Heim >WeChat-Applet >Mini-Programmentwicklung >Wie speichert und ruft das WeChat-Applet Daten ab?
Wie speichert und ruft das WeChat-Applet Daten ab?
- 青灯夜游nach vorne
- 2020-04-14 09:49:206777Durchsuche

Jedes WeChat-Applet kann seinen eigenen lokalen Cache haben, auf den über wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx .clearStorageSync) kann den lokalen Cache festlegen, abrufen und bereinigen. Das Speicherlimit für denselben WeChat-Benutzer und dasselbe Miniprogramm beträgt 10 MB. localStorage ist auf der Benutzerdimension isoliert. Benutzer A kann die Daten von Benutzer B nicht auf demselben Gerät lesen.
Wo werden Daten häufig verwendet?
Für historische Aufzeichnungen, Warenkorbereignisse usw. mit geringem Datenbedarf können Sie den Speicher zum Zwischenspeichern verwenden. Bei Wiederholung werden die Daten im angegebenen Schlüssel gespeichert Der Originalschlüssel wird überschrieben. Weitere Informationen finden Sie unter „Speicherung“ im WeChat Mini-Programmentwicklungshandbuch.
Das Speichern von Daten im angegebenen Schlüssel im lokalen Cache überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht. Dies ist eine asynchrone Schnittstelle.
OBJECT-Parameterbeschreibung:Beispielcode
wx.setStorage({ key:key,
data:value })Nach setStorage können Sie zu den Entwicklertools gehen, um zu sehen, ob es keinen gibt gespeicherter Wert Im Fall von
können Sie sehen, dass kein Schlüsselwert vorhanden ist. Wenn wir also eine Eingabesuche 
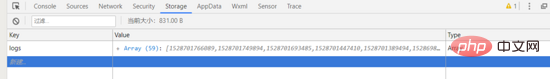
Ich habe ein Array-Array mit dem Schlüssel „Verlauf“ erhalten, dann schauen Sie sich den Speicher an
Ich habe ein Array erhalten und es wurde nicht überschrieben, was wurde also erreicht? Schauen wir uns zuerst den js-Code an
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},Zuerst den Wert im Speicher abrufen onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
}, zum Suchen und Zwischenspeichern die Daten im Speichersearch:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},Setzen Sie den Schlüsselwert im Speicher auf „Verlauf“wx.setStorage({
key: \'history\',
data: that.data.history,
)}Definieren Sie ein leeres Array für den Array-Verlauf, um den Wert im Speicher abzurufen Wenn es fehlschlägt, ist der Verlauf immer noch ein leeres Arraywx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})Kehren Sie zurück, um den Verlauf abzurufen, und fügen Sie dann den Wert von inputsearch zum Verlauf hinzuHier liegt ein Missverständnis vor. Vielleicht drücken Sie Geben Sie den Eingabewert in ein neues leeres Array ein und verschieben Sie dieses neue Array dann in das Verlaufsarray. Diese Methode ist jedoch offensichtlich nicht möglich. Nach dem Hinzufügen wird das neue Array unter dem ersten Index des Verlaufsarrays gespeichert Das heißt, es gibt nur zwei Werte Okay, zurück zu dem, was ich sagen möchte. Wie kann ich die Eingabesuche zum Verlauf hinzufügen? Jeder neue Wert sollte an der ersten Position des Verlaufs gespeichert werden. Dies ist tatsächlich ein Benutzererfahrungsproblem Empfohlen: „
Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonWie speichert und ruft das WeChat-Applet Daten ab?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



