Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung des Positionsattributs in CSS
Detaillierte Erläuterung der Verwendung des Positionsattributs in CSS
- angryTomnach vorne
- 2020-04-02 18:10:176962Durchsuche
Dieser Artikel stellt die Verwendung, Klassifizierung und Anzeige des Verwendungseffekts des Positionsattributs in CSS vor. Ich hoffe, er wird Freunden, die CSS lernen, hilfreich sein.

Detaillierte Erläuterung der Verwendung des Positionsattributs in CSS
1 Welche Rolle spielt das Positionsattribut?
Die CSS-Positionseigenschaft wird verwendet, um anzugeben, wie ein Element im Dokument positioniert wird. Die Attribute oben, rechts, unten und links bestimmen die endgültige Position des Elements. (MDN-Definition).
(Empfohlenes Lernen: CSS-Tutorial )
2. Welche Klassifizierungen gibt es?
1. statisch
Normales Layoutverhalten, die aktuelle Layoutposition des Elements im normalen Fluss des Dokuments. Zu diesem Zeitpunkt haben die Eigenschaften „oben“, „rechts“, „unten“, „links“ und „Z-Index“ keine Auswirkung.
Die Position bleibt unverändert.
2. relativ
Unter diesem Schlüsselwort wird das Element zunächst an der Position platziert, an der keine Positionierung hinzugefügt wird, und dann wird die Position des Elements angepasst, ohne das Seitenlayout zu ändern (daher Das Element wird platziert, wenn das Element nicht positioniert ist. Lassen Sie die Position leer, wenn Sie das Targeting hinzufügen. position:relative ist nicht gültig für die Elemente table-*-group, table-row, table-column, table-cell und table-caption.
Offset relativ zur eigenen Position.
3. Absolut
reserviert keinen Platz für das Element und bestimmt die Position des Elements durch Angabe des Versatzes des Elements relativ zum nächsten nicht statisch positionierten Vorgängerelement. Für absolut positionierte Elemente können Ränder festgelegt werden und werden nicht mit anderen Rändern zusammengeführt.
Als ob dieses Element nie existiert hätte, wird der Offset des Elements basierend auf den nicht statischen Vorgängerelementen dieses Elements bestimmt.
4. fest
reserviert keinen Platz für das Element, sondern gibt die Position des Elements an, indem es seine Position relativ zum Bildschirmansichtsfenster (Ansichtsfenster) angibt. Die Position des Elements ändert sich nicht, wenn der Bildschirm scrollt. Beim Drucken erscheint das Element an einer festen Stelle auf jeder Seite. Das feste Attribut erstellt einen neuen Stapelkontext. Wenn das Transformationsattribut des Vorfahren eines Elements nicht „none“ ist, wird der Container vom Ansichtsfenster in diesen Vorfahren geändert.
Niedrigere IE-Versionen sind nicht kompatibel.
5. Sticky
Die Boxposition wird gemäß dem normalen Fluss (dies wird als Position im normalen Fluss bezeichnet) und dann relativ zur Flusswurzel (BFC) und dem enthaltenden Block berechnet (nächster Vorfahr auf Blockebene). In allen Fällen (auch wenn das positionierte Element eine Tabelle ist) hat die Positionierung dieses Elements keinen Einfluss auf nachfolgende Elemente. Wenn Element B fest positioniert ist, wird die Position nachfolgender Elemente immer noch durch die Position von B bestimmt, als es nicht positioniert war. position: sticky hat den gleichen Effekt wie position: relative auf Tabellenelemente.
Gleichzeitig weist Sticky die folgenden Probleme auf:
1. Sticky löst kein BFC aus.
2. Der Stylesheet-Z-Index ist ungültig. Der Inline-Schreibstil ist gültig.
3. Sticky ist behälterbezogen, was bedeutet, dass die Sticky-Funktion nur in dem Container wirksam wird, in dem sie sich befindet. Dieser Punkt wird hervorgehoben, weil im tatsächlichen Gebrauch, wenn der Körper auf die Höhe eingestellt ist: 100 %, das Klebeelement an einer bestimmten Position stoppt.
3. Testcode
Der öffentliche Code des Testcodes lautet wie folgt:
<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>Ich habe das zweite Element als unser Testobjekt ausgewählt Zur Zeit ist die Testumgebung die Chrome 75-Version.
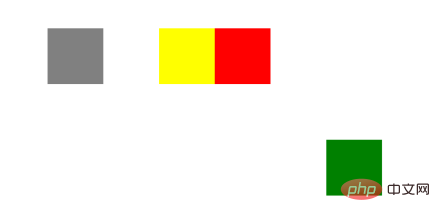
1. statisch
#the-box{
position: static;
}Ergebnis:
Normale Dokumentenflussanzeige

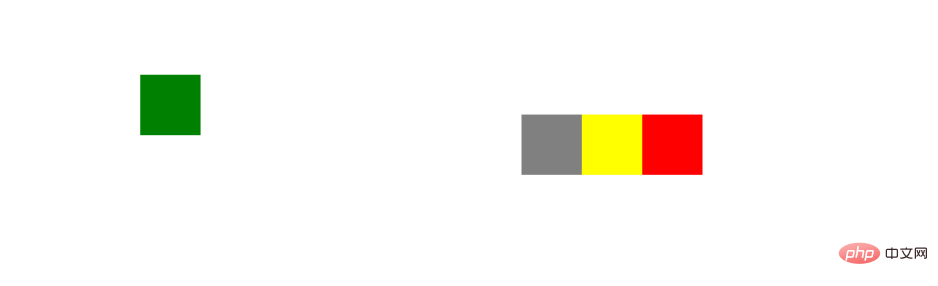
2. relativ
#the-box{
position: relative;
top:100px;
left:200px;
} Ergebnis:

Die eingestellte Position wird relativ zur ursprünglichen Position verschoben, die ursprüngliche Position bleibt jedoch erhalten.
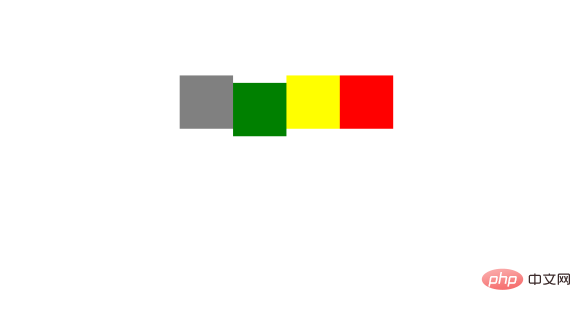
3. Absolut
#the-box{
position: absolute;
top: 100px;
left: 200px;
}Ergebnis:

Die ursprüngliche feste Position wird von anderen Elementen besetzt, da das übergeordnete Element nicht- statisch (flex), sodass das aktuelle Element um die festgelegte Position relativ zum übergeordneten Element versetzt ist.
4. Sticky
Sie müssen einen der vier Schwellenwerte oben, rechts, unten oder links angeben, bevor die Sticky-Positionierung wirksam werden kann. Ansonsten entspricht das Verhalten der relativen Positionierung.
Diese Funktion besteht darin, dass die Position des Elements im Ansichtsfenster festgelegt ist. Wenn die Seite keine Bildlaufachse hat, wird die Funktion zu diesem Zeitpunkt nicht angezeigt Auf der Seite wird eine Scroll-Achse angezeigt.
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}Ergebnis:

Wenn wir auf der Seite scrollen und das Element mehr als 100 Pixel vom oberen Rand entfernt ist, ändert sich die aktuelle Elementposition relativ zum nicht Ansichtsfenster beim Scrollen nach unten. Diese Funktion kann als fester Tabellenkopf verwendet werden.
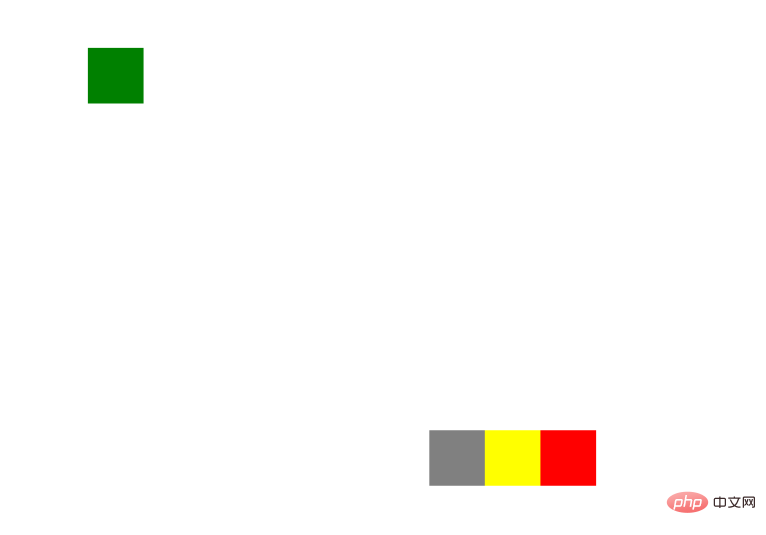
5. Fixed
kann nicht für Versionen unter ie7 verwendet werden. Tatsächlich entspricht es dem Fixieren der Position des Elements im Browserfenster.
#the-box{
position: fixed;
top: 100px;
left: 200px;
}Ergebnis:

Egal wie Sie die Scrollachse scrollen, die Elementposition bleibt immer gleich.
6. erben
Gibt an, dass der Wert des Positionsattributs vom übergeordneten Element geerbt werden soll.
7. initial
Das Schlüsselwort initial wird verwendet, um CSS-Eigenschaften auf ihre Standardwerte festzulegen und kann auf jeden CSS-Stil angewendet werden. (IE unterstützt dieses Schlüsselwort nicht)
8. unset
ist, wie der Name schon sagt, wir können das Schlüsselwort unset einfach als unset verstehen. Tatsächlich handelt es sich um eine Kombination der Schlüsselwörter initial und inherit.
Wenn wir „unset“ auf eine CSS-Eigenschaft setzen:
Wenn die Eigenschaft eine standardmäßig geerbte Eigenschaft ist, entspricht der Wert „inherit“
Wenn es sich bei der Eigenschaft um eine nicht geerbte Eigenschaft handelt Eigenschaft, der Wert Equivalent to initial
9, revert
ist noch nicht in der Spezifikation enthalten.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Positionsattributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

