Heim >Web-Frontend >js-Tutorial >So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie
So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie
- 帅杰杰Original
- 2020-04-30 20:15:542295Durchsuche
Attribute abrufen und festlegen
Um das src-Attribut eines kleinen Bildes abzurufen und den src-Attributwert eines großen Bildes festzulegen, sodass das große Bild kontinuierlich umgeschaltet werden kann , müssen Sie das Abrufen und Festlegen von Eigenschaftsmethoden in jQuery beherrschen.
Beispiel: Die ID eines bestimmten Bildes lautet „pto“. In JavaScript können Sie die folgende Methode verwenden, um den src-Attributwert abzurufen.
var img=document.getElementById("pto");
var path=img.src; //获取属性
img.src="路径"; //设置属性值
img.getAttribute("src"); //获取属性
img.getAttribute("src","路径"); //获取属性值Verwenden Sie die attr()-Methode in jQuery, um Elementattribute abzurufen und festzulegen.
Um das src-Attribut des Bildes zu erhalten, übergeben Sie einfach einen Parameter an die attr()-Methode, nämlich den Attributnamen.
var $img=$("#pto"); //获取图片<img alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >元素
var path=$img.attr("src"); //获取图片<img alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >元素节点src属性Wenn Sie den src-Attributwert des Bildes festlegen möchten, verwenden Sie weiterhin die Methode attr(). Der Unterschied besteht darin, dass Sie zwei Parameter übergeben müssen, nämlich den Attributnamen und den entsprechenden Wert.
$img.attr("src","路径"); //设置图片<img alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >元素节点src属性值Wenn Sie mehrere Attribute für dasselbe Element gleichzeitig festlegen müssen:
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性Attribute löschen
Löschen von Dokumentspezifische Attribute eines Elements können mit der Methode „removeAttr()“ erreicht werden.
$("#pto").removeAttr("title");Implementierungsergebnisse:
旧:<img src="01.jpg" title="123" alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" > 新:<img src="01.jpg" alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >
Nachdem Sie die Methoden attr() und removeAttr() beherrschen, können Sie die Maus auf ein Element bewegen, um den Attributwert zu ändern.
Hinweis: Die jQuery-Datei muss eingeführt werden, bevor sie angewendet werden kann
/*html内容*/
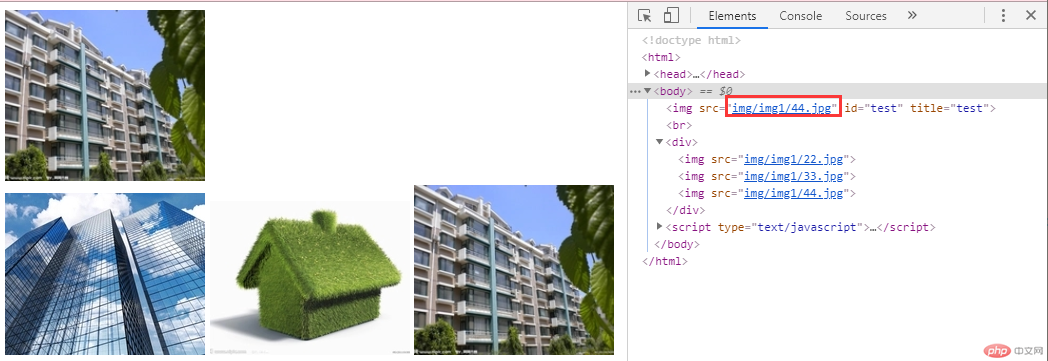
<img src="img/img1/fw1.jpg" id="test" title="test"/ alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" ><br /> /*大图*/
<div> /*小图*/
<img src="img/img1/22.jpg" / alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >
<img src="img/img1/33.jpg" / alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >
<img src="img/img1/44.jpg" / alt="So rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie" >
</div>
//jQuery内容
$(function(){
$("div img").mouseover(function(){
var big_src=$(this).attr("src"); //获取小图的src属性
$("#test").attr("src",big_src); //设置大图的src属性
});
});Wenn Sie das Programm zu diesem Zeitpunkt ausführen, werden Sie feststellen Wenn sich der Cursor in ein bestimmtes kleines Bild bewegt, wird das kleine Bild im großen Bildanzeigebereich angezeigt.

Zusammenfassung:
Verwenden Sie attr(), um Attribute und Attributwerte festzulegen oder abzurufen.
Wenn Sie mehrere Attribute im selben Element festlegen möchten, müssen Sie die Attribute und Attributwerte in geschweifte Klammern setzen. Verwenden Sie Doppelpunkte zwischen Attributen und Attributwerten und Kommas zwischen Attributen und Attributen .
Um ein Attribut direkt zu löschen, verwenden Sie „removeAttr("attribute name").
Das obige ist der detaillierte Inhalt vonSo rufen Sie Eigenschaften mit jQuery ab, legen sie fest und löschen sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

