Heim >Web-Frontend >js-Tutorial >So implementieren Sie einen einfachen Countdown-Effekt in js
So implementieren Sie einen einfachen Countdown-Effekt in js
- 王林nach vorne
- 2020-04-22 09:20:362836Durchsuche

Um die Countdown-Funktion zu implementieren, ermitteln Sie zunächst die Zielzeit, subtrahieren Sie dann die Zielzeit von der aktuellen Zeit und wandeln Sie schließlich die Zeitdifferenz in Tage, Stunden, Minuten und Sekunden um. Da die erhaltene Zeit nicht direkt berechnet werden kann, kann die Methode object.getTime() verwendet werden, um sie zur Berechnung in denselben Typ umzuwandeln.
Zugehörige Anweisungen:
Wenn Sie möchten, dass die Anzeigeoberfläche besser aussieht, können Sie einen Stil hinzufügen.

<script>
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
// var time=new Date(myyear,mymonth,myday,myhour,myminute,mysecond).getTime();
//获取当前时间
var nowTime=Date.now();
// var nowTime=new Date().getTime();
//获取时间差
var timediff=Math.round((time-nowTime)/1000);
//获取还剩多少天
var day=parseInt(timediff/3600/24);
//获取还剩多少小时
var hour=parseInt(timediff/3600%24);
//获取还剩多少分钟
var minute=parseInt(timediff/60%60);
//获取还剩多少秒
var second=timediff%60;
//输出还剩多少时间
document.getElementById("1").innerHTML=day;
document.getElementById("2").innerHTML=hour;
document.getElementById("3").innerHTML=minute;
document.getElementById("4").innerHTML=second;
setTimeout(show,1000);
if(timediff==0){return;}
}
</script>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{width:50px;height: 20px;border:1px solid black;}
.time1 span{display:inline-block;width:40px;height: 20px;}
</style>
</head>
<body>
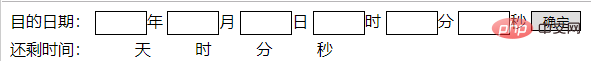
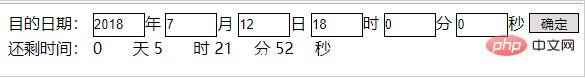
<form>目的日期:
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span>
<input type="button" value="确定" οnclick="show()">
</form>
<div class="time1">还剩时间:
<span id="1"></span>天
<span id="2"></span>时
<span id="3"></span>分
<span id="4"></span>秒
</div>Die Schwierigkeit des Countdowns liegt neben dem Objekt.getTime() vor allem in der Konvertierung des Zeitformats und des Zahlenformats. Methode, es gibt Number(object)-Methoden.
Empfohlenes Tutorial: JS-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen einfachen Countdown-Effekt in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

