Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Diskussion über den Lebenszyklus in Miniprogrammen
Eine kurze Diskussion über den Lebenszyklus in Miniprogrammen
- 青灯夜游nach vorne
- 2020-05-11 09:14:592274Durchsuche

Der Prozess der Entwicklung eines Miniprogramms umfasst den Lebenszyklus des Miniprogramms. Wie andere App-Entwicklungen haben auch Miniprogramme einen Lebenszyklus.
1: Der Lebenszyklus der Seite
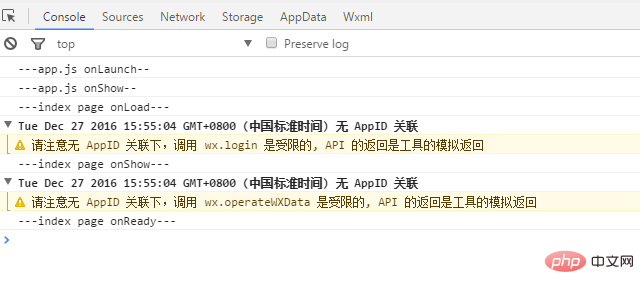
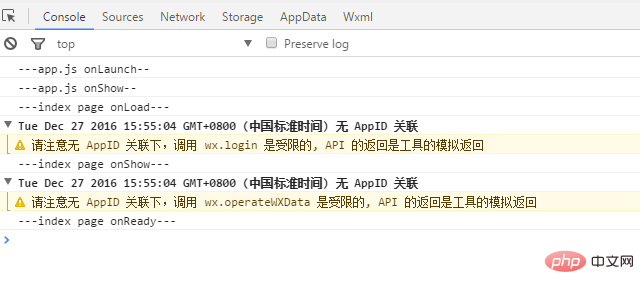
Fügen Sie den in Abbildung 1 gezeigten Code zur Startseite hinzu: index.js

Nachdem Sie auf „Kompilieren“ geklickt haben, führen Sie dieses kleine Programm aus: Das Protokoll ist in Abbildung 2 dargestellt: Der erste Start der Seite index.js beginnt mit dem Aufruf der Lebenszyklusmethode in der App, js: onLaunch---onShow , und starten Sie dann den Aufruf der Lebenszyklusmethode auf der Seite index.js: Wenn Sie auf „Hintergrund“ klicken, tritt die Seite index.js in den Hintergrund ein onHide wird zurückgerufen, wie in Abbildung 3 gezeigt. Wenn Sie fortfahren, klicken Sie auf „Vordergrund“, um die Seite wieder in den Vordergrund zu holen. Zu diesem Zeitpunkt wird die Seitenlebenszyklusmethode zurückgerufen: onShow (beachten Sie, dass onLoad nicht mehr zurückgerufen wird dieses Mal)

2: Seitensprung
Schreiben Sie den index.wxml-Code wie in der Abbildung unten gezeigt

Es ist ersichtlich, dass die Textkomponente an ein Ereignis gebunden ist: itemClick, Details zur Implementierung der itemClick-Methode:
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})Darunter: wx.navigateTo repräsentiert das Springen von index.js-Seite zur Seite „pages/logs/logs“ Hinweis: „navigateTo“ stellt das Springen zur Protokollseite dar, und die Indexseite wird nicht zerstört. Unter der Protokollseite können Sie über die Schaltfläche „Zurück“ oben zur Indexseite zurückkehren Linke Ecke der Protokollseite. Wenn es wx.redirectTo ist, wird die Indexseite zerstört und Sie können nicht von der Protokollseite zur Indexseite zurückkehren. Hier wird nur wx.navigateTo verwendet.

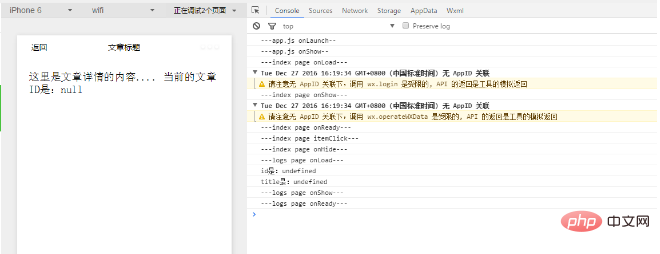
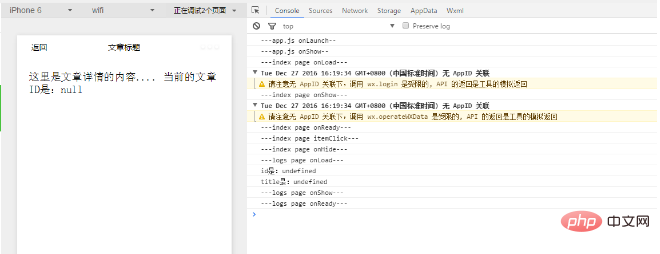
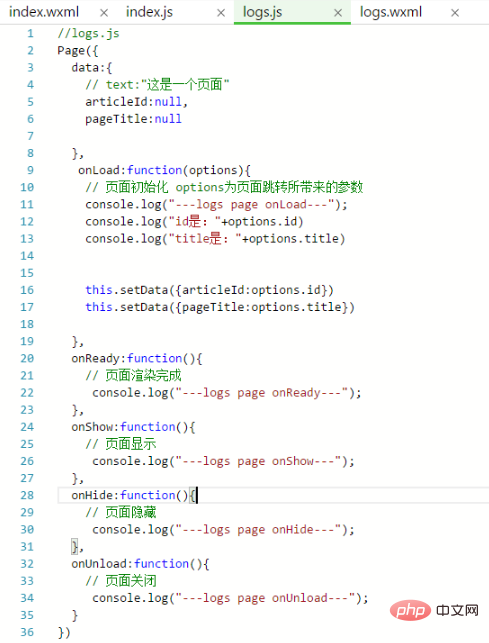
Wenn Sie im Simulator auf die Textkomponente von Artikel 2 klicken, wird wie oben gezeigt zum entsprechenden Protokollschnittstellenprotokoll und zum entsprechenden js-Code gesprungen Die Protokollseite ist wie unten dargestellt. Aus dem Vergleich ist ersichtlich, dass beim Springen von der Indexseite zur Protokollseite zuerst die Indexlebenszyklusmethode onHide aufgerufen werden muss (wenn es sich um ein wx.redirect handelt)Sprung, der Indexlebenszyklus Methode onUnload muss ebenfalls aufgerufen werden), und dann müssen Protokolle nacheinander aufgerufen werden. Seitenlebenszyklusmethode: onLoad---onShow---onReady

Empfohlen: „Mini-Tutorial zur Programmentwicklung"
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über den Lebenszyklus in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

