Heim >Web-Frontend >js-Tutorial >Vollständiges Beispiel für die JS-Implementierung der Anzeige des Tippeffekts in Statusleiste_Javascript-Fähigkeiten
Vollständiges Beispiel für die JS-Implementierung der Anzeige des Tippeffekts in Statusleiste_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:34:211439Durchsuche
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung der Anzeige des Tippeffekts in der Statusleiste. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Hier ist eine Demonstration, wie JS eine Statusleiste mit Tippeffekten implementiert und Text mit Tippeffekten in der Statusleiste anzeigt. Beachten Sie, dass dieser Effekt Probleme mit der Browserkompatibilität hat und in IE7 oder höher offenbar nicht angezeigt wird Browser.
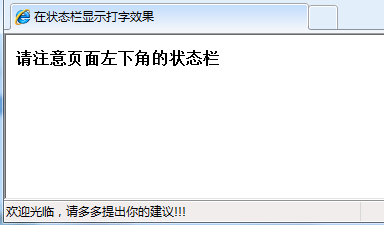
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-status-bar-show-txt-print-demo/
Der spezifische Code lautet wie folgt:
<html>
<head>
<script language="JavaScript">
//以下几条可以根据需要改变
var msg = "欢迎光临,请多多提出你的建议!!! " ;//需要显示的内容
var interval = 120 //显示每个字的时间间隔(毫秒)
//以下内容不需更改
var seq=0;
function typetext() {
len = msg.length;//取得信息的总长度
window.status = msg.substring(0, seq+1);//取得需显示的部分
seq++; //将长度加一(为下一次显示做准备)
if ( seq >= len ) { //如果已经内容全部显示出来
seq = 0; //则恢复初始状态,准备再次显示
window.status = '';
window.setTimeout("typetext();", interval );//设定下一次显示的间隔
}
else //如果信息还没有显示完整
window.setTimeout("typetext();", interval ); //则设定下一次显示的时间间隔
}
typetext(); //当页面装入的时候开始第一次显示
</script>
<title>在状态栏显示打字效果</title>
</head>
<body>
<b>请注意页面左下角的状态栏</b>
</body>
</html>
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

