären Urteil. Natürlich können Sie auch Ihre eigenen regulären Regeln definieren und einige komplexe Urteile fällen, wie zum Beispiel:
<input type="text" lay-verify="required">
//这里写required就是必填项的意思,相反phone就是手机号,
如果是多个判断可以这样:ay-verify="required|phone",手机号必填。Was ist, wenn ich ein kompliziertes Urteil möchte? Wir müssen zuerst auf das Formularmodul verweisen
layui.use('form',function()
{
var form = layui.form;
//自定义一个验证器
form.verify({
account:[
'正则'
,'提示语句'
]
,pass:[
'正则'
,'提示语句'
]
});
})Wenn wir mit dem Schreiben der Verifizierungsregeln fertig sind, müssen wir nur noch den Namen, den wir definiert haben, wie das Konto oben, in „lay-verify="account"“ schreiben, dann für „This“. Die Regelüberprüfung ist abgeschlossen.
3. Lay-submit bindet das Element, das die Übermittlung auslöst
Fügen Sie in der Beschriftung der Eingabeschaltfläche ein solches Attribut hinzu, dann wird der Überprüfungseffekt des Laui-Formulars angezeigt.
4. form.on-Ereignis
form.on('event(lay-filter)',function(){
})Unter diesen können Ereignisse Radio, Kontrollkästchen, Senden und andere Elemente sein, und der Lay-Filter ist der von uns hinzugefügte Ereignisfilterattributwert, z :
<input type="submit" lay-filter="go" lay-submit value="提交"/>
Ja, es ist der Wert in diesem Lay-Filter=" ". Jetzt brauchen wir nur noch diese beiden Attribute, um unsere entsprechenden Ereignisse auszuführen.
2. Formularereignisüberwachung
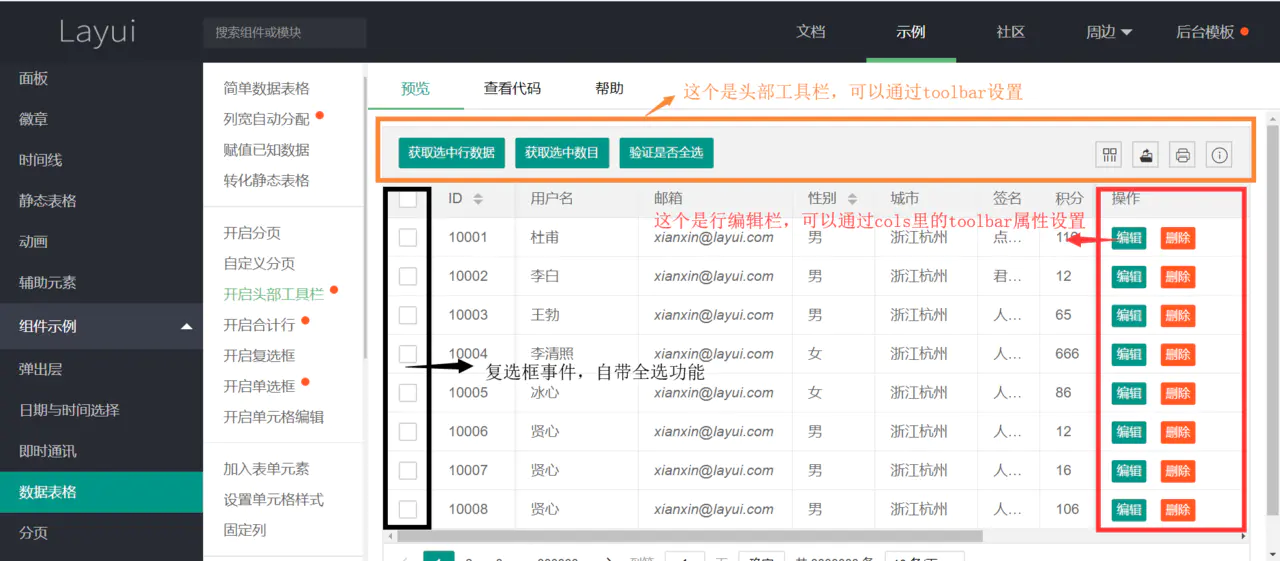
Bevor wir mit der Einführung beginnen, können wir uns einige Anregungen aus diesem Bild holen.

Okay, okay, lasst uns das Problem lösen! ! Erstellen Sie zunächst ein Tabellen-Tag
<table id="demo" lay-filter="table"></table>
1. Kopfzeilen-Symbolleiste
Diese Laui-Kopfzeilen-Symbolleiste ist unabhängig von der Tabelle und wird an diese angehängt, was bedeutet, dass ein Feld oben auf der Tabelle platziert wird leicht zu verstehen!
Der erste Schritt, also bauen wir zuerst eine Box, aber das ist eine spezielle Box, wir müssen sie verstecken
<div class="layui-hide layui-btn-group" id="toolbar">
<button class="layui-btn " lay-event="getall">查看所选数据</button>
<button class="layui-btn " lay-event="getnum">查看所选数量</button>
<button class="layui-btn layui-btn-danger" lay-event="delall">批量删除</button>
</div>Über das Problem nachdenken
Es gibt drei Attribute, die es tun müssen Achten Sie darauf, dass Lauii versteckte Attribute ausblendet, die Gruppenschaltfläche Lauii-btn-group und den Ereignisnamen Lay-Event.
Um unsere Vorgänge zu identifizieren, müssen unterschiedliche Werte für Laui-Event festgelegt werden, um unterschiedliche Verhaltensweisen auszuführen.
Im zweiten Schritt stellen wir unsere Header-Box im Tabellenmodul vor und hören uns dann das Ereignis an!
layui.use('table',function(){
var table = layui.table;
table.render({
elem:'#demo'//表格ID
,url:'数据接口'
,toolbar:'#toolbar'//开启头部栏,写入我们的盒子id
,cols[[…………]]
});
});An diesem Punkt ist unsere Tabellendarstellung abgeschlossen, lasst uns mit der Veranstaltung beginnen!
table.on('event(lay-filter)',function(obj){
//这是格式,event有toolbar头部栏事件,tool行标签事件,edit编辑事件,等等,
括号里的当然就是我们给表格设置的lay-filter属性啦!
obj是这个表格里所有的数据,我们可以console.log(obj)来查看有哪些数据!!
})Okay, das Format ist fast fertig, beginnen wir oben mit der Eingabe
table.on('toolbar(table)',function(obj){//我给表格设置的lay-filter叫table
var checkStatus = table.checkStatus('demo')//表格id,获取选中行
//嘿嘿,到了这,我好像说复选框怎么打了,很简单的,{type:'checkbox',fixed:'left'},写到cols里
switch(obj.event)//对lay-event的值,进行不同的判断
{
case 'getall':
layer.msg(JSON.stringify(checkStatus.data));
break;
case 'getnum':
layer.msg(JSON.stringify(checkStatus.data.length));
break;
case 'delall':
//这是我自己打的一个批删,道理都差不多,遍历拿到id传到后台处理!
var a = [];
for (var i = 0; i < checkStatus.data.length; i++) {
a.push(checkStatus.data[i].ProductID)
}
console.log(checkStatus)
let strid = a.toString();
let num = checkStatus.data.length;
if (num != 0) {
$.ajax({
url: '/JD/ShopDelAll?strid=' + strid
, type: 'Delete'
, success: function (d) {
layer.msg("删除了" + num + "条数据");
location.href = '/JD/ShopList';
}
})
}
else {
layer.msg("至少选择一个!")
}
break;
break;
}
});2. Tabellenzeilen-Symbolleiste
Tatsächlich sind die Prinzipien ähnlich, und es fügt auch eine hinzu box In der Tabelle existiert es einfach in jeder Zeile, also schreiben Sie einfach den Code, den wir hinzugefügt haben, in das cols-Attribut! !
Erstellen Sie eine Box
<div class="layui-hide layui-btn-group" id="tool">
<a class="layui-btn layui-btn-warm" lay-event="particulars">查看</a>
<a class="layui-btn layui-btn-normal" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger" lay-event="delid">删除</a>
</div>Ereignisüberwachung
Das ist einfach, um den ausgewählten Status früher abzurufen? ! !
Wir brauchen es hier nicht, haha, Sie können die Daten direkt von obj.data erhalten
table.on('tool(table2)', function (obj) {
switch (obj.event) {
case 'particulars':
location.href = "/JD/Particulars?productID=" + obj.data.ProductID;
break;//获取id跳转到详情页
case 'delid':
$.ajax({
url: '/JD/ShopDelAll?strid=' + obj.data.ProductID
, type: 'Delete'
, success: function (d) {
obj.del();
layer.msg("删除成功");
}
})
break;//这是我的一个ajax删除方法了,记得删除后要有obj.del()哦,否则数据是不会更新的!
case 'edit':
layer.msg("功能暂未开放,你没有权限");
//嘿嘿,修改和删除差不多啦
break;
}Für weitere Informationen zu layui achten Sie bitte auf die Chinesische PHP-WebsiteLayui-TutorialSpalte
Das obige ist der detaillierte Inhalt vonEinführung in die Laui-Ereignisüberwachung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

