Heim >Web-Frontend >js-Tutorial >So berechnen Sie die Fläche eines Quadrats mit js
So berechnen Sie die Fläche eines Quadrats mit js
- 王林nach vorne
- 2020-04-04 09:05:373978Durchsuche

Um die Fläche eines Quadrats mit JS zu berechnen, können Sie die Funktion Math.pow() verwenden.
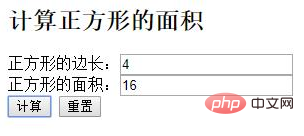
Sehen wir uns zunächst den Implementierungseffekt an:

Beispielcode:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form method="get" action="">
<h2>计算正方形的面积</h2>
正方形的边长:<input type="text" id="radius"><br>
正方形的面积:<input type="text" readonly="readonly" id="area"><br>
<input type="button" value="计算" onclick="show()" />
<input type="reset" value="重置" />
</form>
</body>
<script type="text/javascript">
function area(radius){
var radius=document.getElementById("radius").value;//获取正方形的边长
var area=Math.pow(radius,2);//计算正方形的面积
return area;
}
function show(){
//输出正方形的面积
document.getElementById("area").value=area(radius);
}
</script>
</html>Verwandte Tutorial-Empfehlungen: js-Tutorial
Das obige ist der detaillierte Inhalt vonSo berechnen Sie die Fläche eines Quadrats mit js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:jb51.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Die Rolle von $(function()) in jQueryNächster Artikel:Die Rolle von $(function()) in jQuery

