Heim >WeChat-Applet >Mini-Programmentwicklung >So implementieren Sie den Jiugongge-Sprung im WeChat-Applet
So implementieren Sie den Jiugongge-Sprung im WeChat-Applet
- 藏色散人Original
- 2020-05-18 11:18:405038Durchsuche

Wie implementiert man den Jiugongge-Sprung im WeChat-Applet?
Rendering:

Stellen Sie sicher, dass die rote Linie des Renderings einen Teil des Neun-Quadrat-Rastereffekts und die Klickzeit des Elements einschließt.
Verwandte Empfehlungen: „Mini-Tutorial zur Programmentwicklung“
Spezifische Implementierung:
1. Fügen Sie zunächst Bildressourcendateien
hinzu Erstellen Sie im Projektstammverzeichnis ein neues Verzeichnis mit dem Namen „images“, um Bildressourcen zu speichern, und fügen Sie dann einige Bilder hinzu

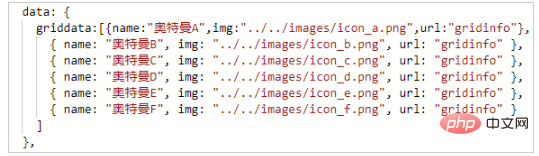
2. Home.js-Datei im Home-Verzeichnis konfigurieren Die Datenquelle in

Die Datenquelle ist ein Array und jedes Array-Element ist ein Objekt. Das Objekt enthält Name (Elementtext), Bild (Elementdiagramm) und URL (Klicken Sie auf das Element, um zum Verzeichnis zu springen)
3. Programmieren Sie home.wxml basierend auf den Wissenspunkten der Listendarstellung
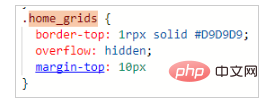
① Aus den Darstellungen ist jedes Element von dünnen Linien umgeben. Dies ist die Konstruktionsidee: Zeichnen Sie für eine Außenansicht die obere Grenzlinie
Der äußerste Ansichtsstil:

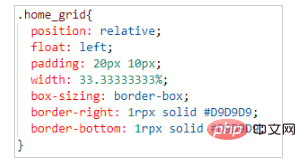
② Jedes Element in der Außenansicht wird gezeichnet. Für die Randlinien auf der rechten und unteren Seite ist die Breite jedes Elements auf 33,33333 % eingestellt, was bedeutet, dass drei Elemente gleichmäßig in einer Zeile angezeigt werden.

③ Jedes Element enthält ein Bild und einen Text, und die Elemente können angeklickt werden, um zu den jeweils angegebenen Seiten zu springen
Hier wird die Navigationskomponente verwendet
Die Navigationskomponente hat ein Attribut url: der Sprunglink im aktuellen Applet, der den Seitenpfad angibt, zu dem beim Klicken auf die Komponente gesprungen werden soll
Vollständiger Code:
home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
</view>home.wxss-Datei
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Jiugongge-Sprung im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

