Heim >Entwicklungswerkzeuge >VSCode >Warum kann vscode keine Bilder zeichnen?
Warum kann vscode keine Bilder zeichnen?
- 藏色散人Original
- 2020-04-02 09:23:103915Durchsuche

Warum kann vscode keine Bilder zeichnen?
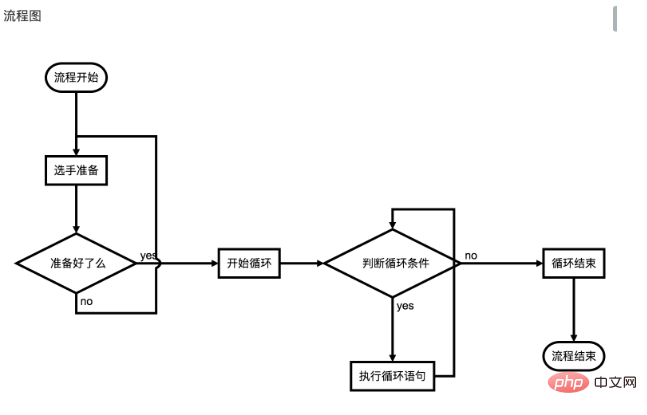
Das Zeichnen von UML-Diagrammen basiert auf Markdown.
Empfohlenes Lernen: Vscode-Tutorial
Bereiten Sie die Umgebung vor
Installieren Sie zunächst npm und cnpm [global].
Weil ich es bei der Installation von Vue bereits installiert habe. Hier weggelassen
1 Installieren Sie das Markdown Preview Enhanced-Plug-in über vscode.
Dieses Plug-in bietet die Vorschaufunktion von MD-Dateien.
Klicken Sie mit der rechten Maustaste auf den Inhalt der MD-Datei und wählen Sie ihn aus.
2 Puppeteer installieren
Puppeteer bietet Funktionen wie den Export von PDF und HTML. Klicken Sie mit der rechten Maustaste, um eine Vorschau des Bildes anzuzeigen 🎜 >
Beziehungsdiagramm-DemoBeziehungsdiagrammsudo cnpm install -g puppeteer

Das obige ist der detaillierte Inhalt vonWarum kann vscode keine Bilder zeichnen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

