Heim >PHP-Framework >Swoole >So rufen Sie Swoole asynchron auf
So rufen Sie Swoole asynchron auf
- 藏色散人Original
- 2020-04-09 10:12:252994Durchsuche

Wie rufe ich Swoole asynchron auf?
SwooleAsynchrone Verwendung in
Testfall:
ws_server neu schreiben
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}Der Client, d. h. ws_client.html, sendet Informationen über die Einstellungsdaten und führt sie aus. Er druckt die Daten in onTask und sendet die Daten nach 3 Sekunden an onFinish zurück erfasst die Daten und gibt sie aus.
Benutzerseite:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
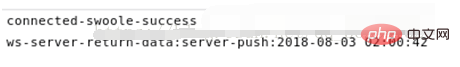
Browser: (Client)

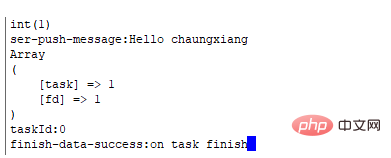
Server:

Die erste Datenzeile wird vom Server ausgegeben. Zu Beginn wird die Verbindung in onOpen() hergestellt, und dann stellt der Client (ws_client.html) eine Verbindung her Der js-Code und die Sendedaten werden gedruckt, bevor die Daten an den Server gesendet werden. Führen Sie die Daten erneut aus und erstellen Sie eine Aufgabe. Rufen Sie die Daten erneut auf und geben Sie sie zurück onFinish();
Der Server gibt die Ausgabe direkt an den Server aus, und der Client muss sie per Push, Senden usw. an den Server senden.
Der Client druckt Daten auf die Seite über console.log
Asynchrone Manifestation
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}Nachdem eine Aufgabe in diesem Code erstellt wurde, wird sie nicht warten, bis die Die Aufgabe wird vor dem Pushen ausgeführt, wird aber gleichzeitig fortgesetzt. Nachdem der Client die Daten gedruckt und gesendet hat, ist das Intervall zwischen den vom Client gedruckten Daten und der Ausgabe in onMessage sehr kurz und wird durch den Ruhezustand in der Ontask-Aufgabe nicht beeinflusst.
Das obige ist der detaillierte Inhalt vonSo rufen Sie Swoole asynchron auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

