Heim >CMS-Tutorial >Discuz >Wie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst
Wie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst
- 咔咔Original
- 2020-05-03 00:07:334633Durchsuche
Der Hauptinhalt dieses Artikels: Wie Discuz das Problem der verschwommenen Bildanzeige auf Mobiltelefonen löst. Der Hauptinhalt besteht darin, dass Discuz Funktionen wie das Hochladen mehrerer Bilder, die Anzeige großer Bilder und die Bereitstellung hochwertiger Bilder realisiert Anzeige mit Discuz. Bitte nachdrucken. Weitere Artikel finden Sie auf der chinesischen PHP-Website Discuz-Kolumne .
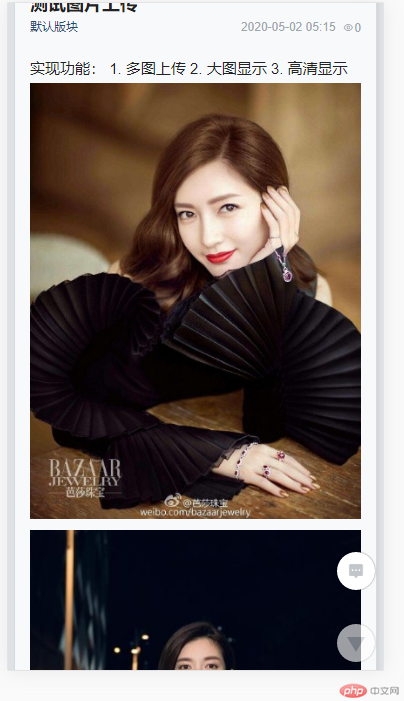
Das endgültige Rendering
Realisierung mehrerer Bild-Uploads
Ändern Sie den Datei-Upload/die Vorlage/Standard/Touch /forum/post.htm 83 Zeilen Code
Geänderter Inhalt: mehrere Attribute hinzufügen
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>JS-Datei-Upload/template/default/touch/forum/post.htm ändern 206 Zeilen
Ändern Sie den Inhalt: Kopieren Sie ihn einfach über
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}Testen des Hochladens mehrerer Bilder: Zu diesem Zeitpunkt wurde das Hochladen mehrerer Bilder implementiert

Bildanzeige im Großformat
Datei-Upload/template/default/touch/forum/discuzcode.htm Zeile 90 ändern
Inhalt ändern: 83 in 330 ändern
$fix = count($post[imagelist]) == 1 ? 140 : 330;
Der Effekt nach der Änderung: Die 330 oben sollte die Breite des Bildes anzeigen. Dies wurde aber in einer Maschine getestet, bei anderen Modellen dürfte es Probleme geben. Und das Bild ist zu verschwommen, um gesehen zu werden.

Hochwertige Bildanzeige
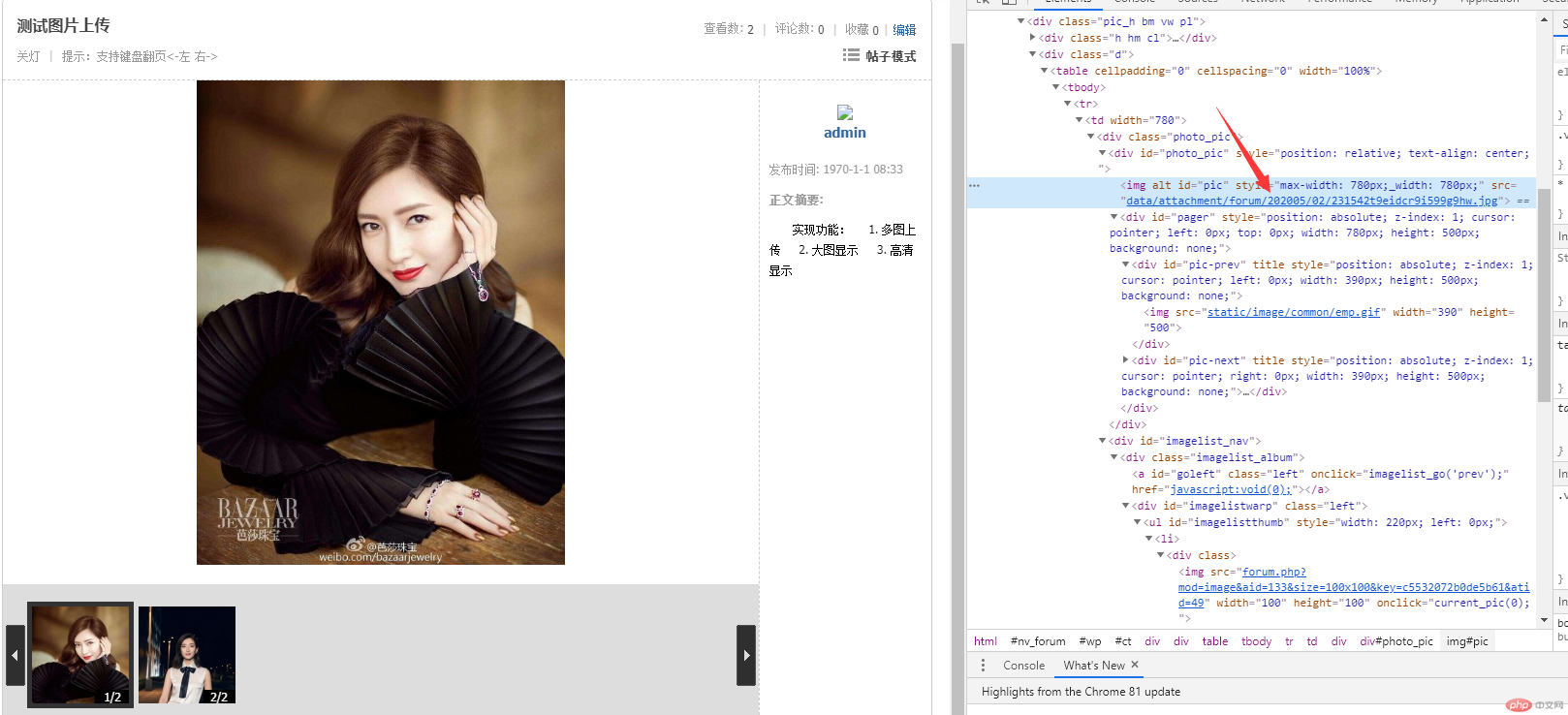
Wir haben die PC-Seite geöffnet und festgestellt, dass die Bilder auf der PC-Seite tatsächlich das Originalbild verwendeten

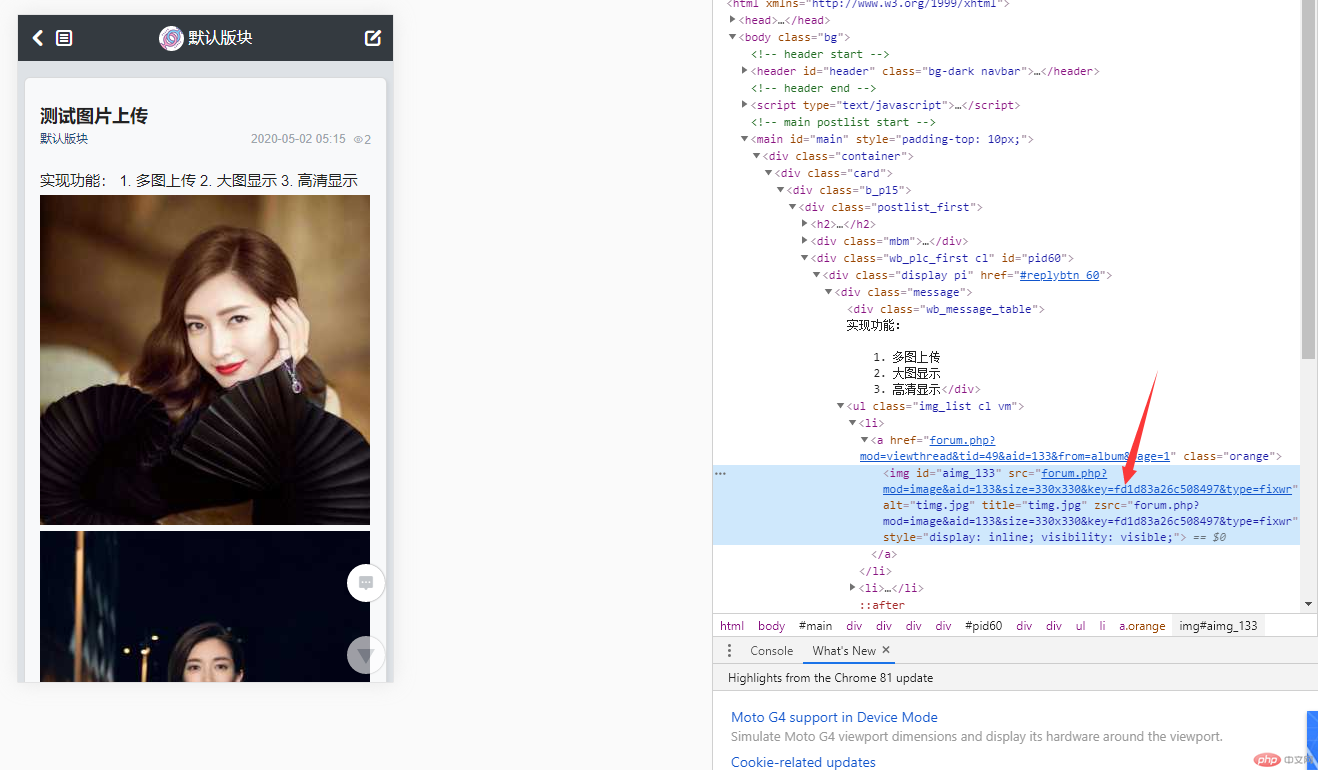
Nachdem ich mir die Bilder auf der mobilen Seite angesehen hatte, stellte ich fest, dass die Anzeigeregeln der Bilder ihre eigenen Regeln verwenden. Nach dieser Regel schreibt Kaka

Mobil Die Bildqualität ist wirklich besorgniserregend!
Ändern Sie die Datei upload/template/default/touch/forum/viewthread.htm Zeile 174-183 zu
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="data/attachment/forum/$imageData[attachment]" alt="">
<!--{/loop}-->
<!--{/if}-->Ändern Sie die PHP-Datei upload/source/module/ forum/forum_viewthread.php: Fügen Sie
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
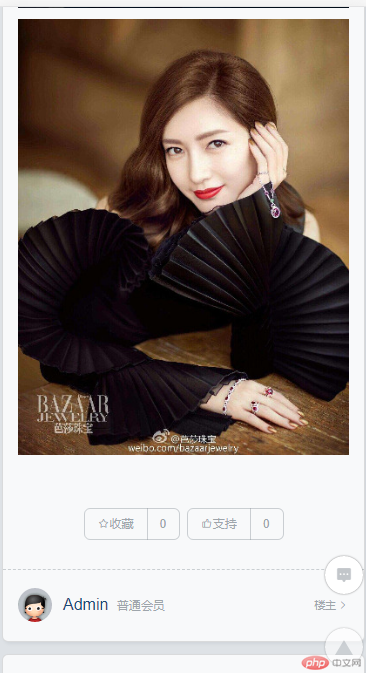
$thread['subjectImage'] = $subjectData;nach der 20. Zeile hinzu und erzielen Sie dann den endgültigen Effekt.

Erstellen Sie einen Code für den in der PHP-Datei hinzugefügten Code Eine kurze Erklärung
Hochgeladene Bilder werden in eine Indextabelle eingegeben

Dann speichert diese Indextabelle die Bilder nach bestimmten Regeln. Der Code

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;in der entsprechenden Tabelle fragt tatsächlich die Indextabelle ab, in der die Bilder dieses Themas entsprechend der Themen-ID gespeichert sind.
Oder gehen Sie zur Anhangstabelle des Themenbildes und rufen Sie das Themenbild entsprechend der Themen-ID ab
Dann speichern Sie es in einer globalen Variablen
Dann wird das Frontend Verwenden Sie diese Variable, um sie in einer Schleife anzuzeigen. Aber
Zusammenfassung
Kaka hat lange daran gearbeitet, diese Funktionen zu entwickeln Zu den Hintergrundfunktionen von Discuz und Vorlagen Der zweite Artikel ist sehr gut. Deshalb wird Kaka Ihnen diesbezüglich einige Lösungen anbieten und hofft, allen zu helfen.
Das obige ist der detaillierte Inhalt vonWie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 【Discuz】Realisieren Sie, dass Thementitel und Text gleichzeitig angezeigt werden
- Discuz-Theme zeigt Implementierungsprinzip und Lösung für die Nichtaktualisierung an
- Lösung zur Discuz-Installation mit niedriger PHP-Version
- Zusammenfassung von drei häufig verwendeten Methoden zum Herunterladen von Netzwerkbildern in PHP