 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial jQuery implementiert den Animationseffekt für den Wechsel des Seitenübergangs_jquery
jQuery implementiert den Animationseffekt für den Wechsel des Seitenübergangs_jqueryjQuery implementiert den Animationseffekt für den Wechsel des Seitenübergangs_jquery
Ich werde Ihnen den Produktionsprozess direkt vorstellen und hoffe, dass es Ihnen gefällt.
HTML-Struktur
Die HTML-Struktur dieses Seitenwechseleffekts verwendet ein
<main> <div class="cd-index cd-main-content"> <div> <h1 id="Page-Transition">Page Transition</h1> <!-- your content here --> </div> </div> </main> <div class="cd-cover-layer"></div> <!-- this is the cover layer --> <div class="cd-loading-bar"></div> <!-- this is the loading bar -->
CSS-Stil
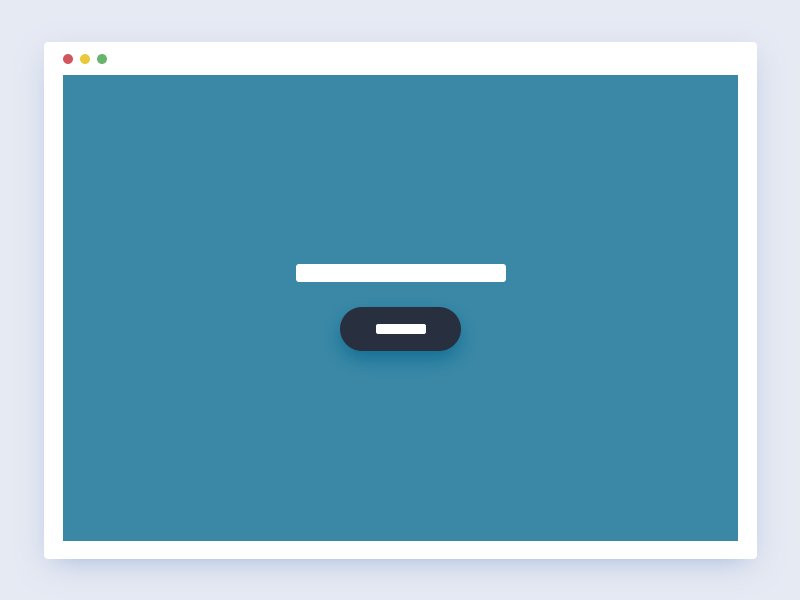
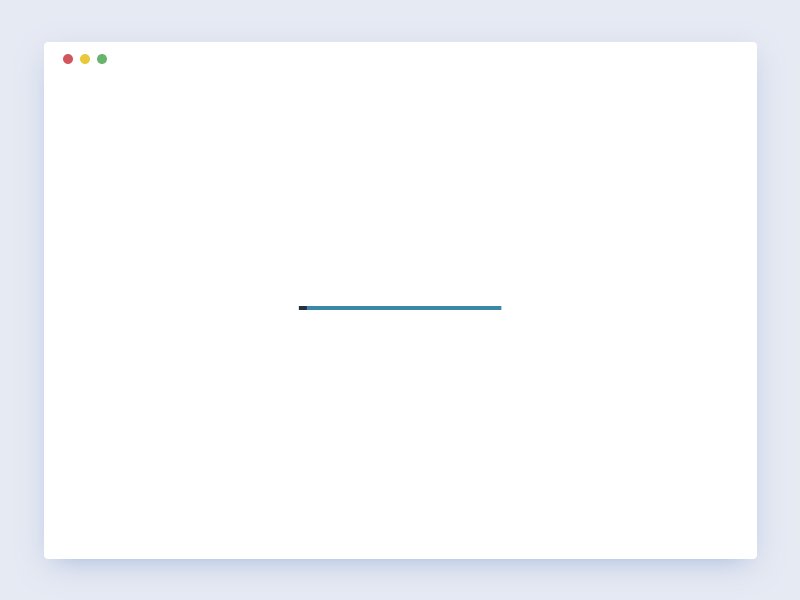
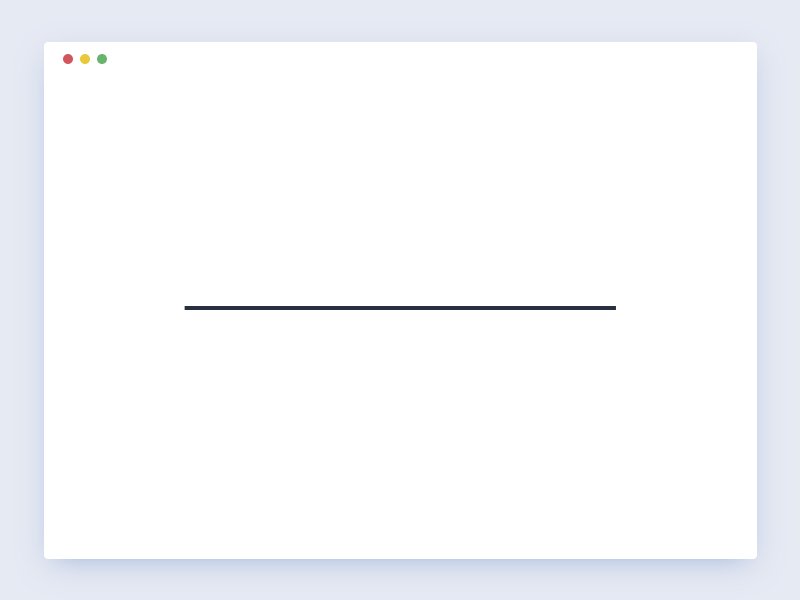
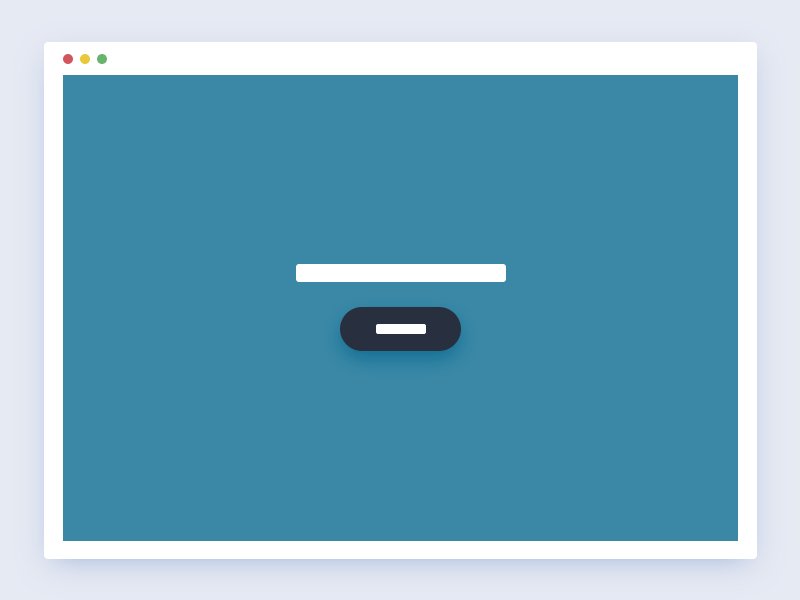
Dieser Seitenwechseleffekt verwendet die Pseudoelemente body::before und body::after, um zwei Maskenebenen zu erstellen, die den Seiteninhalt während des Seitenwechselvorgangs abdecken. Ihre Positionierung ist fest, mit einer Höhe von 50 Vh und einer Breite von 100 %. Standardmäßig werden sie mithilfe der CSS-Transformationseigenschaft (translateY(-100%)/translateY(100%)) ausgeblendet. Wenn der Benutzer die Seite wechselt, werden diese Elemente zurück in das Ansichtsfenster verschoben (durch Hinzufügen der Klasse .page-is-changing zum Element
).Das Bild unten zeigt diesen Vorgang:

Seitenwechseleffekte
body::after, body::before {
/* these are the 2 half blocks which cover the content once the animation is triggered */
height: 50vh;
width: 100%;
position: fixed;
left: 0;
}
body::before {
top: 0;
transform: translateY(-100%);
}
body::after {
bottom: 0;
transform: translateY(100%);
}
body.page-is-changing::after, body.page-is-changing::before {
transform: translateY(0);
}
Wenn die Seite wechselt, wird der Ein- und Ausblendeffekt des Seiteninhalts durch Ändern der Transparenz von div.cd-cover-layer erreicht. Es überlagert das .cd-main-content-Element mit derselben Hintergrundfarbe und ändert dann die Transparenz von 0 auf 1, wenn der
mit der .page-is-changing-Klasse hinzugefügt wird.Der Ladefortschrittsbalken wird mithilfe des Pseudoelements .cd-loading-bar::before erstellt. Standardmäßig ist es verkleinert (scaleX(0)) und transform-origin: links in der Mitte. Wenn der Seitenwechsel beginnt, wird er mit „scaleX(1)“ auf die Originalgröße vergrößert.
.cd-loading-bar {
/* this is the loading bar - visible while switching from one page to the following one */
position: fixed;
height: 2px;
width: 90%;
}
.cd-loading-bar::before {
/* this is the progress bar inside the loading bar */
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
transform: scaleX(0);
transform-origin: left center;
}
.page-is-changing .cd-loading-bar::before {
transform: scaleX(1);
}
Glatte Übergangseffekte bei Spezialeffekten werden mit CSS-Übergängen erzielt. Jedem animierten Element werden unterschiedliche Übergangsverzögerungen hinzugefügt, um unterschiedliche Elementanimationssequenzen zu erzielen.
JAVASCRIPT
Das Attribut data-type="page-transition" wird für den Link in diesem Seitenwechseleffekt verwendet, um das Seitenwechselereignis auszulösen. Wenn das Plug-in ein Benutzerklickereignis erkennt, wird die Methode changePage() ausgeführt.
$('main').on('click', '[data-type="page-transition"]', function(event){
event.preventDefault();
//detect which page has been selected
var newPage = $(this).attr('href');
//if the page is not animating - trigger animation
if( !isAnimating ) changePage(newPage, true);
});
Diese Methode löst die Seitenwechselanimation aus und lädt neue Inhalte über die Methode „loadNewContent()“.
function changePage(url, bool) {
isAnimating = true;
// trigger page animation
$('body').addClass('page-is-changing');
//...
loadNewContent(url, bool);
//...
}
Wenn neuer Inhalt geladen wird, ersetzt dieser den Inhalt im ursprünglichen
function loadNewContent(url, bool) {
var newSectionName = 'cd-'+url.replace('.html', ''),
section = $('<div class="cd-main-content '+newSectionName+'"></div>');
section.load(url+' .cd-main-content > *', function(event){
// load new content and replace <main> content with the new one
$('main').html(section);
//...
$('body').removeClass('page-is-changing');
//...
if(url != window.location){
//add the new page to the window.history
window.history.pushState({path: url},'',url);
}
});
}
Um denselben Seitenwechsel-Animationseffekt auszulösen, wenn der Benutzer auf die Zurück-Schaltfläche des Browsers klickt, lauscht das Plug-in auf das Popstate-Ereignis und führt die Funktion changePage() aus, wenn es ausgelöst wird.
$(window).on('popstate', function() {
var newPageArray = location.pathname.split('/'),
//this is the url of the page to be loaded
newPage = newPageArray[newPageArray.length - 1];
if( !isAnimating ) changePage(newPage);
});
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool






