 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Prinzipielle Analyse von 4 praktischen Methoden zum Erwerb domänenübergreifender js_javascript-Kenntnisse
Prinzipielle Analyse von 4 praktischen Methoden zum Erwerb domänenübergreifender js_javascript-KenntnisseWas ist js-domänenübergreifend?
JS-domänenübergreifend bezieht sich auf die Datenübertragung oder Kommunikation zwischen verschiedenen Domänen über js, z. B. die Verwendung von Ajax zum Anfordern von Daten von einer anderen Domäne oder die Verwendung von js zum Abrufen von Daten in Frames (Iframes) verschiedener Domänen auf der Seite. Solange Protokoll, Domänenname oder Port unterschiedlich sind, werden sie als unterschiedliche Domänen betrachtet.
Um domänenübergreifende Probleme zu lösen, können wir die folgenden Methoden verwenden:
1. Domänenübergreifend über jsonp
In js ist es nicht möglich, XMLHttpRequest direkt zum Anfordern von Daten in verschiedenen Domänen zu verwenden. Es ist jedoch möglich, js-Skriptdateien aus verschiedenen Domänen auf der Seite einzuführen. JSONP verwendet diese Funktion, um dies zu erreichen.
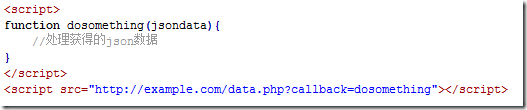
Zum Beispiel gibt es eine a.html-Seite, deren Code Ajax verwenden muss, um JSON-Daten auf einer anderen Domäne abzurufen. Angenommen, die JSON-Datenadresse ist http://example. com/data.php, dann kann der Code in a.html so aussehen:

Wir sehen, dass es nach der Adresse einen Rückrufparameter gibt, um die Daten zu erhalten. Konventionell wird dieser Parametername verwendet, Sie können jedoch auch andere Parameter verwenden. Wenn die JSONP-Adressseite zum Abrufen von Daten nicht unter Ihrer Kontrolle steht, müssen Sie natürlich gemäß dem von der Partei, die die Daten bereitstellt, angegebenen Format vorgehen.
Da es als js-Datei eingeführt wird, muss http://example.com/data.php eine ausführbare js-Datei zurückgeben, also dies Der PHP-Code des Seite könnte so aussehen:

Das endgültige Ausgabeergebnis dieser Seite ist:

Die über http://example.com/data.php?callback=dosomething erhaltene js-Datei ist also die Dosomething-Funktion, die wir zuvor definiert haben, und ihre Parameter sind JSON Daten, die wir benötigen, damit wir die benötigten Daten domänenübergreifend abrufen können.
Auf diese Weise ist das Prinzip von jsonp sehr klar. Nachdem die js-Datei erfolgreich geladen wurde, führt sie die im URL-Parameter angegebene Funktion aus und übergibt die json-Daten wir brauchen als Parameter . Daher erfordert JSONP eine entsprechende Zusammenarbeit von der serverseitigen Seite.
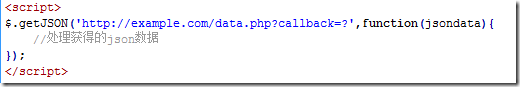
Nachdem wir das Prinzip des domänenübergreifenden JSONP kennen, können wir js verwenden, um Skript-Tags für domänenübergreifende Vorgänge dynamisch zu generieren, ohne diese Skript-Tags manuell schreiben zu müssen. Wenn Ihre Seite JQuery verwendet, können Sie JSONP-Vorgänge problemlos über die gekapselte Methode ausführen.

Das Prinzip ist dasselbe, außer dass wir keine Skript-Tags manuell einfügen und Rückruffunktionen definieren müssen. jQuery generiert automatisch eine globale Funktion, um das Fragezeichen in callback=? zu ersetzen, und zerstört es dann automatisch, nachdem die Daten abgerufen wurden. Tatsächlich fungiert es als temporäre Proxy-Funktion. Die $.getJSON-Methode ermittelt automatisch, ob es sich um eine domänenübergreifende Methode handelt. Wenn sie nicht domänenübergreifend ist, ruft sie die normale Ajax-Methode auf. Wenn sie domänenübergreifend ist, ruft sie die JSONP-Rückruffunktion asynchron auf Laden der js-Datei.
2. Übergreifen Sie Subdomains, indem Sie document.domain ändern
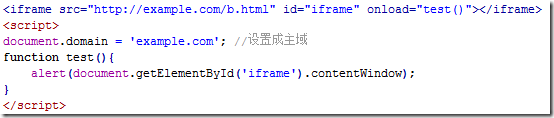
Alle Browser haben eine Same-Origin-Richtlinie, und eine ihrer Einschränkungen besteht darin, dass wir bei der ersten Methode gesagt haben, dass Sie Ajax nicht verwenden können, um Dokumente aus verschiedenen Quellen anzufordern. Die zweite Einschränkung besteht darin, dass js nicht zwischen Frames in verschiedenen Domänen im Browser interagieren kann. Eine Sache, die erklärt werden muss, ist, dass verschiedene Frameworks (Vater und Sohn oder Peers) die Fensterobjekte des anderen abrufen können. Das Ärgerliche ist jedoch, dass Sie die Eigenschaften und Methoden der erhaltenen Fensterobjekte nicht verwenden können (die postMessage-Methode in HTML5). eine Ausnahme, und einige Browser wie ie6 können auch einige Attribute wie top und parent verwenden). Beispielsweise gibt es eine Seite mit der Adresse http://www.example.com/a.html . Auf dieser Seite befindet sich ein Iframe und sein Quellcode ist http://example.com/b.html, Offensichtlich befinden sich diese Seite und der darin enthaltene Iframe in unterschiedlichen Domänen, daher können wir keinen JS-Code in die Seite schreiben. Holen Sie sich Dinge in den Iframe:

Zu diesem Zeitpunkt kann document.domain nützlich sein. Wir müssen nur http://www.example.com/a.html und http://example.com/b.htmlSetzen Sie einfach die document.domain dieser beiden Seiten auf denselben Domainnamen. Es ist jedoch zu beachten, dass die Einstellung von document.domain begrenzt ist. Wir können document.domain nur auf sich selbst oder eine übergeordnete Domäne einer höheren Ebene festlegen und die Hauptdomäne muss dieselbe sein. Beispiel: Die document.domain eines Dokuments in a.b.example.com kann auf a.b.example.com, b.example.com oder example.com festgelegt werden, aus diesem Grund kann sie jedoch nicht auf c.a.b.example.com festgelegt werden ist die aktuelle Unterdomäne der Domäne kann nicht auf baidu.com festgelegt werden, da die Hauptdomäne nicht mehr dieselbe ist.
Legen Sie document.domain:auf der Seite http://www.example.com/a.html fest

http://example.com/b.html fest, und dies ist auch notwendig, obwohl die Domäne dieses Dokuments ein Beispiel ist. com , aber der Wert von document.domain muss weiterhin explizit festgelegt werden:

Aber wenn Sie
http://example.com/ direkt über Ajax im http://www.example.com/a.html anfordern möchten Seite b.html Seite, selbst wenn Sie dieselbe document.domain festlegen, funktioniert dies immer noch nicht. Daher ist die Methode zum Ändern von document.domain nur auf die Interaktion zwischen Frames in verschiedenen Subdomains anwendbar. Wenn Sie über die Ajax-Methode mit Seiten in verschiedenen Subdomains interagieren möchten, können Sie zusätzlich zur JSONP-Methode auch einen versteckten Iframe als Proxy verwenden. Das Prinzip besteht darin, diesen Iframe eine Seite in derselben Domäne laden zu lassen wie die Zielseite, auf der Sie Daten über Ajax abrufen möchten, sodass die Seite in diesem Iframe Ajax verwenden kann, um die gewünschten Daten normal abzurufen, und dann über uns Die Methode von Durch das gerade erwähnte Ändern von document.domain können wir diesen Iframe vollständig über js steuern, sodass wir den Iframe eine Ajax-Anfrage senden lassen und dann auch die empfangenen Daten erhalten können.
3. Verwenden Sie window.name für domänenübergreifend
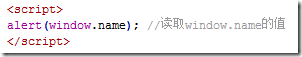
Das Fensterobjekt verfügt über ein Namensattribut, das eine Eigenschaft aufweist: Das heißt, innerhalb des Lebenszyklus eines Fensters (Fensters) teilen alle vom Fenster geladenen Seiten einen window.name und jede Seite hat eine eindeutige Beziehung zu Der Fenstername verfügt über Lese- und Schreibberechtigungen, die in allen in einem Fenster geladenen Seiten bestehen bleiben und beim Laden einer neuen Seite nicht zurückgesetzt werden.Zum Beispiel: Es gibt eine Seite a.html, die diesen Code hat:



Im obigen Beispiel befinden sich die von uns verwendeten Seiten a.html und b.html in derselben Domäne, aber selbst wenn sich a.html und b.html in unterschiedlichen Domänen befinden, gilt die obige Schlussfolgerung auch auch das Prinzip der domänenübergreifenden Verwendung von window.name.
Sehen wir uns an, wie man über window.name domänenübergreifende Daten erhält. Oder geben Sie ein Beispiel.
Wenn es beispielsweise eine Seite
www.example.com/a.html gibt, müssen Sie die js in der a.html-Seite verwenden, um eine andere Seite zu finden auf einer anderen DomainDaten in www.jb51.net/data.html.
Der Code auf der Seite data.html ist sehr einfach. Er legt den Datenwert fest, den die Seite a.html für den aktuellen window.name erhalten möchte. Code in data.html:

Wie laden wir also auf der a.html-Seite die data.html-Seite? Offensichtlich können wir die Seite data.html nicht direkt laden, indem wir die window.location auf der Seite a.html ändern, da wir die Daten in data.html erhalten möchten, auch wenn die Seite a.html nicht springt. Die Antwort besteht darin, einen versteckten Iframe auf der a.html-Seite zu verwenden, der als Vermittler fungiert. Der iframe ruft die Daten von data.html ab, und a.html ruft dann die Daten vom iframe ab.
Wenn der als Mittelsmann fungierende Iframe den von window.name in data.html festgelegten Datensatz erhalten möchte, muss er nur die Quelle dieses Iframes auf www.jb51.net/data setzen. html Das ist es. Wenn a.html dann die vom Iframe erhaltenen Daten abrufen möchte, das heißt, wenn es den Wert von window.name des Iframes abrufen möchte, muss es auch den src des Iframes auf dieselbe Domäne wie a setzen Andernfalls kann a.html gemäß der Same-Origin-Richtlinie nicht auf das Attribut window.name im iframe zugreifen. Dies ist der gesamte domänenübergreifende Prozess.
Sehen Sie sich den Code der a.html-Seite an:

Der obige Code ist nur der einfachste Demonstrationscode. Sie können js verwenden, um den oben genannten Prozess zu kapseln, z. B. das dynamische Erstellen von Iframes, das dynamische Registrieren verschiedener Ereignisse usw. Natürlich aus Sicherheitsgründen nach dem Abrufen der Daten , können Sie den als Proxy fungierenden Iframe zerstören. Es gibt viele ähnliche vorgefertigte Codes im Internet. Wenn Sie interessiert sind, können Sie danach suchen.
Domainübergreifend erfolgt über window.name, so funktioniert es.
4. Verwenden Sie die in HTML5 neu eingeführte Methode window.postMessage, um Daten domänenübergreifend zu übertragen
Diewindow.postMessage(message,targetOrigin)-Methode ist eine neu eingeführte Funktion von HTML5. Sie können sie verwenden, um Nachrichten an andere Fensterobjekte zu senden, unabhängig davon, ob das Fensterobjekt zum gleichen Ursprung oder zu einem anderen Ursprung gehört , Firefox, Chrome, Browser wie Opera unterstützen bereits die Methode window.postMessage.
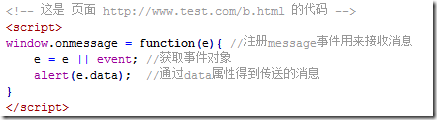
Das Fensterobjekt, das die PostMessage-Methode aufruft, bezieht sich auf das Fensterobjekt, das die Nachricht empfangen möchte. Der erste Parameter dieser Methode ist die zu sendende Nachricht, und der Typ kann nur eine Zeichenfolge sein wird verwendet, um den Empfang einzuschränken. Wenn Sie die Domäne nicht einschränken möchten, können Sie den Platzhalter * verwenden.
Das Fensterobjekt, das Nachrichten empfangen muss, kann die eingehende Nachricht erhalten, indem es sein eigenes Nachrichtenereignis überwacht. Der Nachrichteninhalt wird im Datenattribut des Ereignisobjekts gespeichert.
Das Senden von Nachrichten an andere oben erwähnte Fensterobjekte bezieht sich tatsächlich auf die Situation, in der eine Seite mehrere Frames hat, da jeder Frame ein Fensterobjekt hat. Bei der Erörterung der zweiten Methode haben wir gesagt, dass Frameworks in verschiedenen Domänen die Fensterobjekte des anderen abrufen und auch die Methode window.postMessage verwenden können. Schauen wir uns ein einfaches Beispiel mit zwei Seiten an


Das Ergebnis, das wir nach dem Ausführen von Seite a erhalten haben:

Wir sehen, dass Seite b die Nachricht erfolgreich empfangen hat.
Die Verwendung von postMessage zum Übertragen von Daten über Domänen hinweg ist relativ intuitiv und bequem. Der Nachteil besteht jedoch darin, dass IE6 und IE7 dies nicht unterstützen. Daher hängt die Verwendung von postMessage von den tatsächlichen Anforderungen ab.
Zusätzlich zu den oben genannten Methoden gibt es auch domänenübergreifende Methoden wie Flash und das Einrichten von Proxy-Seiten auf dem Server, die hier nicht vorgestellt werden.
Die oben genannten vier Methoden können entsprechend der tatsächlichen Projektsituation ausgewählt und angewendet werden. Ich hoffe, dass dieser Artikel zum Lernen aller beiträgt.
 Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AMDetaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?Mar 18, 2025 pm 03:12 PMIn Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?Mar 18, 2025 pm 03:14 PMIn dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 JQuery MatrixeffekteMar 10, 2025 am 12:52 AM
JQuery MatrixeffekteMar 10, 2025 am 12:52 AMBringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?Mar 18, 2025 pm 03:16 PMIn dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 So bauen Sie einen einfachen JQuery SliderMar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery SliderMar 11, 2025 am 12:19 AMIn diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Verbesserung des strukturellen Markups mit JavaScriptMar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScriptMar 10, 2025 am 12:18 AMWichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunterMar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunterMar 10, 2025 am 01:01 AMDatensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Dreamweaver CS6
Visuelle Webentwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.




