Heim >Entwicklungswerkzeuge >VSCode >Was soll ich tun, wenn vscode jq nicht verwenden kann?
Was soll ich tun, wenn vscode jq nicht verwenden kann?
- 藏色散人Original
- 2020-04-08 10:35:084543Durchsuche

Was soll ich tun, wenn vscode jq nicht verwenden kann? vs Code fügt intelligente Eingabeaufforderungen für JQuery hinzu

Empfohlene verwandte Tutorials: Vscode-Tutorial
1 Installieren Sie node.js
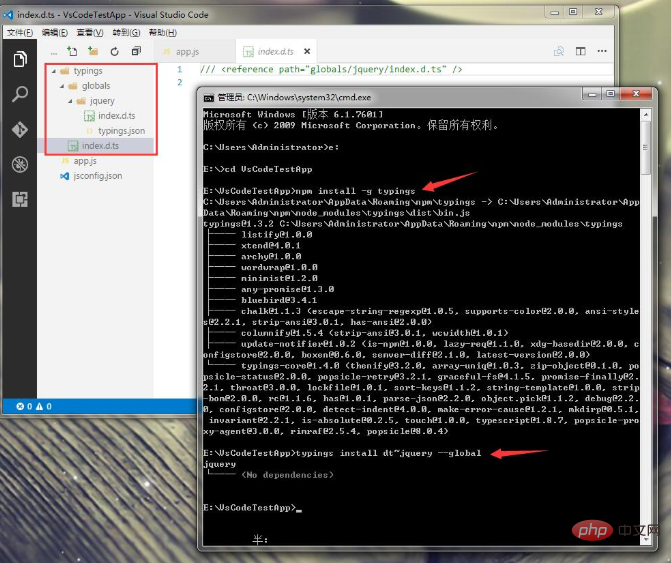
2. Erstellen Sie einen neuen VCodeTestApp-Ordner, öffnen Sie diesen Ordner mit vs-Code
3. Öffnen Sie cmd, geben Sie den Laufwerksbuchstaben ein, in dem sich der TestApp-Ordner befindet, und wechseln Sie dann zu TestApp
C:\Users\Administrator>e: E:\>cd VsCodeTestApp
4, Typings über NPM installieren (cmd, geben Sie den folgenden Befehl ein, derselbe unten)
E:\VsCodeTestApp>npm install -g typings
5. Installieren Sie zugehörige Eingabeaufforderungs-Informationsdateien (hier wird Jquery als Beispiel verwendet)
E:\VsCodeTestApp>typings install dt~jquery --global
Hier ist eine Erklärung, was dt~ bedeutet. dt~ bezieht sich auf die Eingabeaufforderungsdatei zum Herunterladen von jquery von DefinitelyTyped: jquery.d.ts. Wenn Sie dt~ nicht hinzufügen, funktioniert die Installation nicht. . Ich weiß nicht warum
6. Löschen Sie die installierte TS-Eingabeaufforderungsdatei
E:\VsCodeTestApp>typings remove jquery --global
Die intelligente Eingabeaufforderungsinstallation anderer js-Frameworks ähnelt dieser
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn vscode jq nicht verwenden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

