Heim >Entwicklungswerkzeuge >VSCode >So debuggen Sie TS in vscode
So debuggen Sie TS in vscode
- 藏色散人Original
- 2020-04-08 10:23:137246Durchsuche

Wie debugge ich TS in vscode?
vscode-Debugging TypeScript
Umgebung
typescript:2.5.2
vscode:1.16.0
vscode debuggt TS-Dateien direkt
Quellcode: Github
(https://github.com/meteor199/my-demo/tree/master/typescript/vscode- debug )

Typescript-Abhängigkeit installieren
npm install typescript --save-dev
tsconfig.json hinzufügen
SourceMap hauptsächlich auf true setzen.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Automatische Kompilierung konfigurieren
Verwenden Sie die Aufgaben von vscode, um ts automatisch in js zu kompilieren. Sie können zum Kompilieren auch andere Methoden verwenden, z. B. Gulp, Webpack usw.
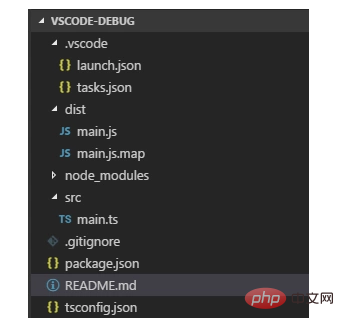
Datei hinzufügen: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}Verwenden Sie die Tastenkombinationen Strg + Umschalt + B, um die automatische Kompilierung zu aktivieren.
Debugging konfigurieren
Beim Debuggen müssen Sie die Datei launch.json von vscode konfigurieren. Diese Datei zeichnet Startoptionen auf.
Fügen Sie die Datei /.vscode/launch.json hinzu oder bearbeiten Sie sie.
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}Hinweis: Das Programm muss auf die entsprechenden js eingestellt werden, die von den TS generiert werden, die Sie debuggen möchten.
Wenn Sie /src/main.ts debuggen müssen, ist dies ${workspaceRoot}/dist/main.js.
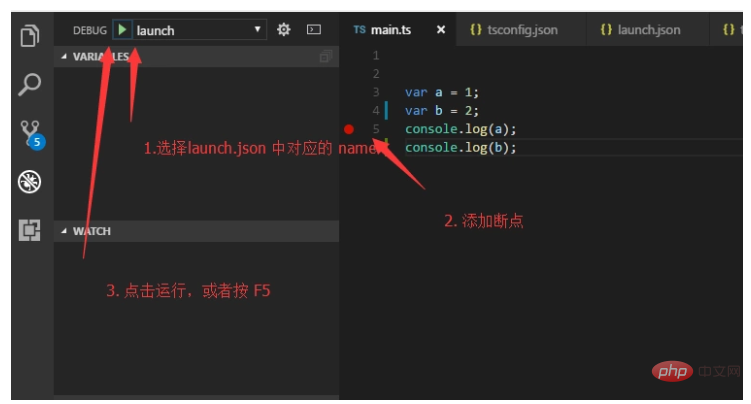
Debugging
Öffnen Sie main.ts und fügen Sie auf der linken Seite Haltepunkte zum Debuggen hinzu.

Verwenden Sie ts-node, um ts-Dateien zu debuggen
Quellcode: github (https://github.com/meteor199/my-demo/tree/ master/ typescript/vscode-debug-without-compiling)
Von: Debuggen von TypeScript in VS Code ohne Kompilierung, mit ts-node
ts-node Beim Debuggen von ts-Dateien wird js nicht verwendet explizit generiert. Wenn Sie es nicht in js kompilieren und dann debuggen möchten, können Sie diese Methode in Betracht ziehen.
Npm-Abhängigkeitspaket installieren
npm install typescript --save-dev npm install ts-node --save-dev
tsconfig.json konfigurieren
SourceMap hauptsächlich auf true setzen.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Launch.json konfigurieren
Öffnen Sie die DEBUG-Schnittstelle, fügen Sie die Konfiguration hinzu
oder bearbeiten Sie /.vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
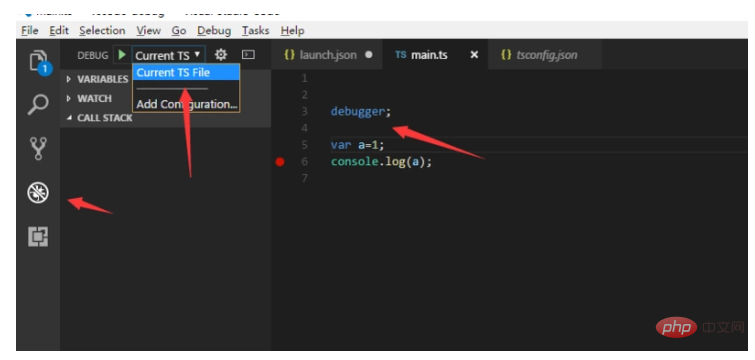
}Debugging
Öffnen Sie die zu debuggende TS-Datei und fügen Sie den Debugger hinzu.
Öffnen Sie die Debug-Schnittstelle.
Wählen Sie nach DEBUG die entsprechende Konfiguration in launch.json aus, hier ist die aktuelle TS-Datei.
Klicken Sie auf die Schaltfläche „Ausführen“ oder drücken Sie F5, um auszuführen.

Empfohlene verwandte Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo debuggen Sie TS in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

