Heim >CMS-Tutorial >WordDrücken Sie >So erstellen Sie eine mobile Seite in WordPress
So erstellen Sie eine mobile Seite in WordPress
- 藏色散人Original
- 2020-04-15 16:15:556330Durchsuche

Wie bereite ich eine mobile Seite in WordPress vor?
Wir verwenden WordPress, um eine Website zu erstellen, und das können wir Erstellen Sie auch ganz einfach eine synchronisierte WordPress-Website. Für eine mobile Website ist die Methode wie folgt:
1. Installieren Sie das WordPress-Mobile-Plug-in. Es gibt viele mobile WordPress-Plug-ins, wie zum Beispiel: WPtouch, WordPress Mobile Pack, WordPress Mobile Themes, MobilePress usw.
2. Installieren Sie das heruntergeladene mobile Plug-in im Hintergrund Ihrer Website und aktivieren Sie dieses Plug-in. Methode: WordPress-Installations-Plug-in
3. Laden Sie das WordPress-Mobile-Theme in den Theme-Ordner hoch oder laden Sie das Installationspaket im Hintergrund hoch
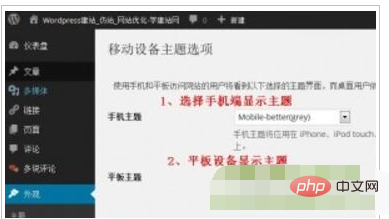
4. Konfigurieren Sie das mobile Plug-in -In. Aussehen 》 Thema für mobile Geräte 》 Konfigurieren Sie gemäß dem folgenden Diagramm:

5. Nach der Konfiguration können Sie die mobile WAP-Website realisieren, die den Inhalt mit der PC-Website synchronisiert. Es ermittelt automatisch die Browsereinstellungen und Sprünge des Benutzers.
Empfohlenes Tutorial: „WordPress-Kenntnisse“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine mobile Seite in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie chinesische Schriftarten zum WordPress-Editor hinzu
- So verwenden Sie einen Proxyserver, um das Problem eines langsamen WordPress-Upgrades zu lösen
- So erlauben Sie Besuchern, in WordPress nur Artikel in bestimmten Kategorien zu durchsuchen
- So fügen Sie einen Bestätigungsdialog zur WordPress-Post-Schaltfläche hinzu

