Heim >Web-Frontend >js-Tutorial >So verwenden Sie JavaScript, um den Verknüpfungseffekt von Provinzen und Städten zu vervollständigen
So verwenden Sie JavaScript, um den Verknüpfungseffekt von Provinzen und Städten zu vervollständigen
- 藏色散人nach vorne
- 2020-05-08 16:51:212763Durchsuche
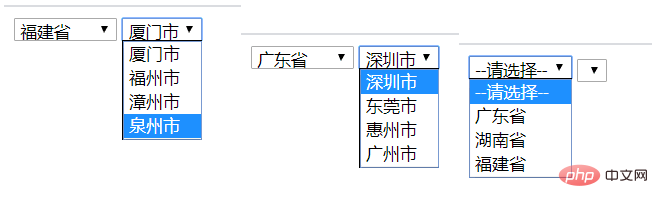
Provinz- und Stadtverknüpfungseffekte
[DOM-Operationen in HTML]
Einige häufig verwendete HTML-DOM-Methoden:
getElementById(id) - Holen Sie sich den Knoten (Element) mit der angegebenen ID
appendChild(node) – Fügen Sie einen neuen untergeordneten Knoten (Element) ein
removeChild(node) – Entfernen Sie den untergeordneten Knoten (Element)
Einige häufig verwendete HTML-DOM-Attribute:
innerHTML – der Textwert des Knotens (Elements)
parentNode – der übergeordnete Knoten des Knotens (Elements)
childNodes – der untergeordnete Knoten des Knotens (Elements). Element mit der angegebenen ID.
getElementsByTagName() Gibt eine Knotenliste (Sammlung/Knotenarray) zurück, die alle Elemente mit dem angegebenen Tag-Namen enthält.
getElementsByClassName() Gibt eine Knotenliste zurück, die alle Elemente mit dem angegebenen Klassennamen enthält.
Knoten hinzufügen:
createAttribute() erstellt einen Attributknoten.
createElement() erstellt einen Elementknoten.
createTextNode() erstellt einen Textknoten.
insertBefore() Fügt einen neuen untergeordneten Knoten vor dem angegebenen untergeordneten Knoten ein.
appendChild() Fügt einen neuen untergeordneten Knoten zum angegebenen Knoten hinzu.
Knoten löschen:
removeChild() löscht untergeordnete Knoten.
replaceChild() Ersetzt untergeordnete Knoten.
Knoten ändern:
setAttribute() Attribut ändern
setAttributeNode() Attributknoten ändern
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>Code-Implementierung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
Verwandte Empfehlungen: „Javascript-Tutorial für Fortgeschrittene “
“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JavaScript, um den Verknüpfungseffekt von Provinzen und Städten zu vervollständigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

