Heim >Entwicklungswerkzeuge >VSCode >So führen Sie JS-Code im vscode-Terminal aus
So führen Sie JS-Code im vscode-Terminal aus
- angryTomOriginal
- 2020-03-28 10:41:2010564Durchsuche

So führen Sie js-Code im vscode-Terminal aus
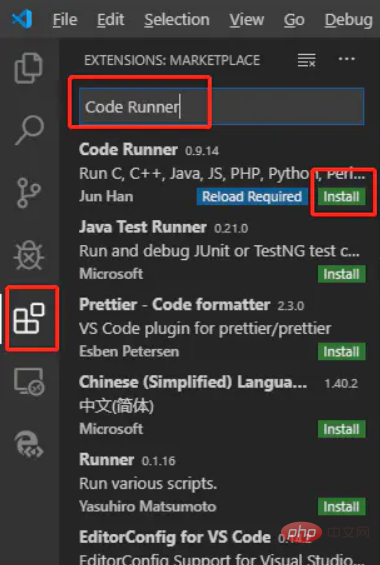
1. Installieren Sie zuerst das Code Runner-Plug-in
Suchen und installieren Sie das Code Runner-Plug-in im Plug-in-Center

Code Runner unterstützt die Ausführung von JavaScript, Java, C, C++ und andere Codes
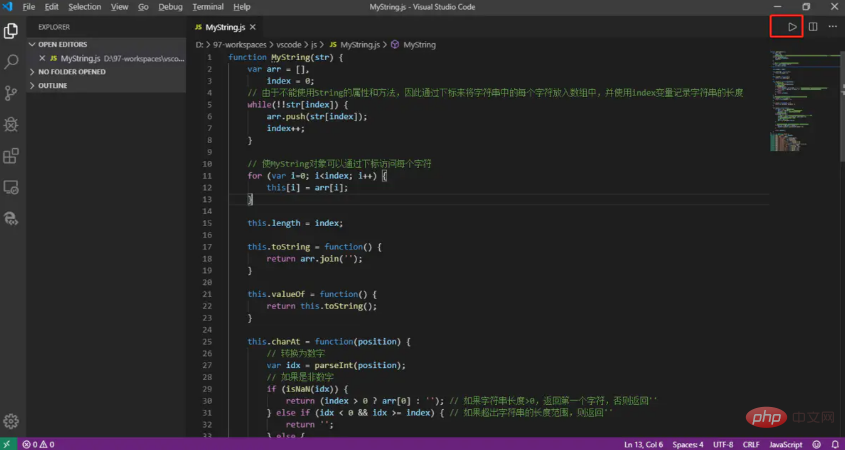
2. Schreiben Sie dann JS-Code (empfohlenes Lernen: JS-Tutorial)

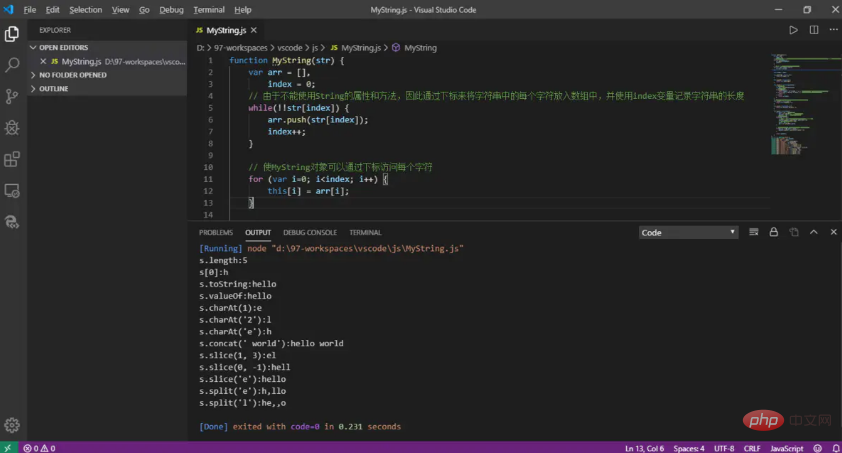
3 . Klicken Sie nach dem Schreiben des Codes auf die Schaltfläche „Ausführen“ in der oberen rechten Ecke

Empfohlene verwandte Artikel-Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie JS-Code im vscode-Terminal aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

