Heim >Entwicklungswerkzeuge >VSCode >So führen Sie JS-Code direkt in VSCode aus
So führen Sie JS-Code direkt in VSCode aus
- GuanhuiOriginal
- 2020-05-20 14:42:0811592Durchsuche

So führen Sie JS-Code direkt mit VSCode aus
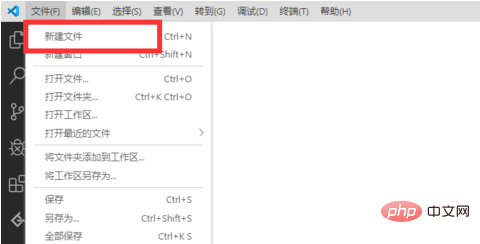
Erstellen Sie zunächst eine neue JS-Datei und bearbeiten Sie sie mit VSCode;
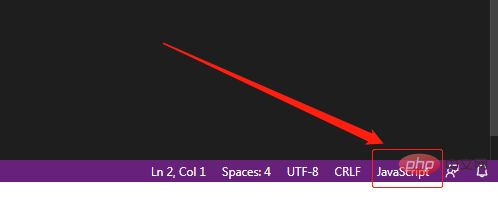
 Überprüfen Sie dann, ob die Editor-Syntax JavaScript ist. Wenn nicht, ändern Sie sie in JavaScript.
Überprüfen Sie dann, ob die Editor-Syntax JavaScript ist. Wenn nicht, ändern Sie sie in JavaScript.
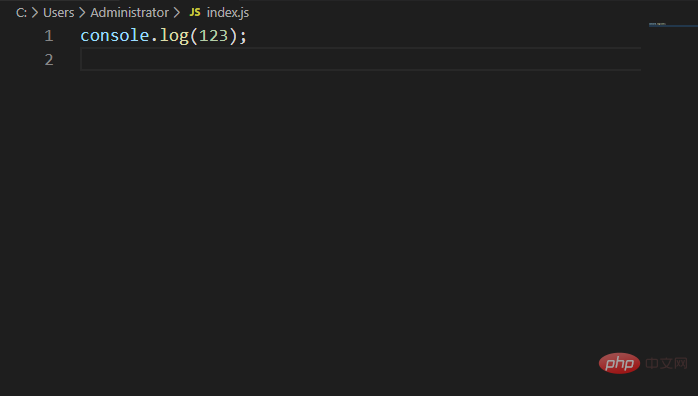
 Schreiben Sie erneut einige JS-Anweisungen im Editor.
Schreiben Sie erneut einige JS-Anweisungen im Editor.
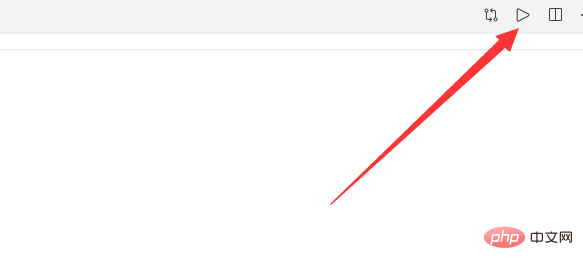
 Klicken Sie abschließend auf das Dreieckssymbol in der oberen rechten Ecke.
Klicken Sie abschließend auf das Dreieckssymbol in der oberen rechten Ecke.

 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
Das obige ist der detaillierte Inhalt vonSo führen Sie JS-Code direkt in VSCode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Wie ändere ich die Anzeigesprache von Vscode auf Chinesisch?Nächster Artikel:Wie ändere ich die Anzeigesprache von Vscode auf Chinesisch?
In Verbindung stehende Artikel
Mehr sehen- 5 praktische VSCode-Erweiterungen (Teilen)
- Was soll ich tun, wenn das vscode-Plug-in nicht geladen werden kann?
- So stellen Sie vscode so ein, dass das Codierungsformat automatisch erkannt wird
- So stellen Sie vscode so ein, dass der IE-Browser standardmäßig geöffnet wird
- Wie ändere ich die Anzeigesprache von Vscode auf Chinesisch?

