Heim >Entwicklungswerkzeuge >VSCode >So starten Sie ein Vue-Projekt mithilfe der vscode-Konfiguration
So starten Sie ein Vue-Projekt mithilfe der vscode-Konfiguration
- 王林Original
- 2020-04-05 10:29:094428Durchsuche

Hinweis: Dies ist die Konfiguration von Version 1.2.
1. Installation des Vetur-Plug-Ins
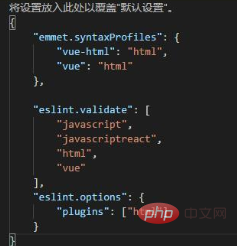
Dieses Plug-In ist ein Hervorhebungs-Plug-In für die grundlegende Syntax von Vue-Dateien. Geben Sie einfach Vetur in das Plug-In-Fenster ein und klicken Sie auf Installieren Sie das Plug-in. Klicken Sie nach der Installation auf Datei->Home-Optionen->Einstellungen. Öffnen Sie die Einstellungsoberfläche und fügen Sie die Konfiguration auf der rechten Seite der Einstellungsoberfläche hinzu
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2. Installation des eslint-Plug-ins
eslint intelligentes Fehlererkennungs-Plug-in, das bei der spezifischen Entwicklung eine große Rolle spielt und uns helfen kann, Fehler rechtzeitig zu finden. Öffnen Sie für die Installation auch das Plug-In-Erweiterungsfenster, geben Sie eslint ein und klicken Sie, um das Plug-In zu installieren. Nach der Installation müssen Sie es auch an derselben Stelle wie das Vetur-Plug-In konfigurieren
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
} Die Konfiguration der Vetur- und Eslint-Plugins ist wie folgt:



Das obige ist der detaillierte Inhalt vonSo starten Sie ein Vue-Projekt mithilfe der vscode-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

