Heim >Web-Frontend >js-Tutorial >Dieser Link löst QQ auf Ihrem Mobiltelefon aus. Wenn es nicht normal springen kann, aktualisieren Sie bitte zuerst QQ.
Dieser Link löst QQ auf Ihrem Mobiltelefon aus. Wenn es nicht normal springen kann, aktualisieren Sie bitte zuerst QQ.
- 王林nach vorne
- 2020-05-23 17:08:049285Durchsuche
 ,
,
Hintergrundeinführung
Das Aufrufen von QQ über den Browser zum Chatten ist eine Kundendienstmethode, die von vielen Unternehmen oder Unternehmen jedoch oft verwendet wird Einige mobile Browser unterstützen nicht den direkten Sprung zu QQ oder den Sprung zur QQ-Seite von der in die App eingebetteten Webseite.
Text
Um zu evoke QQ, der offiziellen Website der QQ-Promotion, zu springen, müssen Sie nur die QQ-Nummer scannen, die zum Anmelden aufgerufen werden muss, und Sie können einen Code wie unten gezeigt generieren:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
Die Zahl „123456789“ hier ist die QQ-Nummer, die aufgerufen werden muss.
Mit dieser Methode können Sie den QQ-Client in den meisten Browsern aktivieren und die Chat-Seite finden. Diese Methode schlägt jedoch in den folgenden Situationen fehl:
1 Das Apple-Telefon fragt Sie, ob der Link im App Store geöffnet werden soll. Wenn Sie „Ja“ wählen, wird direkt zum App Store gesprungen und dann zu QQ gesprungen. Die Parameter gehen jedoch verloren, was dazu führt, dass dies nicht möglich ist Öffnen Sie den erforderlichen Link.
2. Eine ähnliche Situation wie 1 wird auch im mobilen Google-Browser vorliegen.
3 Um QQ zu aktivieren, wird es auch zu einer Situation wie 1 kommen.
Da der Safari-Browser häufig auf Apple-Mobiltelefonen verwendet wird, müssen wir aus geschäftlichen Gründen einen anderen Weg dafür finden.
Durch das Verständnis habe ich herausgefunden, dass die Verbindung zwischen Apps durch eine Technologie namens Deep Linking gelöst werden kann. Das sogenannte Deep Linking ist eine Link-Technologie, die die Startseite der Website umgeht und direkt auf die Paginierung verweist.
Eine Lösung beim Deep Linking besteht darin, ein neues URL-Schema zu definieren. Dieses URL-Schema kann Parameter über einen bestimmten URI an eine andere APP übergeben und so die Situation der unabhängigen Kommunikation zwischen Apps ändern.
Um QQ allein aufzurufen oder das Problem zu lösen, dass der Safari-Browser QQ nicht aufrufen kann, können Sie den folgenden URI verwenden:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
Die Nummer „123456789“ ist auch der QQ, der sein muss hervorgerufen.
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
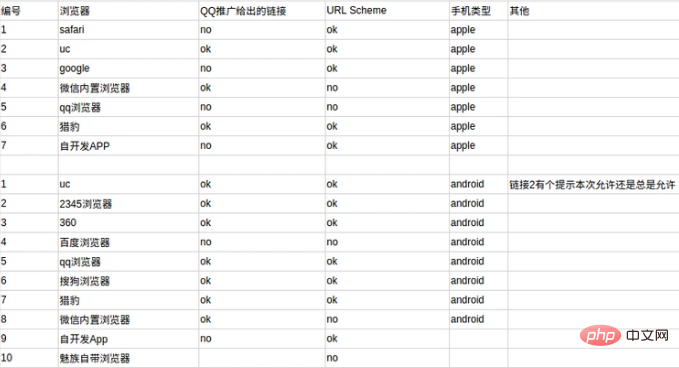
Nach vielen Tests habe ich die folgenden verschiedenen Situationen geklärt, in denen der mobile Browser QQ auslöst (nein bedeutet, dass der Test nicht erfolgreich war, ok bedeutet, dass der Test erfolgreich war):

Eines muss hier erwähnt werden: Das Anwenden des URL-Schemas auf verschiedene Computerbrowser, um QQ hervorzurufen, hat keine Auswirkung, da das URL-Schema speziell zur Lösung der Isolationssituation zwischen APPs entwickelt wurde Computeranwendungen, aber die von QQ Promotion bereitgestellte Lösung kann auf der Computerseite verwendet werden.
Wir wissen, wie wir das Problem des App-Springens zu QQ lösen können, aber oft hoffen wir, eine allgemeine Methode zur Lösung der oben genannten Situationen zu haben, um sicherzustellen, dass in den meisten Browsern (einschließlich Computerbrowsern) nur ein Schritt erforderlich ist. Eine Reihe von Codes kann das Problem lösen.
Ich persönlich unterscheide zwischen mobilen Browsern und Computerbrowsern, indem ich den UserAgent des Browsers bewerte und dann verschiedene Lösungen dafür anbiete:
HTML-Code
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript-Code
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};Bei dieser Lösung verwendet das Mobiltelefon das URL-Schema und der Computer das QQ-Werbeschema.
Wenn Sie weitere verwandte Tutorials erfahren möchten, besuchen Sie bitte die Spalte JS Getting Started Tutorial auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonDieser Link löst QQ auf Ihrem Mobiltelefon aus. Wenn es nicht normal springen kann, aktualisieren Sie bitte zuerst QQ.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

