Heim >WeChat-Applet >Mini-Programmentwicklung >Entwickeln Sie eine Benutzerautorisierungs-Anmeldefunktion für das WeChat-Applet
Entwickeln Sie eine Benutzerautorisierungs-Anmeldefunktion für das WeChat-Applet
- Guanhuinach vorne
- 2020-04-28 15:42:375186Durchsuche
Dieser Artikel hilft Lesern dabei, eine autorisierte Anmeldung von Benutzern bei Miniprogrammen zu erreichen, die auf WeChat Developer Tools und der C#-Umgebung basieren.
Vorbereitung:
Download-Adresse der WeChat-Entwicklertools: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
Entwicklungsdokumentation für das WeChat-Miniprogramm: https://developers.weixin.qq.com/miniprogram/dev/index.html
Entwicklung:
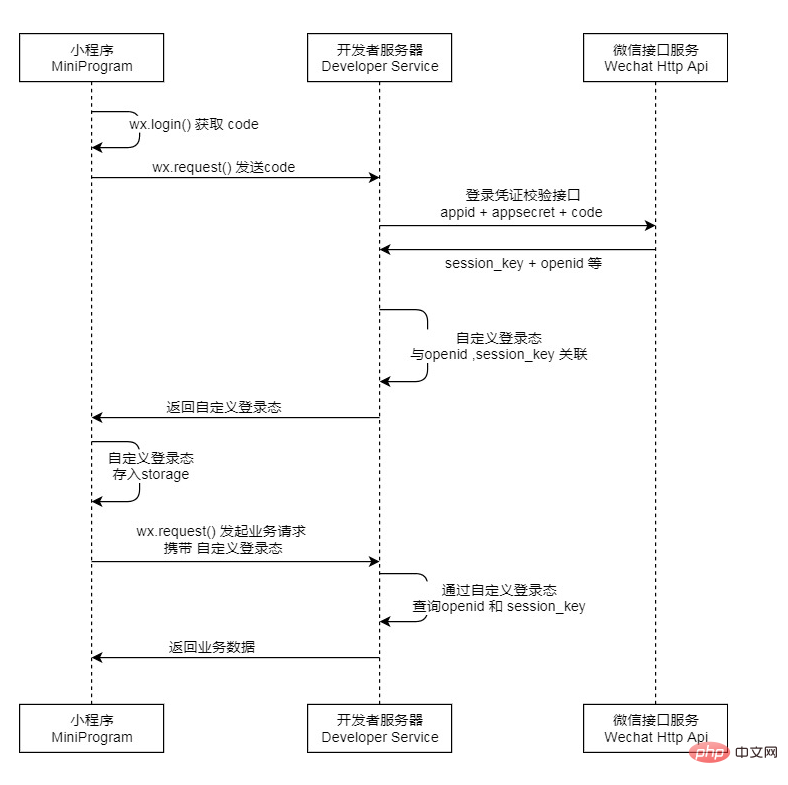
at At Zu Beginn der Entwicklung müssen wir zunächst den von WeChat entwickelten Autorisierungs-Anmeldeprozess klären. Bitte beachten Sie die offizielle API – Anmeldeschnittstelle.
Sie sehen den von WeChat für Entwickler entwickelten Anmeldeautorisierungsprozess:

Wie im Bild gezeigt, handelt es sich um die Anmeldeautorisierung für einen Vorwärtsbenutzerprozess .
Warum spricht man von einem Vorwärtsprozess? Denn bei der Entwicklung eines echten Miniprogramms sind wir nicht sicher, wann der Benutzer den oben genannten Anmeldevorgang einleiten muss (z. B. verliert der Benutzer in einigen bestimmten Szenarien seine Anmeldeinformationen, verlässt das Miniprogramm jedoch nicht, sondern führt innerhalb des Miniprogramms Sprünge aus). und andere verwandte Vorgänge können zu einigen unerwarteten Ausnahmen führen. Daher müssen wir zusätzlich zu diesem Weiterleitungsprozess eine Ebene von Erkennungsmechanismen hinzufügen, um diese abnormalen Szenarien zu lösen, und in der offiziellen API wx.checkSession Dieses Problem kann gelöst werden gewissermaßen.
Dann sollte unser Authentifizierungsprozess eigentlich wie folgt aussehen:
- Miniprogramm wx.checkSession Überprüfen Sie, ob der Anmeldestatus ungültig ist
- success : Rückruf für erfolgreichen Schnittstellenaufruf Funktion, session_key ist nicht abgelaufen und der Prozess ist beendet;
- fail : Rückruffunktion, die die Schnittstelle nicht aufruft, session_keyist abgelaufen
-" Mini Terminal wx.login Code abrufen und wx.request den Code an Ihren eigenen Server senden
-> Ihr eigener Server sendet Appid + appSecret + code an den WeChat-Server, um session_key & openid
-> Ihren eigenen zu erhalten Server generiert session_key & openid basierend auf 3rd_session ( Basierend auf Sicherheitsüberlegungen von WeChat wird Entwicklern empfohlen, keine Schlüsselinformationen wie openid zu übertragen) und 3rd_session an das Miniprogramm
Speichern wx.setStorage (schließen Sie diesen Parameter ein, wenn für nachfolgende Benutzervorgänge Anmeldeinformationen erforderlich sind) 3rd_session
Benutzerinformationen abrufen + wx.getUserInfoNach Erhalt des wx.getStorage Daten zusammen 3rd_session Senden Sie sie an Ihren eigenen Server wx.request
Ende des Miniprogramms:
Erstellen Sie im Miniprogramm ein neues allgemeines JS für die Basisunterstützung
var common = require("../Common/Common.js")Dann implementieren Sie die Logik in Common.js
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}An diesem Punkt ist der Prozess des Miniprogramms Grundsätzlich abgeschlossen, und implementieren Sie dann Ihre eigene Service-APILogin-Schnittstellenlogikbeispielif (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
} Die
-Schnittstelle wird hier nicht im Detail beschrieben. Benutzer können die Daten gemäß ihren eigenen Bedingungen bedienen . Die relevanten Parameterinformationen, die zurückgegeben werden, wenn der WeChat-Aufruf erfolgreich ist, lauten wie folgt: UserInfoUpdate

kostenlosen Mini-Programmentwicklungs-Tutorials, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonEntwickeln Sie eine Benutzerautorisierungs-Anmeldefunktion für das WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in Methoden zur Entwicklung von Miniprogrammen für den Zugriff auf WeChat-Zahlungsfunktionen
- Was sind Ereignisse in der Miniprogrammentwicklung?
- Wie kann das Problem gelöst werden, dass im WeChat-Applet kein Ton zu hören ist?
- So aktivieren Sie die Zahlungsfunktion im WeChat-Miniprogramm
- Einführung in Methoden zur Verwendung von Ereignis-Listenern bei der Entwicklung von Miniprogrammen
- So fügen Sie Ihren Shop zum Miniprogramm hinzu
- Wie erkennt das Applet Daten durch Überwachung und Berechnung?

